V0.28.0.0 Release Note
注意事项
- 高级轮式载具API停用:
继v0.26停用旧载具逻辑对象后,对应WheeledVehicle4W不再提供技术支持,请替换为AdvancedVehicle;v0.29将停用WheeledVehicle4W,请及时替换新的类名。
新增功能
[新增]登陆时可选登录协作者账号
- 编辑器或创作者中心登陆后,若开发者账号加入了其他团队,那么在登录时可以选择登录协作者的帐号。
[新增]脚本挂载属性展示优化
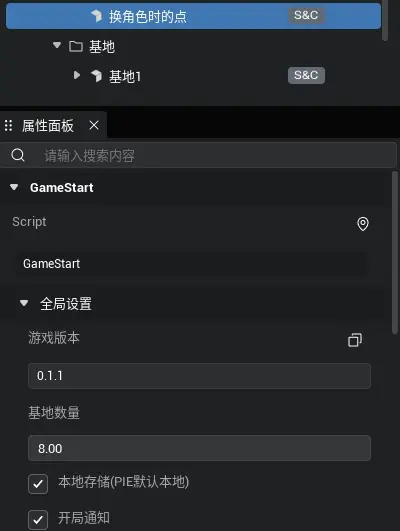
脚本不单独以节点形式存在对象树中,而是作为属性存在所挂载的GameObject上,展示在该对象的属性面板中,如下:

由于脚本不是一个节点,作为Component的形式依附于GameObject来展示会更加合理(例如this.gameObject指向会更加明确),同时也更加便于Prefab的脚本属性管理
旧工程升级
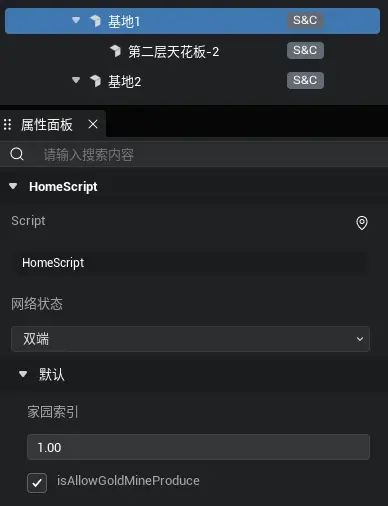
旧项目升级后为兼容之前的脚本网络,在属性面板存在“网络状态”的兼容选项,如下:

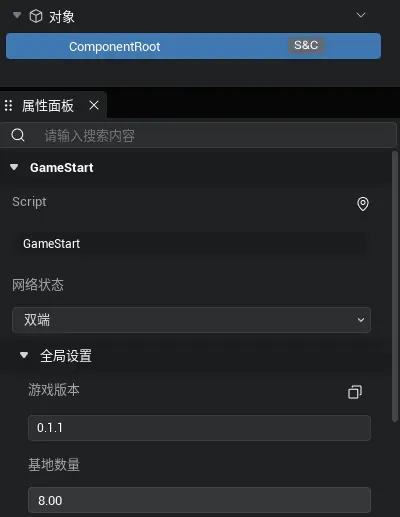
旧项目中挂载在场景根节点的脚本,升级到028后将自动挂载到新生成的ComponentRoot节点上,如下:

TIP
新项目添加脚本后,脚本中不会显示网络状态,其网络状态会跟随被挂载对象的网络状态。不再支持一个双端对象下同时存在纯客户端和纯服务端脚本。
旧项目升级后为兼容之前的脚本网络,在属性面板存在“网络状态”的兼容选项。如果要修改的话,最好同时修改被挂载物体和脚本的网络状态,避免出现混淆。也可以重新拖脚本到对象上,使脚本跟随被挂载对象的网络状态。
- API相关
- 脚本挂载
- gameObject.addComponent<>()
- 脚本获取
- gameObject.getComponent<>()
- gameObject.getComponents<>()
- 若一个脚本被挂载到一个对象多次,getComponent返回第一个实例
- getComponents接口的特殊性
- 若接口时有入参Class,则返回该类型的对象实例数组
- 若接口时无入参,则返回该对象挂载的所有脚本实例
- 脚本挂载
[新增]同步降频+客户端平滑
自动检测双端物体的位置、旋转、缩放
当变化的物体为匀速变化时,降低其同步频率,同时客户端插帧平滑。
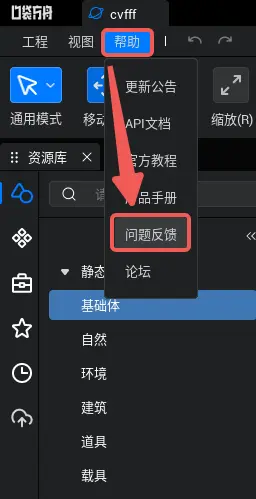
[新增]菜单栏-帮助新增「意见反馈」
目前「意见反馈」得入口在工程管理页面的个人中心下,使用频率较低
故在主编辑器菜单栏的帮助中,再新增一个「意见反馈」,功能一致

[新增]全局substepping开关,可根据项目需求开启/关闭全局追帧功能
什么是Substepping
Substepping是一种在物理引擎中用于解决帧率过低导致的物理模拟不稳定的技术,可以确保即使在低帧率下,物理模拟仍然可以正确地进行。
开启全局追帧功能会对场景中的对象物理模拟进行高精度计算,当场景不使用物理模拟时,可关闭该选项以提高运行效率。

[优化]高级轮式载具API开放setter/getter法方
在原有getter方法上,开放setter方法,支持在运行时通过脚本修改高级轮式载具属性。
注意
需要在载具未执行set owner前在服务器端完成属性的动态设置,否则会影响载具的物理模拟计算结果,出现不可预知的情况。
typescript
vehicle.friction = 8 //设置载具摩擦力,取值范围 [0-8]
vehicle.maxEngineRPM = 7000 //设置载具最大发动机转速,取值范围[100-5000000]
vehicle.brakingTorque = 1500 //设置制动力矩,取值范围[0-1000000]
vehicle.acceleration = 100 //设置加速度,取值范围[0.1-100]
vehicle.setWheelRadius(0,60) //设置轮胎半径,wheelId的[0,1,2,3]分别对应[[左前, 右前, 左后, 右后],Radius取值范围[0-1000]vehicle.friction = 8 //设置载具摩擦力,取值范围 [0-8]
vehicle.maxEngineRPM = 7000 //设置载具最大发动机转速,取值范围[100-5000000]
vehicle.brakingTorque = 1500 //设置制动力矩,取值范围[0-1000000]
vehicle.acceleration = 100 //设置加速度,取值范围[0.1-100]
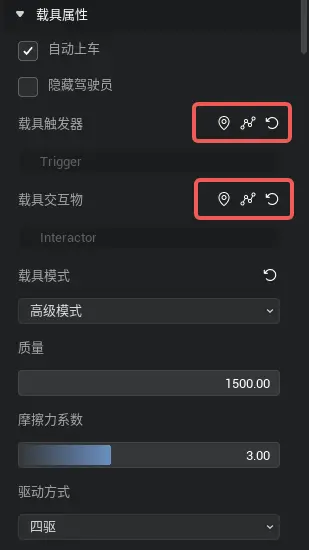
vehicle.setWheelRadius(0,60) //设置轮胎半径,wheelId的[0,1,2,3]分别对应[[左前, 右前, 左后, 右后],Radius取值范围[0-1000][优化]高级轮式载具增加了默认触发器和交互物吸管属性
在属性面板中增了触发器和交互物的吸管属性,解决因复制载具、删除触发器或交互物后,导致自动上车功能失效的问题,如图:

[优化]世界UI全面更新为mesh渲染,并新增背面/距离剔除策略
- 经历026-027两个过渡版本后,新版的mesh渲染世界UI将在028上全面替代旧版世界UI
- 同步还上线了世界UI背面/距离剔除策略,当世界UI的背面面对摄像机,或者距离摄像机的距离超过一定距离后将会被自动剔除。距离自动剔除的规则与静态模型的规则完全相同,与世界UI大小以及画质分级系数有关,世界UI的自定义裁剪距离功能会在后续版本上线;
- 本次优化能降低世界UI显存并减少低端机型的崩溃率,单个世界UI中UI控件数量越少性能收益越大;在实际项目中(大量使用单个世界UI,并且UI中包含较少UI控件),应用新绘制方式以及剔除策略后,世界UI带来的额外耗时将比于旧版下降了70%左右
- 本次优化仅针对世界类型的世界UI,对头顶UI没有任何影响
- 此前受限于性能因素,旧版世界UI在不开启可交互时限制刷新率为每秒刷新,而新版世界UI全面放开了刷新率,无论是否开启可交互,均为每帧刷新;
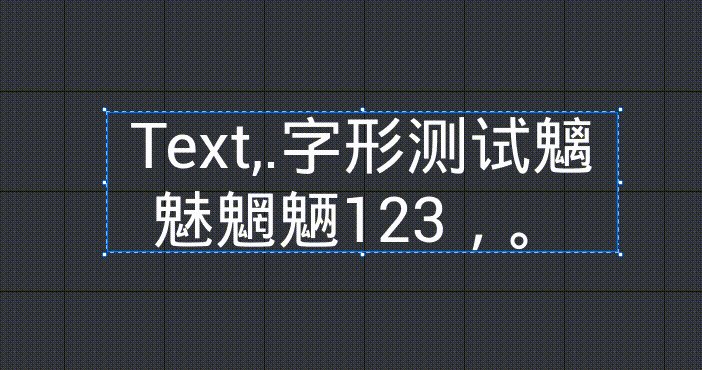
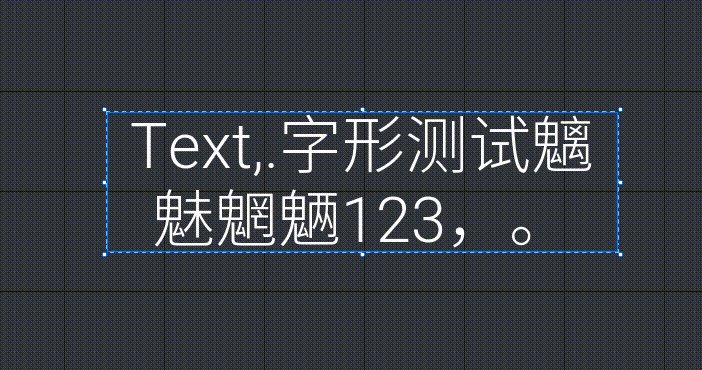
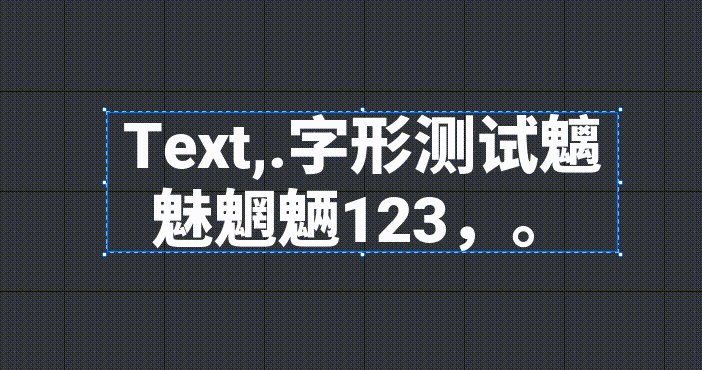
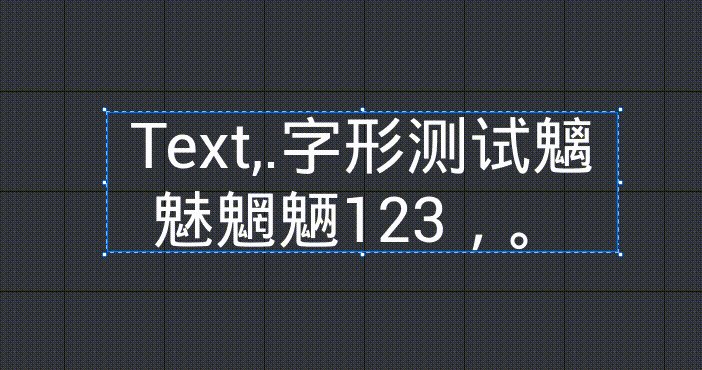
- 同时,相比于旧版世界UI,新版世界UI在pc端和移动端的绘制清晰度均有一定提升,对比效果如下图,左侧是新版的mesh渲染世界UI,右侧是旧版世界UI。


- 此前为了防止旧版世界UI尺寸过大导致崩溃,如果世界UI尺寸过大,会将实际渲染大小缩小尺寸为最大512*512,这会导致世界UI的清晰度下降(在028上,这只会影响世界UI中的文本清晰度,不影响图片清晰度,尤其是root尺寸很大,但是文本内容比较小的情况);现阶段如果遇到世界UI清晰度低的问题,建议将UI文件中的文本内容尽量填满root区域,然后将世界UI的相对缩放调小,以保证文本显示效果最佳。

- 如果世界UI与屏幕UI存在色差,这可能是由于光照影响导致的,后续会将光照影响及亮度参数暴露出来供大家自由调整。
[新增]提供双指/鼠标滚轮放缩镜头的接口
- 摄像机对象新增三条属性【开启摄像机放缩距离】、【放缩距离范围】、【放缩距离输入比例】:
- 如果游戏中的当前摄像机打开了【开启摄像机放缩距离】,玩家可以通过双指操作/鼠标滚轮控制摄像机的弹簧臂长度,从而实现放缩镜头的效果;
- 【放缩距离范围】用来设置玩家双指/滚轮放缩摄像机弹簧臂长度的最大值和最小值;
- 【放缩距离输入比例】用来设置玩家双指/滚轮放缩摄像机弹簧臂长度的灵敏度;

- 除了属性面板,还可以在脚本中控制这些属性:
| 属性名称 | 英文名称 | 类型 | 默认值 | 取值范围 | 说明 | 读写 |
|---|---|---|---|---|---|---|
| 是否开启摄像机放缩距离 | zoomEnabled | Boolean | False | - | 是否开启双指或鼠标滚轮放缩摄像机弹簧臂长度,默认开启;仅在当前摄像机弹簧臂长度处于摄像机放缩距离范围内时生效 | Write/Read |
| 摄像机放缩距离范围 | zoomDistanceRange | Type.Vector2 | (60, 500) | - | 双指或鼠标滚轮放缩摄像机弹簧臂长度范围,默认值60~500 | Write/Read |
| 摄像机放缩距离输入比例 | zoomScale | number | 1 | 0-10 | 控制双指距离或鼠标滚轮滚动变化单位距离时,摄像机弹簧臂长度变化大小,默认值1 | Write/Read |
- 示例代码:
TypeScript
Camera.currentCamera.springArm.zoomEnabled=true
Camera.currentCamera.springArm.zoomScale+=1
Camera.currentCamera.springArm.zoomDistanceRange=new Vector2(200, 500) Camera.currentCamera.springArm.zoomEnabled=true
Camera.currentCamera.springArm.zoomScale+=1
Camera.currentCamera.springArm.zoomDistanceRange=new Vector2(200, 500)- 028上,新建项目会默认启用这一双指放缩镜头功能,但为了不影响旧项目的效果,旧工程升级时不会统一启用此功能;为了满足玩家录制游戏视频时拉近到角色的需要,推荐第三人称视角项目打开世界对象-摄像机的【开启摄像机放缩距离】属性,如果在运镜过程中或者某些游戏阶段时不希望玩家能双指放缩镜头,可以动态关闭此属性。
- 需要注意:由于双指缩放功能使用了Touch事件来计算与屏幕接触的手指的个数,而精确点击模式按钮(touchMethod=PreciseTap,建议仅适用于滚动框中的按钮)会与Touch事件有冲突造成Bug表现,所以推荐游戏中主HUD的按钮尽量使用普通点击模式(touchMethod=DownAndUp)
[优化]UI相关功能优化
UI支持使用细体/粗体/超粗体字形
- 此前,UI中仅支持使用英文的【普通】/【粗体】/【细体】/【斜体】/【粗斜体】五种字形,以及中文的【普通】字形;
- 而在此基础上,028补充了英文的【超粗体】字形,以及中文的【细体】/【粗体】/【超粗体】三种字形;用法与原来没有区别,其中中文的【粗体】字形也可以在富文本中使用;
- 由于中文字体文件较大,为了尽可能压缩字体文件大小,本次新增的三种中文字形只提取出了7000常用字及标点,能满足绝大部分文本使用需求;如果我们在游戏中用到了常用字范围之外的文字,则无法使用这三种新字形,而还是会显示【普通】字形。

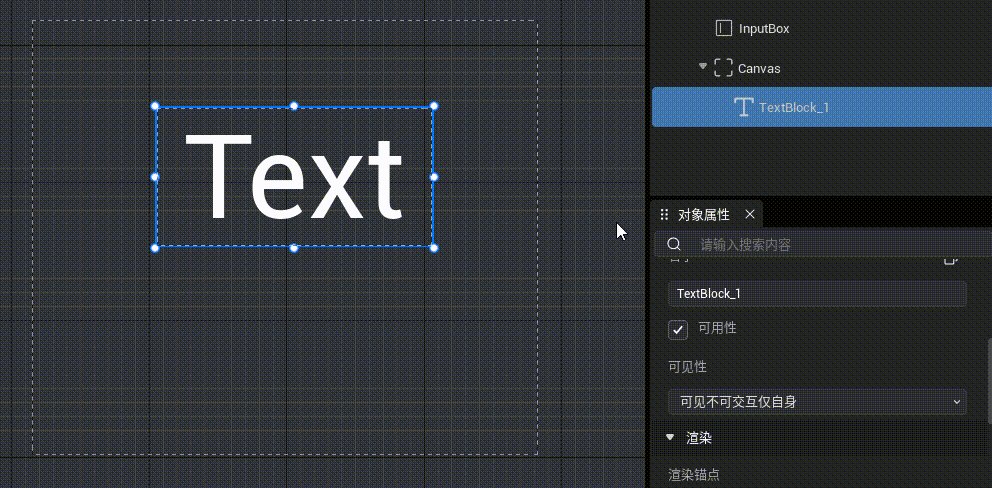
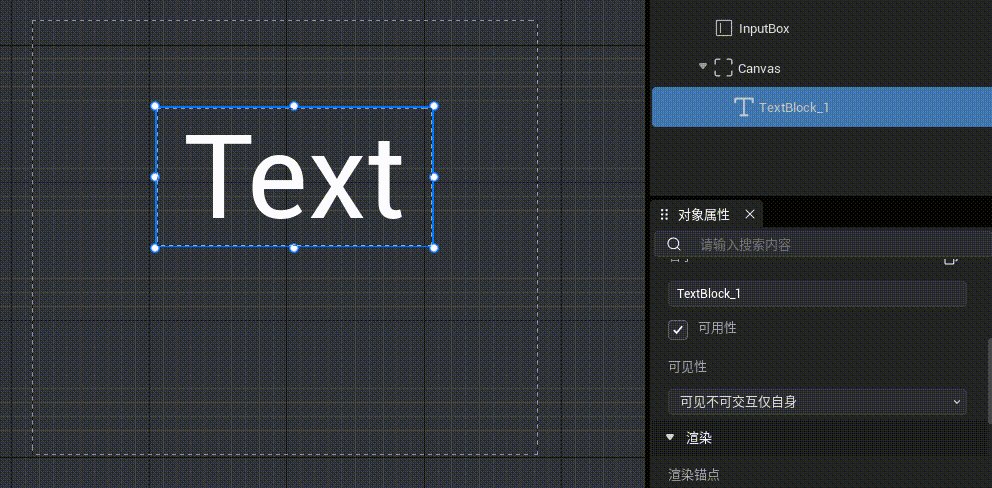
优化设计器层级间选中优先级逻辑,并给即将选中的控件增加悬浮提示
为了解决【难以选中想要选中的UI控件】这一痛点,028上优化了UI编辑器-设计器内上下层控件的点击选中逻辑:选中父级控件时,仍然能优先选中位置重叠的上层子级控件;提升了拖拽工具(即操作框及操作点)的操作优先级,使用拖拽工具时不会切换为选中上级控件。
此外,还新增了【即将选中状态】功能,如果鼠标在所悬浮位置点击后会选中一个新的控件,那么会让这个控件展示蓝色框轮廓作为提示,便于开发者提前知道自己将会选中哪个控件,以优化交互体验。
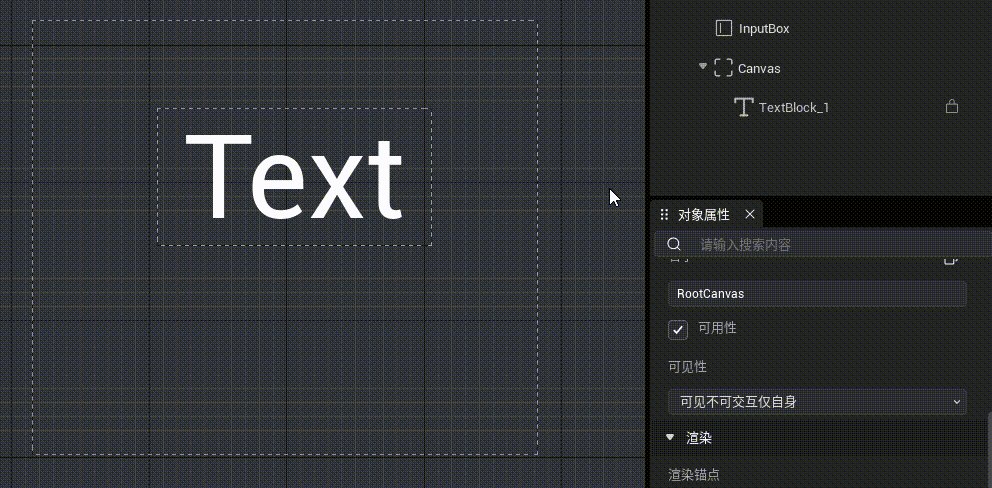
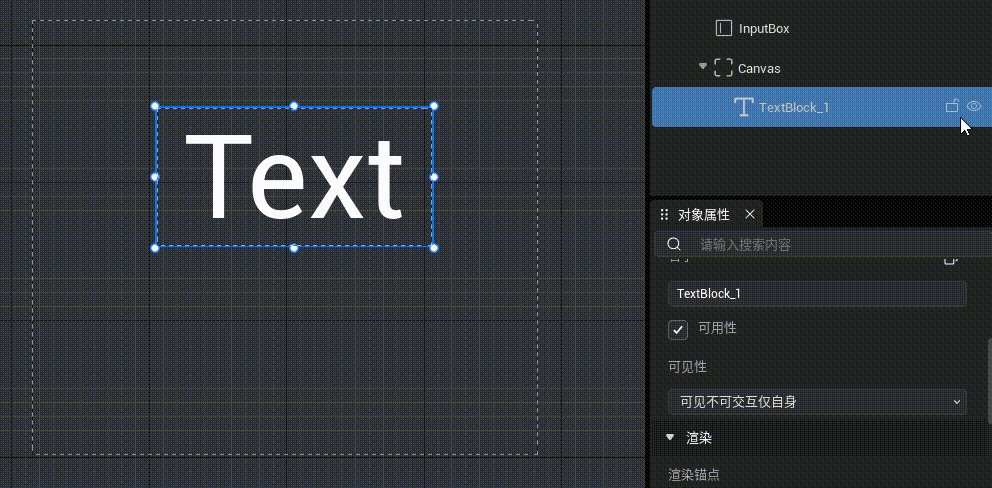
优化对象管理器中上锁/隐藏逻辑
- 本次优化了对象管理器中上锁/预览隐藏这两项功能的逻辑,并将预览隐藏(小眼睛功能)与UI控件的可见性属性完全解耦,预览隐藏仅控制在在UI编辑器中是否显示,不影响游戏中的可见性;
- 当UI文件中存在大量重叠的UI控件时,为了确保能在设计器中选中想要修改的UI控件,可以灵活使用上锁/预览隐藏这两项功能,将上层但不需要修改的控件锁住或者隐藏。

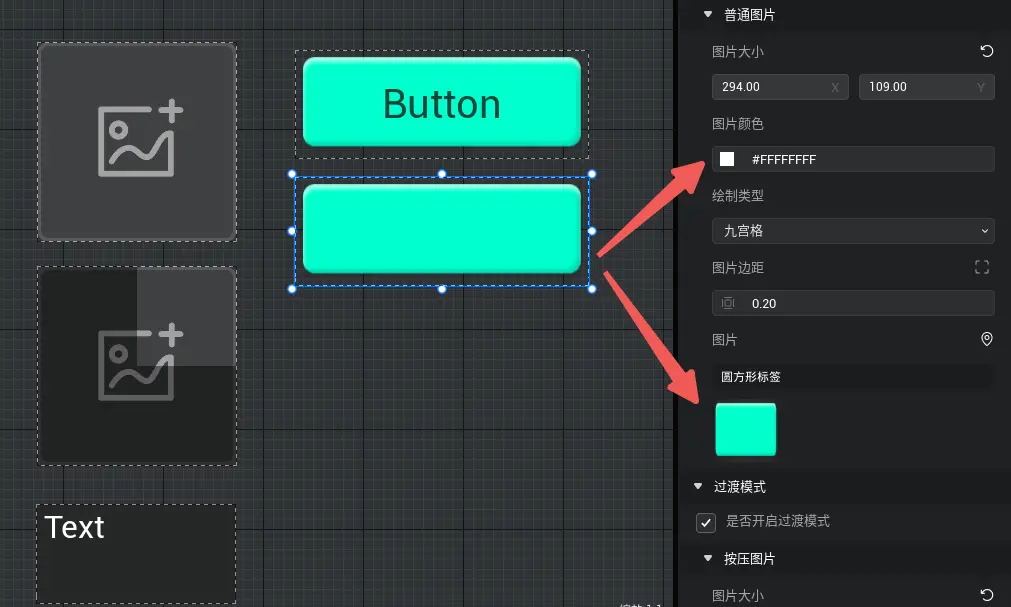
部分UI控件默认参数修改
- 本次调整了UI编辑器中部分UI控件的默认参数,例如将按钮图片颜色清空,便于更换图片时,不再需要手动清空颜色

[优化]资源icon分辨率拓展
- 在原有只支持64x64、128x128分辨率的基础上新增256x256、512x512分辨率,分辨率API在031版本上线
- 可直接通过接口获取图标制作游戏内相关图标,目前用API拿到的icon分辨率为128x128.
TypeScript
// 代码示例
let assets = [];
assets.push("123");
assets.push("456");
assetIDChangeIconUrlRequest(assets).then(() => {
let iconData1 = getAssetIconDataByAssetID(assets[0]);
let iconData2 = getAssetIconDataByAssetID(assets[1]);
const image1 = this.uiWidgetBase.findChildByPath('RootCanvas/Image1') as Image;
const image2 = this.uiWidgetBase.findChildByPath('RootCanvas/Image2') as Image;
image1.setImageByAssetIconData(iconData1);
image2.setImageByAssetIconData(iconData2);
});// 代码示例
let assets = [];
assets.push("123");
assets.push("456");
assetIDChangeIconUrlRequest(assets).then(() => {
let iconData1 = getAssetIconDataByAssetID(assets[0]);
let iconData2 = getAssetIconDataByAssetID(assets[1]);
const image1 = this.uiWidgetBase.findChildByPath('RootCanvas/Image1') as Image;
const image2 = this.uiWidgetBase.findChildByPath('RootCanvas/Image2') as Image;
image1.setImageByAssetIconData(iconData1);
image2.setImageByAssetIconData(iconData2);
});[优化]客户端进游反序列化场景阶段加载优化
利用资源下载阶段空线程,将反序列化场景阶段预加载提前,这提升了进入游戏的速度。
[新增]多场景管理和跳转功能
- 为了解决一个项目内可能会存在多个场景关卡的需求,所以新增多场景功能,可以根据需求新建并管理项目内的多个场景。并通过API接口实现场景之间的跳转。详情请见:场景管理与跳转 | 产品手册

注意事项
1.projectassembly文件是记录多场景配置的文件,后续项目在多场景开发时,需要将其纳入git管理。
2.028升级后,原工程存放会多一个层级目录,原有工程文件会变为该目录子文件,可能会造成git无法定位的
问题,解决方案详见:028升级后git无法定位修改指南
3.子场景暂不支持自动备份/恢复功能,请随时注意保存。
4.028版本暂不支持场景的数据存储共通功能,预计029会支持多个场景的数据共通。
5.原旧工程目录(...\MetaWorldSaved\Saved\MetaWorld\Projects),028版将不再兼容维护,请将原旧工程文件移动到新工程目录(...\MetaWorldSaved\Saved\MetaWorld\Project\Edit)
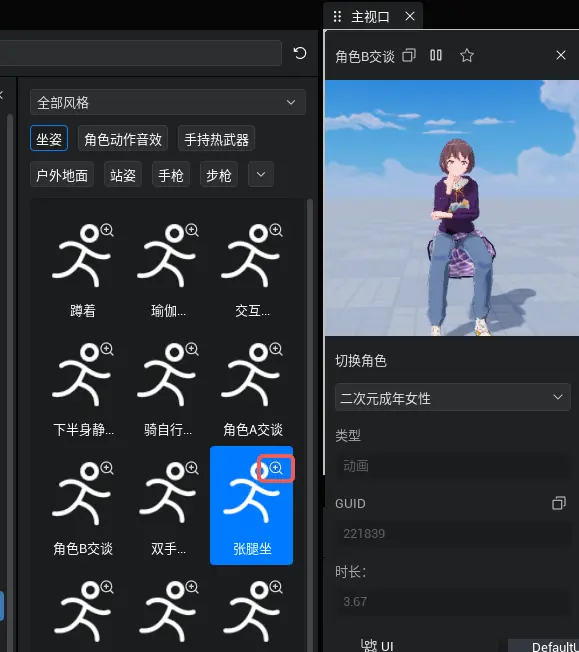
[新增]动画姿态/角色数据/角色换装资源支持使用预览窗口动态预览
028升级后,可以点击动画姿态、角色数据、换装资源右上角的放大镜预览资源

[优化]预制体切换回主场景卡顿优化
优化预制体场景切换回主场景的卡顿问题。
优化前
优化后
材质、效果上车内容
[优化]移动端模型合并时贴图改为ASTC压缩提高精度
TIP
ASTC是一种高级别的纹理压缩格式,它可以提供更高的图像质量和更小的内存占用。
- 将运行时合并模型贴图升级为ASTC格式,在提升压缩精度的同时减少内存占用。左侧为之前的效果,右侧为本次优化后的效果,能有效减少串色情况。


[优化]设置游戏默认不息屏
手机上运行游戏时,无关系统默认息屏时间,默认永不息屏
[优化]清理多余的Mobile工程
手机上运行游戏时,引擎会对比同游戏目录下是否存在其他版本的游戏
当运行的游戏为新版本并且游戏目录中有旧版本工程时,则会删除当前游戏的旧版内容
[优化]资源引用计数与优先加载优化
在027中口袋方舟新增了资源自动回收功能
028中,当资源无引用时,60s后会自动卸载资源,再次使用资源时会重新加载
优先加载列表内的资源为永不卸载资源,若逻辑需要可以将资源放入优先加载
(但会影响游戏进入时长,可自行权衡)