V0.35.0.0 Release Note
注意事项
1. UI控件可见性的hidden模式调整
UI控件的hidden和collapsed的区别只在于其父级开自动布局时,控件隐藏后是否保留布局,collapsed不会每帧计算布局,更节省性能;考虑到绝大多数UI控件隐藏的情况不需要每帧计算保留布局,以及目前存在较多使用错误导致占据较大性能开销的情况,从035开始将hidden固定为设为占用隐藏时的布局大小,即使隐藏后修改了控件大小,占用布局不会发生变化。
新增功能
一、编辑器交互及发版策略
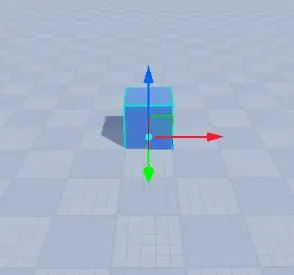
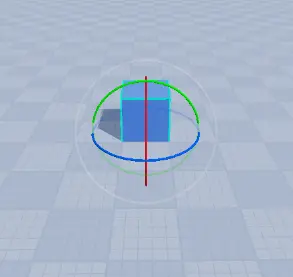
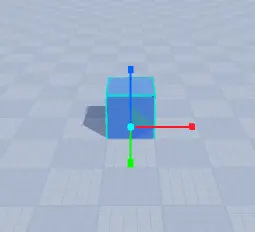
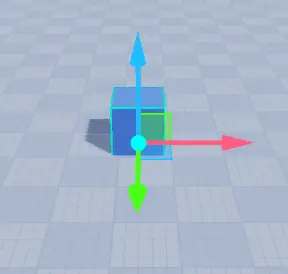
[优化]坐标轴gizmo样式与规则优化
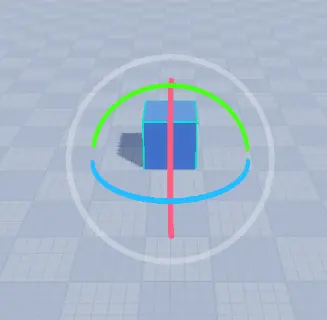
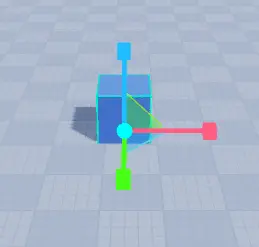
坐标轴gizmo样式优化
优化前
 |  |  |
|---|
优化后
 |  |  |
|---|
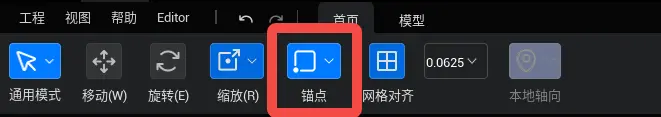
坐标轴默认模式优化
原移动、旋转、缩放默认模式为中心模式,经调研和反馈收集,现调整为锚点模式。

坐标轴缩放灵敏度优化
使用缩放与旋转工具时,提高鼠标移动相同距离对应缩放数值的增量,缩放灵敏度将会随着鼠标移动距离而上升。
优化前
优化后
坐标轴父子级规则优化
选中对象中存在父子级关系时:子级对象始终跟随父级对象进行移动、旋转和缩放变换。
选中父节点
**锚点模式:**子节点展示包围盒,以父节点的锚点为中心参与移动、旋转、缩放的变化。
**中心模式:**子节点展示包围盒,并参与选中对象中心的计算,以计算出来的新中心点为中心参与移动、旋转、缩放的变化。
选中子节点
单独选中子节点时,子节点作为独立对象进行变化。
空锚点规则优化
单选空锚点
锚点模式:Gizmo的位置使用空锚点偏移后的位置,所有子级对象跟随空锚点偏移后的Gizmo位置变化。
中心模式:Gizmo的位置为空锚点所有拥有包围盒的子级对象的中心点,所有子级对象跟随空锚点子级对象的中心点变化。
多选包含空锚点
锚点模式:如果最后选中对象为空锚点,Gizmo的位置使用该空锚点偏移后的位置。
中心模式:该空锚点所有拥有包围盒的子级对象参与中心点的计算。
二、UI 编辑器新增功能及 API 更新
[新增]UI控件-绘图画布
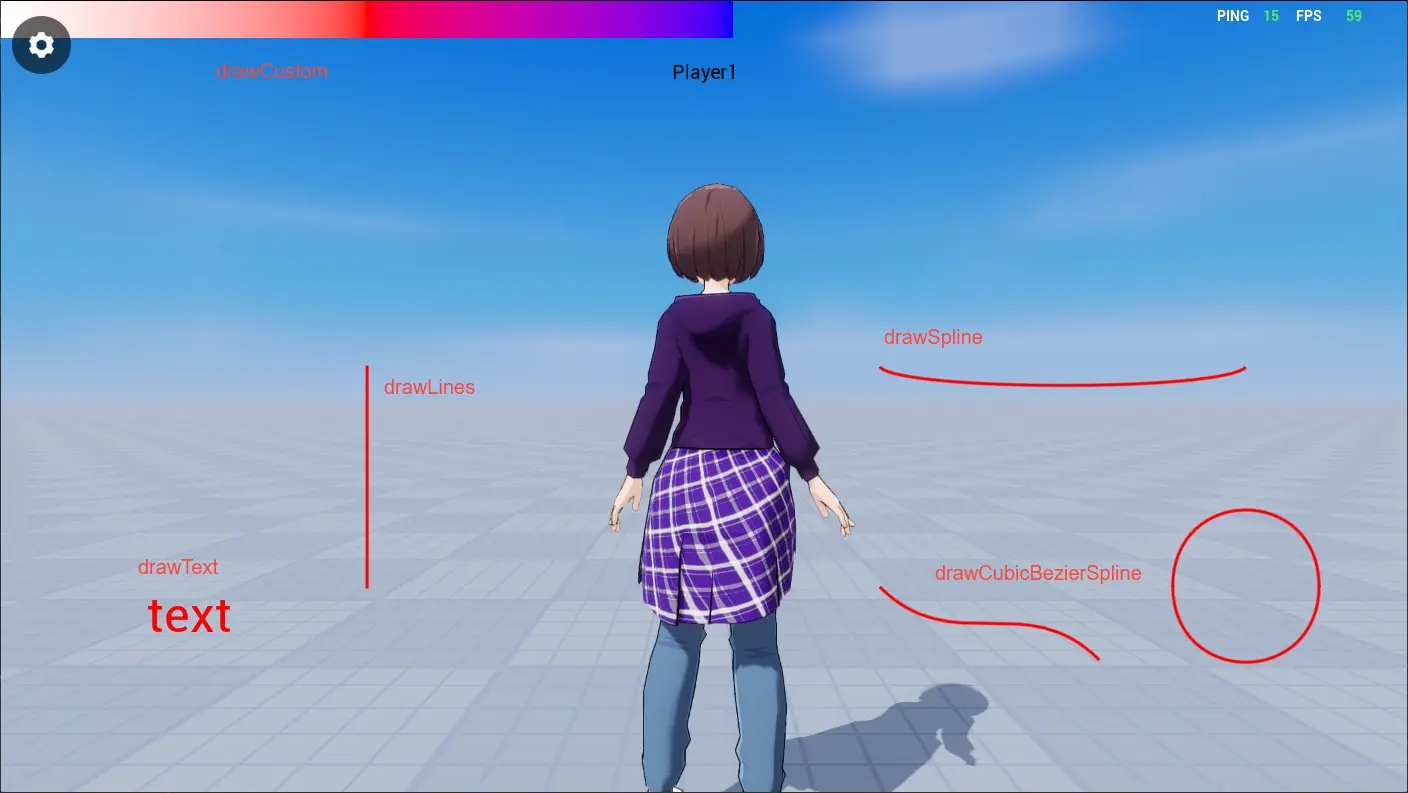
绘图画布可用于绘制直线、曲线、文本和自定义图形。
详见产品手册:产品手册-绘图画布

便于大家实现雷达图或者绘画等需求:


TIP
目前绘制自定义图形功能需要通过API绘制多个三角形拼成自定义图形,对于复杂的图形绘制建议使用image
三、编辑器新增功能及 API 更新
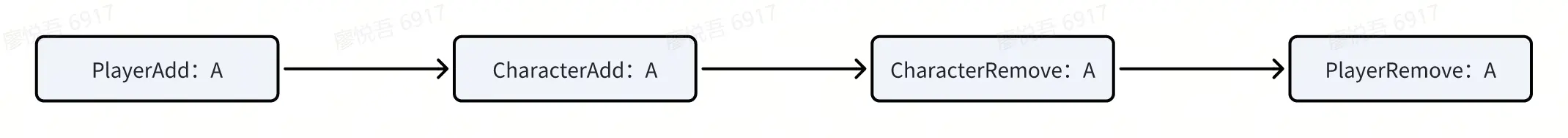
[新增]Player & Character对象创建/销毁时序固定
为解决当前Player & Character创建/销毁顺序不清晰的问题,在双端统一执行固定的对象创建/销毁顺序并触发新版回调。

Player
本次在Player对象上新增两个静态委托事件:Player.onPlayerAdd和Player.onPlayerRemove分别监听玩家加入/离开游戏。在委托绑定函数中访问Player对象保证有效,但不保证访问Character对象。事实上如果希望在onPlayerAdd事件中访问Character对象,需要进一步绑定Character对象的事件,亦或者使用异步接口等待。而onPlayerRemove事件中则无法访问Character对象,所以推荐在玩家加入时给玩家角色的加入/离开事件绑定需要执行的函数。使用示例如下:
TypeScript
if(SystemUtil.isServer()) {
Player.onPlayerAdd.add((player) => {
DataStorage.asyncGetData(player.userId).then((value) => {
// 处理数据
// value.data
})
});
Player.onPlayerRemove.add((player) => {
// 保存数据
DataStorage.asyncSetData(player.userId, "123");
});
}if(SystemUtil.isServer()) {
Player.onPlayerAdd.add((player) => {
DataStorage.asyncGetData(player.userId).then((value) => {
// 处理数据
// value.data
})
});
Player.onPlayerRemove.add((player) => {
// 保存数据
DataStorage.asyncSetData(player.userId, "123");
});
}注意
玩家本地客户端,无法监听自己的PlayerAdd事件,这是由于脚本执行时序以及底层机制导致的。
旧委托事件Player.onPlayerJoin和Player.onPlayerLeave因为做了很多额外操作无法达成固定执行时序的要求,本次进行标记废弃处理但没有移除计划,功能保持不变。使用旧版委托事件的项目无需进行修改。
Character
本次在Player对象上新增两个成员委托事件:player.onCharacterAdd和player.onCharacterRemove分别监听Player对象控制角色的新增/移除。在委托绑定函数中访问Character对象保证有效,同时也保证访问Player对象有效。使用示例如下:
TypeScript
protected onStart(): void {
if(SystemUtil.isServer()) {
Player.onPlayerAdd.add((player) => {
// 监听玩家角色加入事件,等待角色准备完成后修改头顶名称
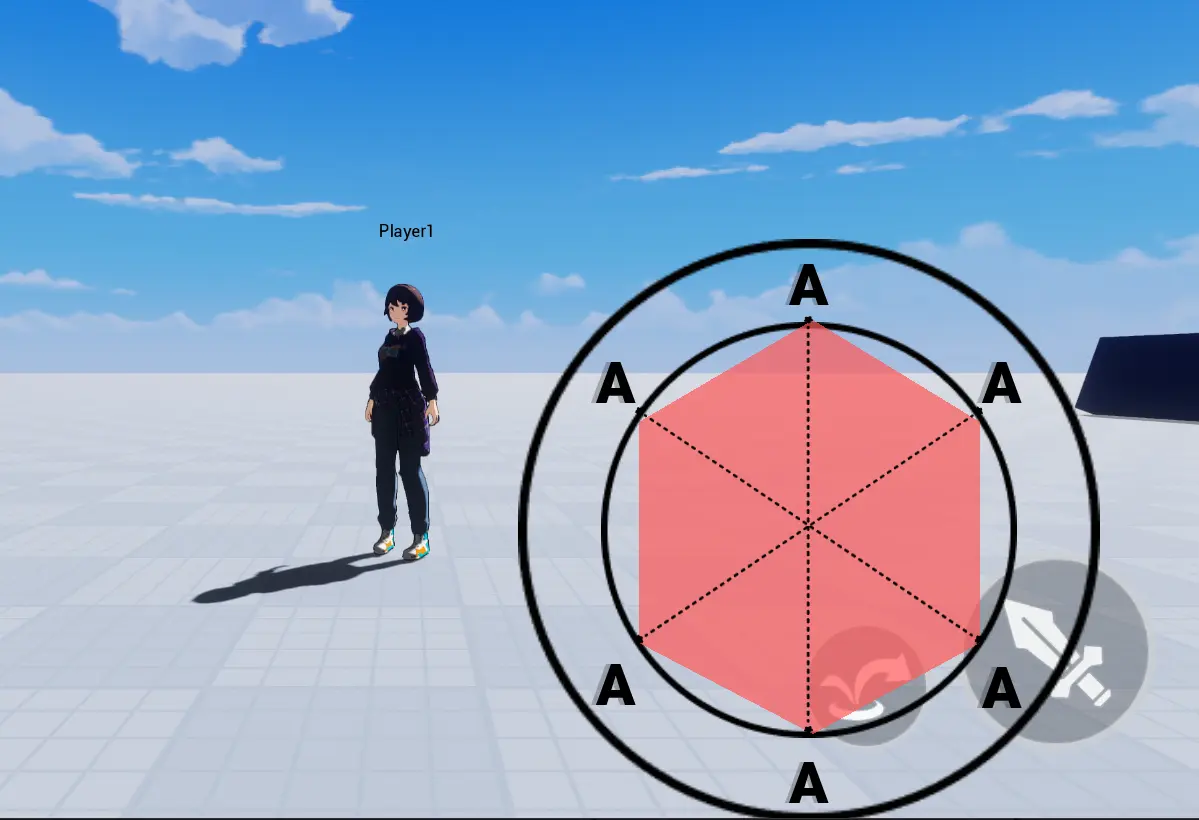
player.onCharacterAdd.add(async (character) => {
await character.asyncReady();
character.displayName = "Player1";
// ...
});
// 监听玩家角色离开事件,在离开位置播放特效
player.onCharacterRemove.add((character) => {
EffectService.playAtPosition("271319", character.worldTransform.position);
});
});
}
}protected onStart(): void {
if(SystemUtil.isServer()) {
Player.onPlayerAdd.add((player) => {
// 监听玩家角色加入事件,等待角色准备完成后修改头顶名称
player.onCharacterAdd.add(async (character) => {
await character.asyncReady();
character.displayName = "Player1";
// ...
});
// 监听玩家角色离开事件,在离开位置播放特效
player.onCharacterRemove.add((character) => {
EffectService.playAtPosition("271319", character.worldTransform.position);
});
});
}
}TIP
如果在脚本中切换玩家控制角色(例如使用player.control),也会导致player.onCharacterAdd和player.onCharacterRemove各触发一次
[新增]碰撞属性拆分 & 射线检测适配
- 为满足分别开关模型的【是否碰撞】、【是否支持查询】、【是否启用接触事件】
- 为降低碰撞机制的理解门槛
- 为配合【碰撞组】功能实现碰撞结果按通道响应
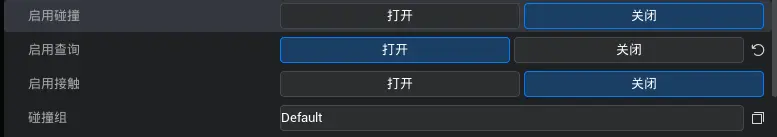
所以在这个版本,我们将模型原有【碰撞】属性进行一拆三:启用碰撞、启用查询、启用接触事件。此外适配模型【碰撞组】功能对空间QueryUtil中检测函数进行参数的重新设计,支持按通道返回检测结果。

| 旧版 | 新版 |
|---|---|
| CollisionStatus.On | collisionEnabled = true queryEnabled = true touchEnabled = false |
| CollisionStatus.Off | collisionEnabled = false queryEnabled = false touchEnabled = false |
| CollisionStatus.QueryOnly | collisionEnabled = false queryEnabled = true touchEnabled = true |
| CollisionStatus.QueryCollisionOnly | - |
旧版本Model.setCollisio在新版本中可以按照上表替换对应的逻辑,例如:
typescript
let model: Model
//旧版本代码
model.setCollision(CollisionStatus.On)
//新版本代码
//CollisionStatus.On按照上表对应新版三个属性
model.collisionEnabled = true
model.queryEnabled = true
model.touchEnabled = falselet model: Model
//旧版本代码
model.setCollision(CollisionStatus.On)
//新版本代码
//CollisionStatus.On按照上表对应新版三个属性
model.collisionEnabled = true
model.queryEnabled = true
model.touchEnabled = falseTIP
CollisionStatus.QueryCollisionOnly 的功能会在后续版本中更新,目前可继续使用旧接口设置
旧版碰撞属性在属性面板隐藏,接口Model.setCollision功能保持不变,本次进行废弃处理但没有移除计划,使用旧版碰撞接口的项目无需进行修改。
四、游戏功能对象新增功能及 API 更新
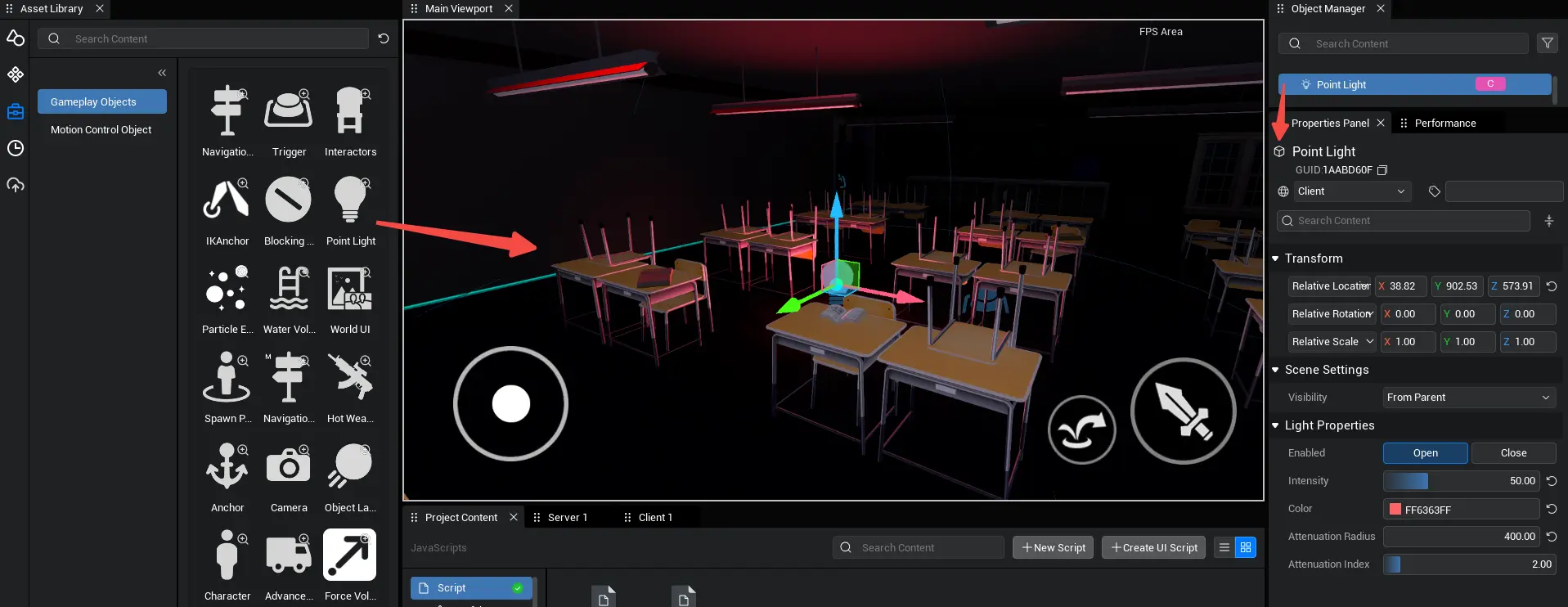
[新增]游戏功能对象-点光源
我们的点光源上线拉,点光源能实现从一个点向四周发散的光照效果,是营造气氛的重要功能之一。
详情请见产品手册产品手册-点光源

注意事项:
- 点光源不支持阴影效果,也不会被遮挡物遮挡
- 点光源的性能消耗取决于被点光源影响的像素数,以及这些像素分别被多少个点光源影响,因此注意不要使用半径过大的点光源;设计有关点光源的玩法时,建议测试游戏场景中加入点光源之后,使用手机测试性能效果。
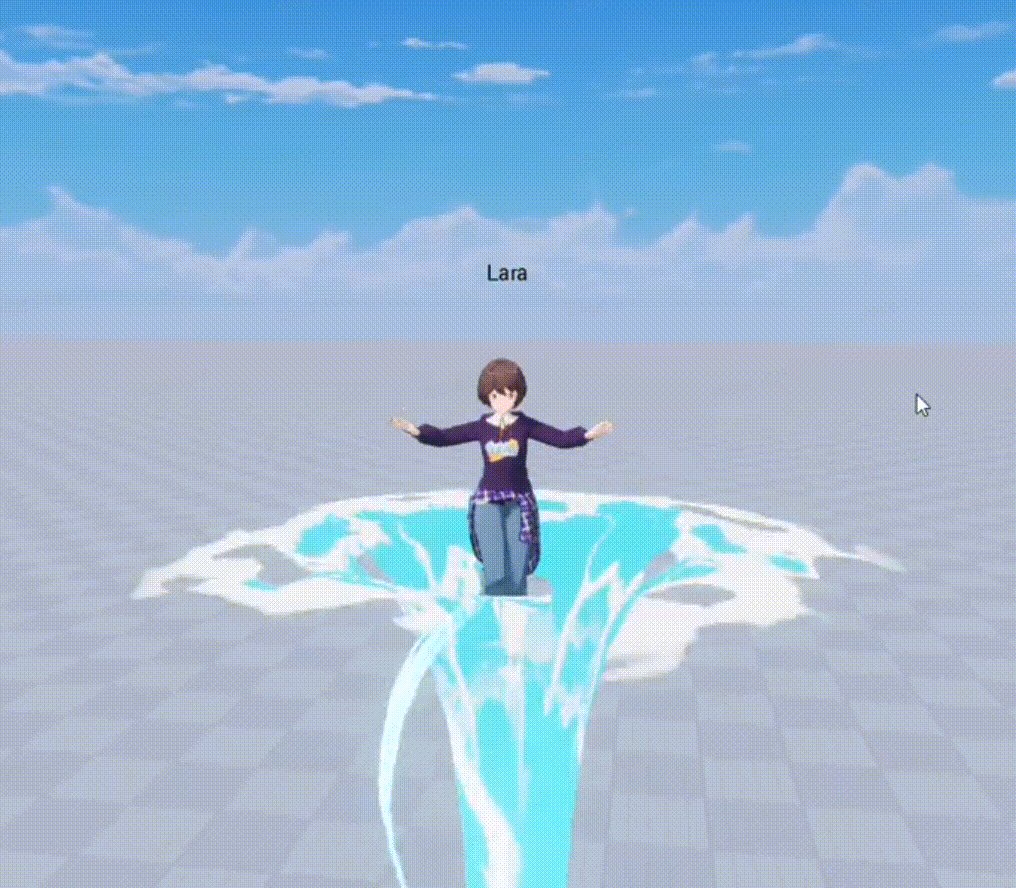
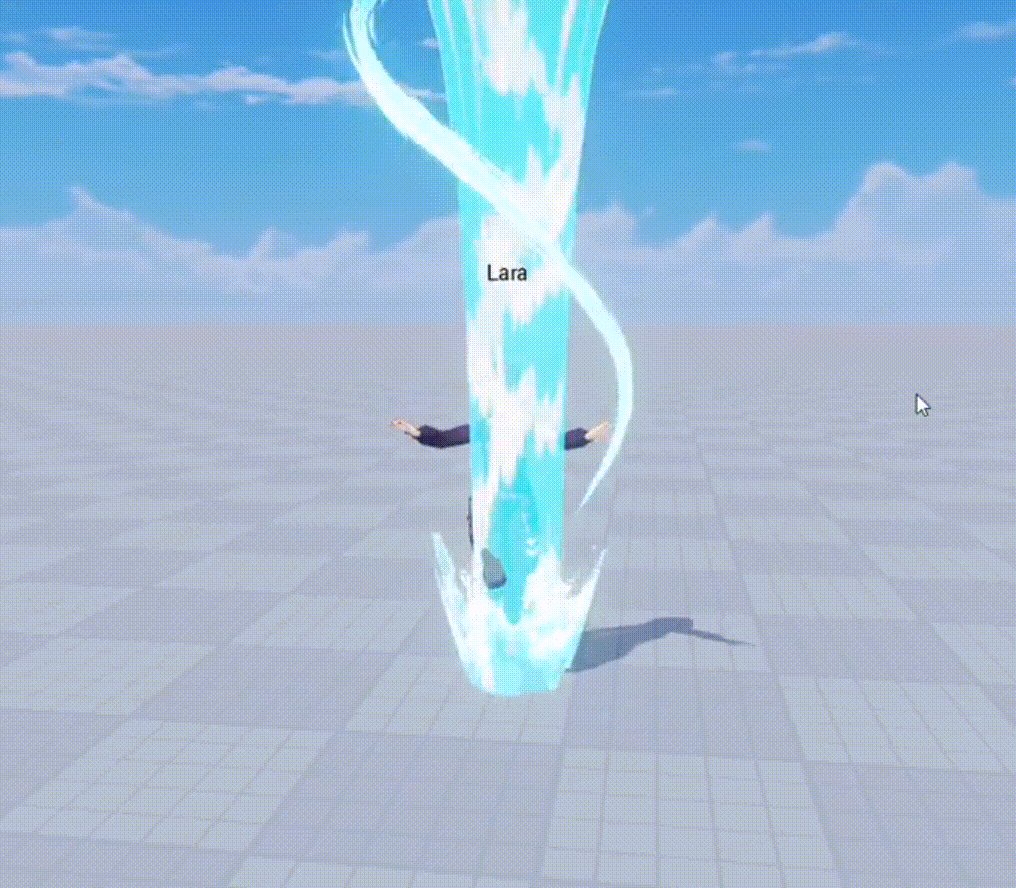
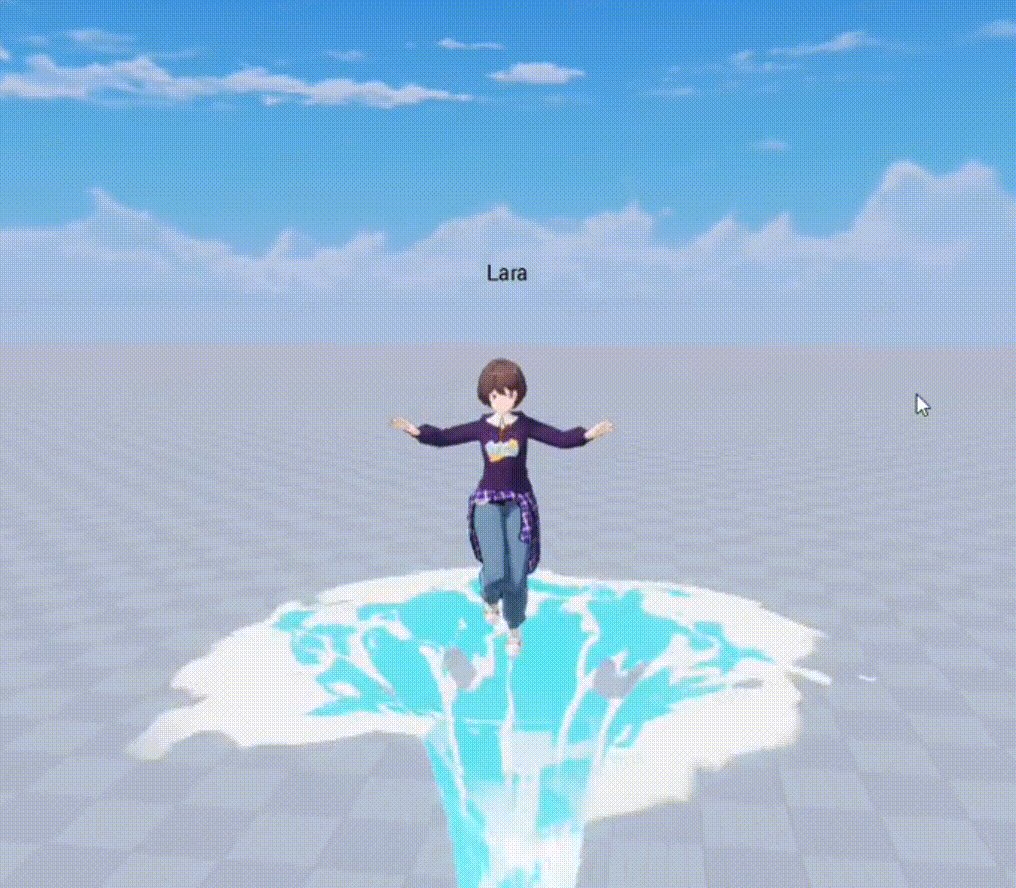
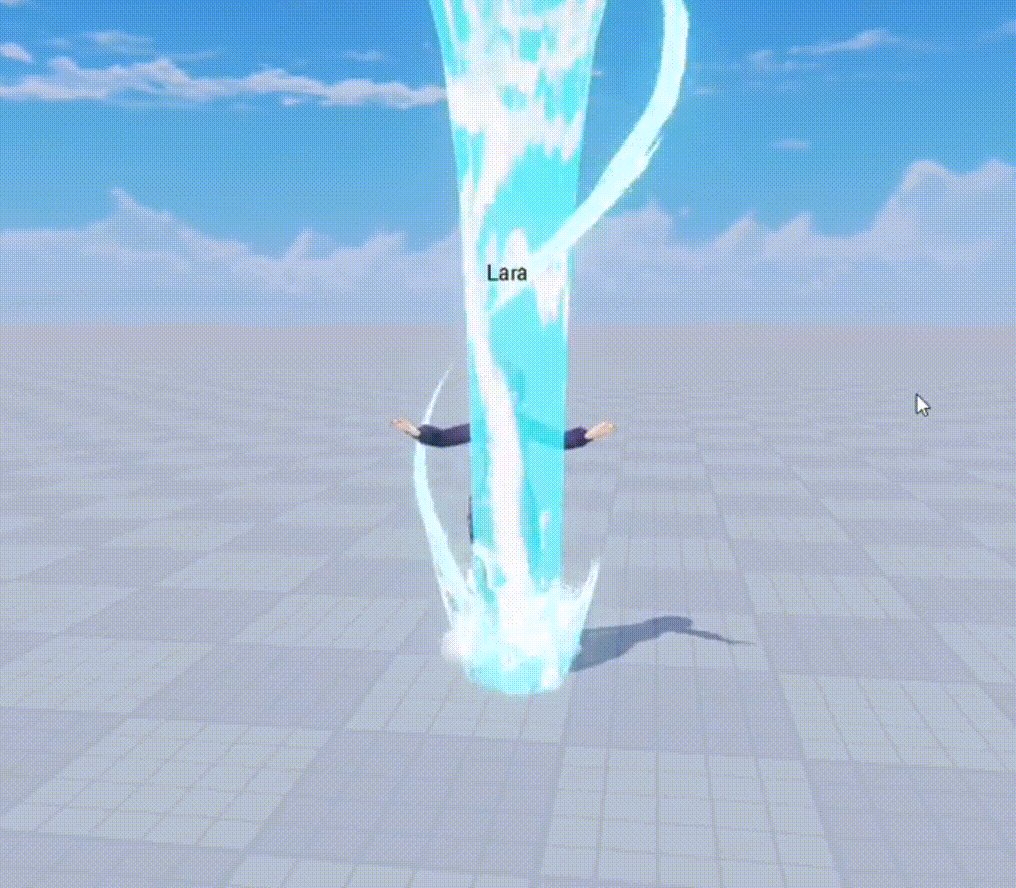
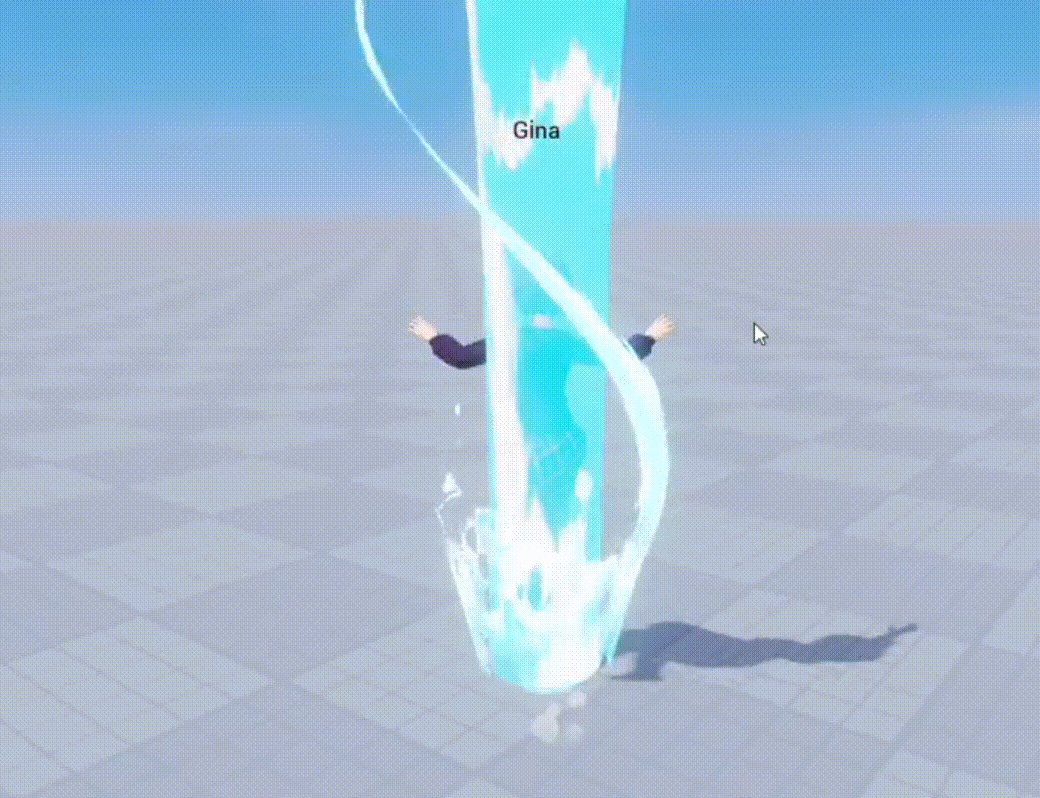
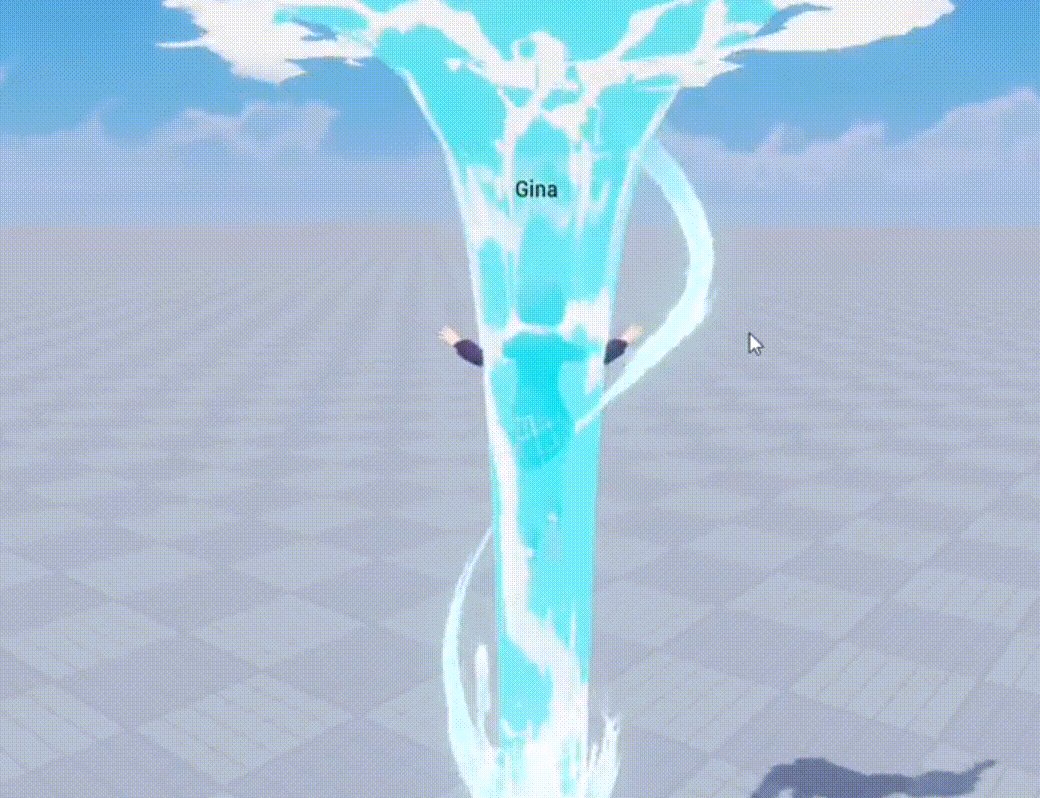
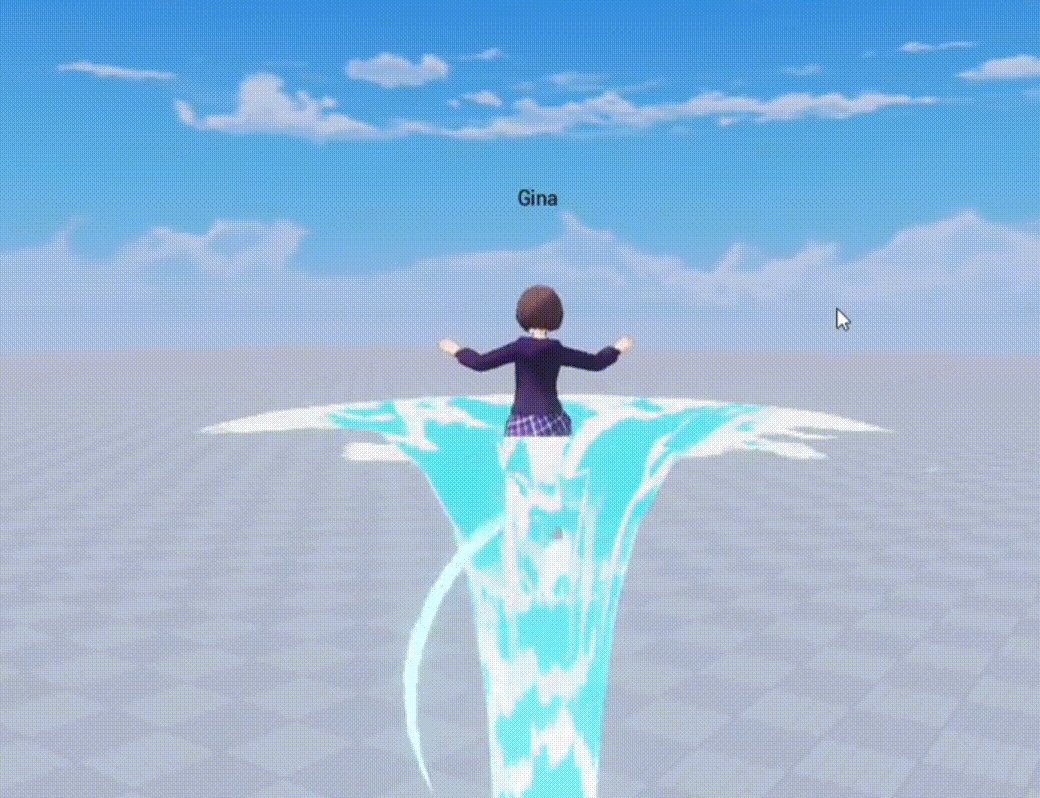
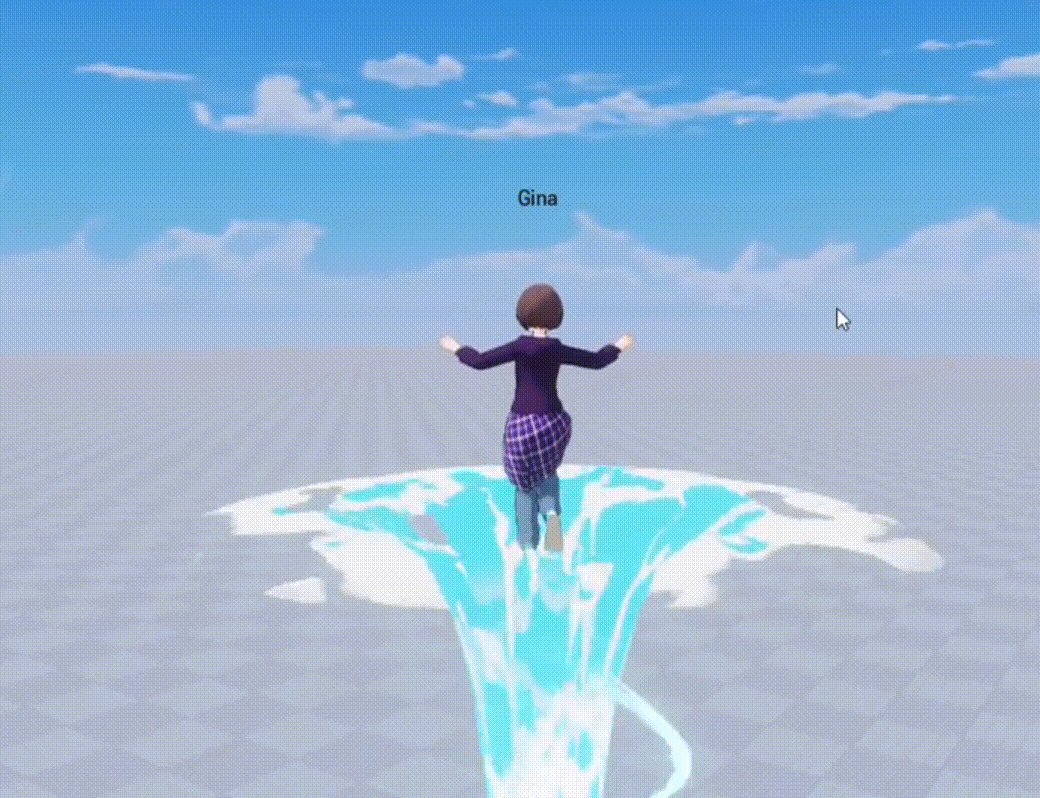
[新增]力区域稳定性属性
力区域的属性面板中新增“稳定性”属性,可以用于控制对象在力区域中的起伏距离和频率

稳定性越高,在力区域中对象达到平衡状态的时间也就越短。
稳定性0

稳定性50

五、材质、效果上车内容
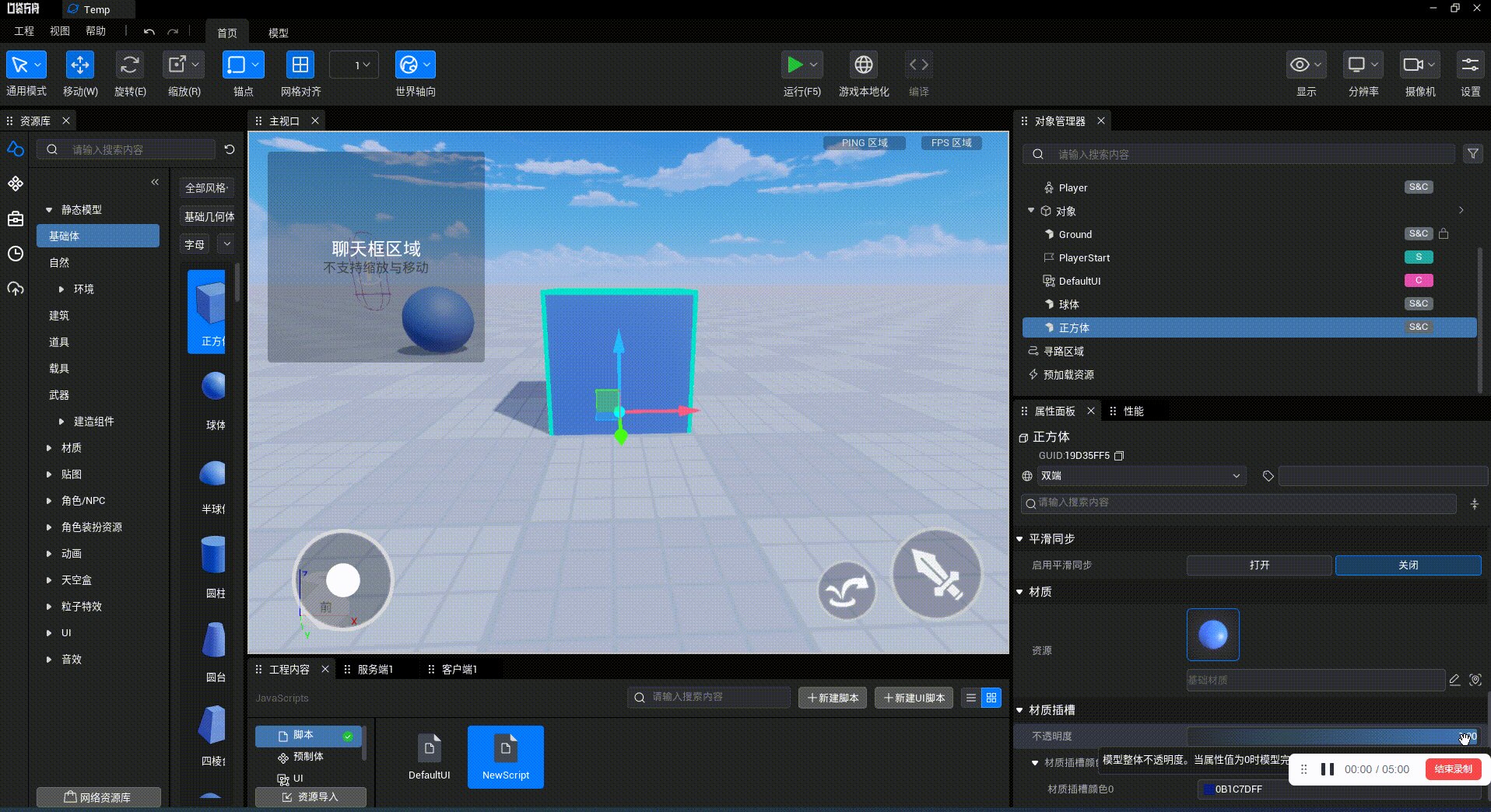
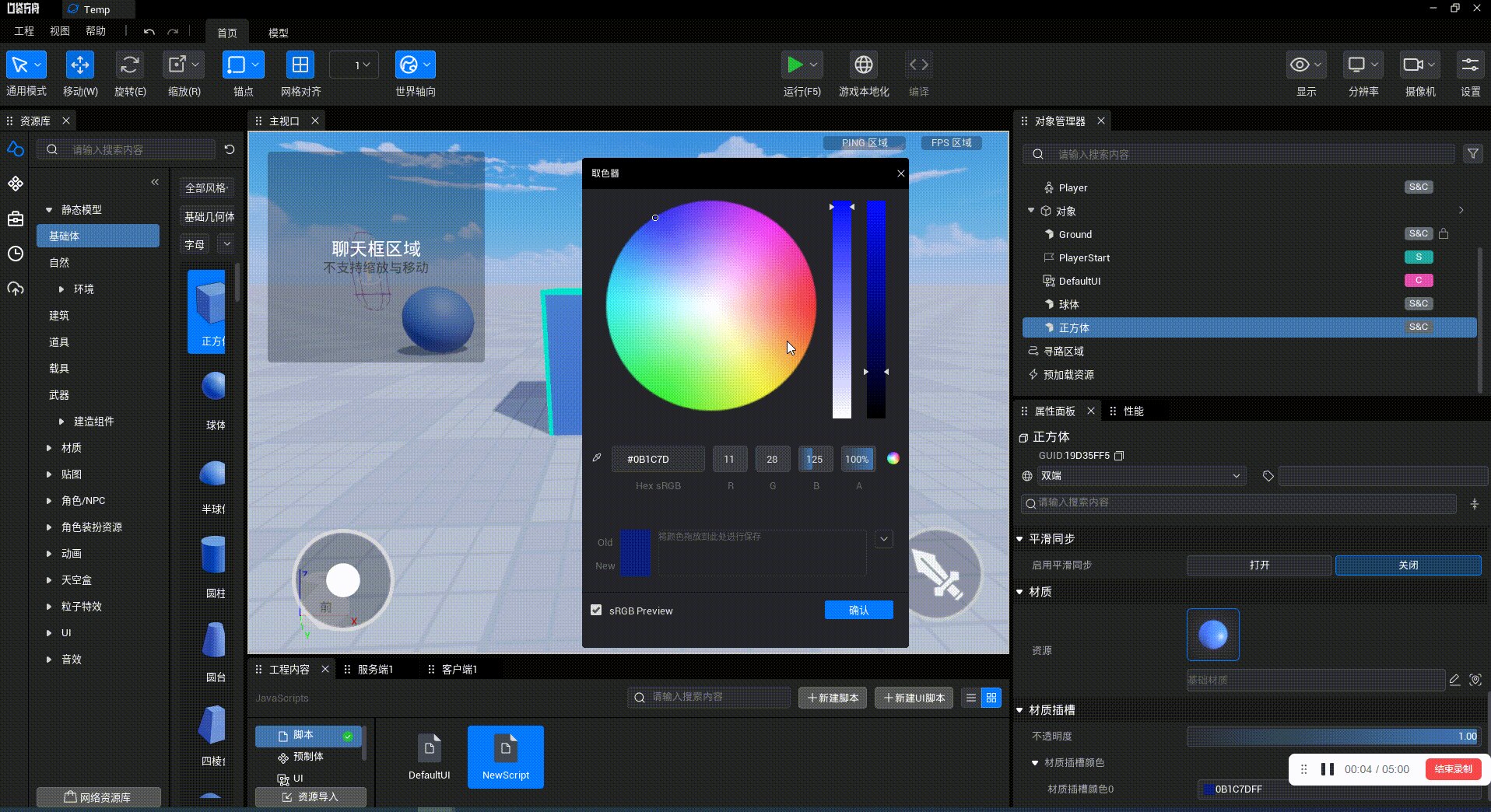
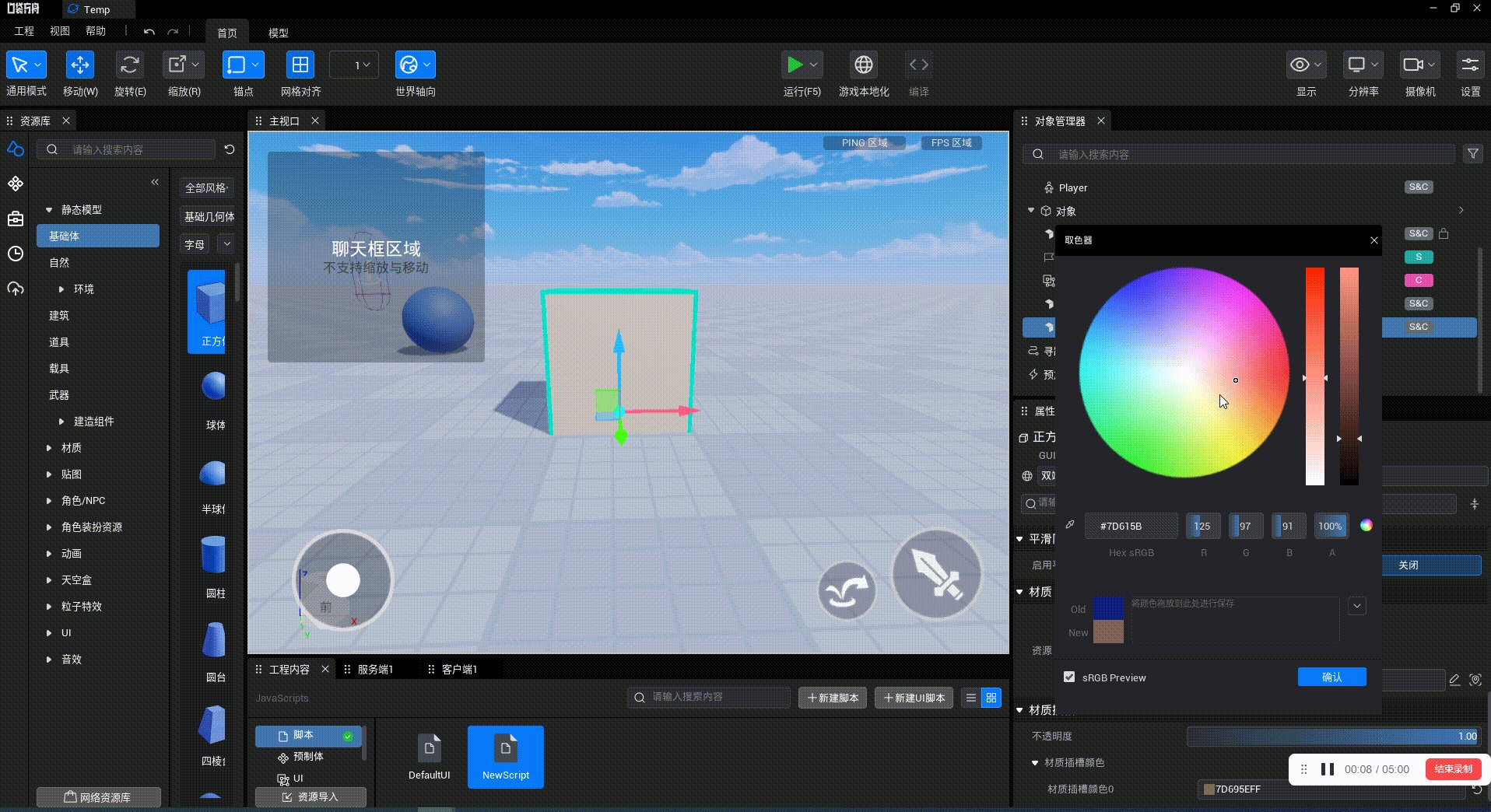
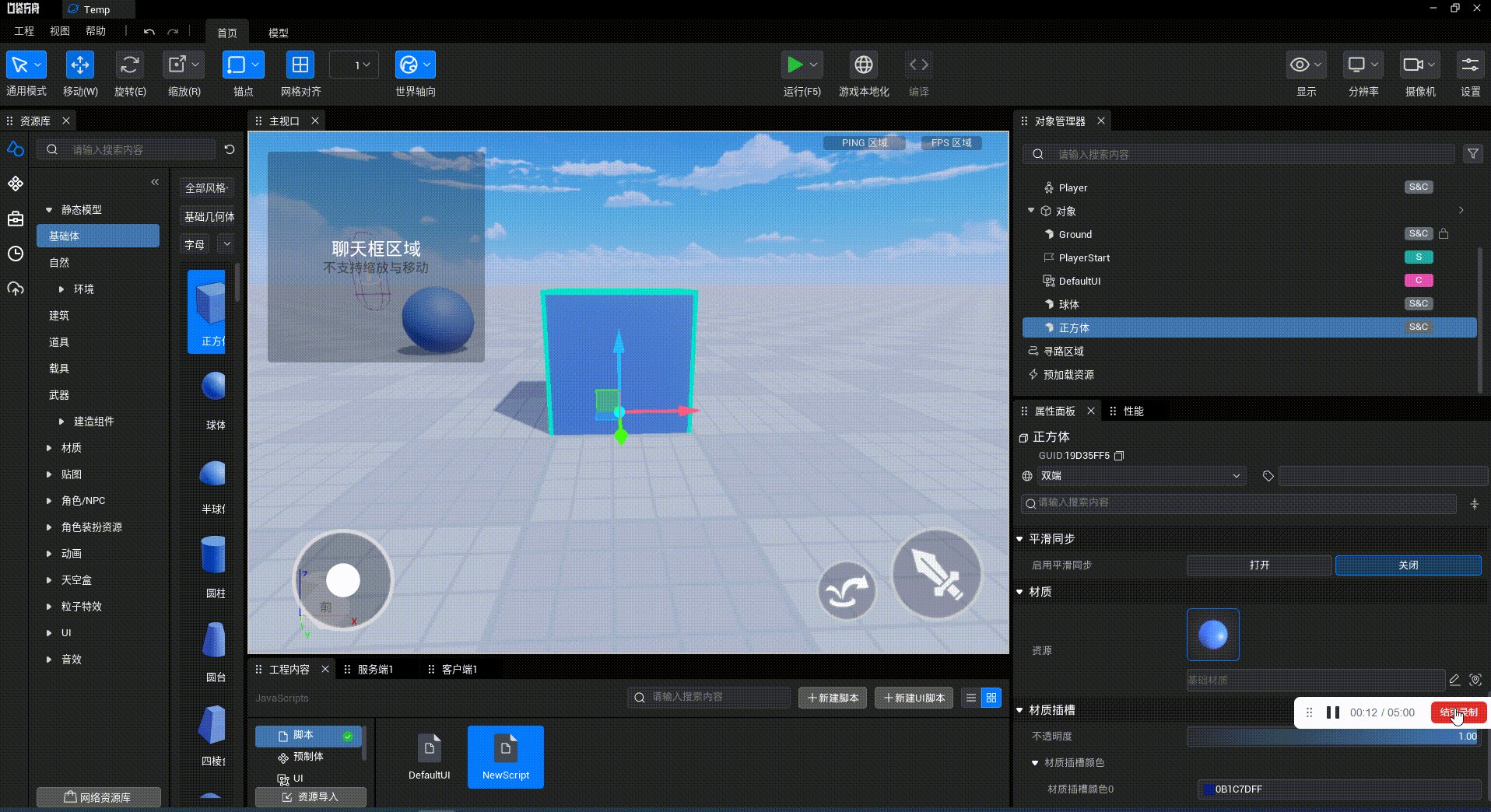
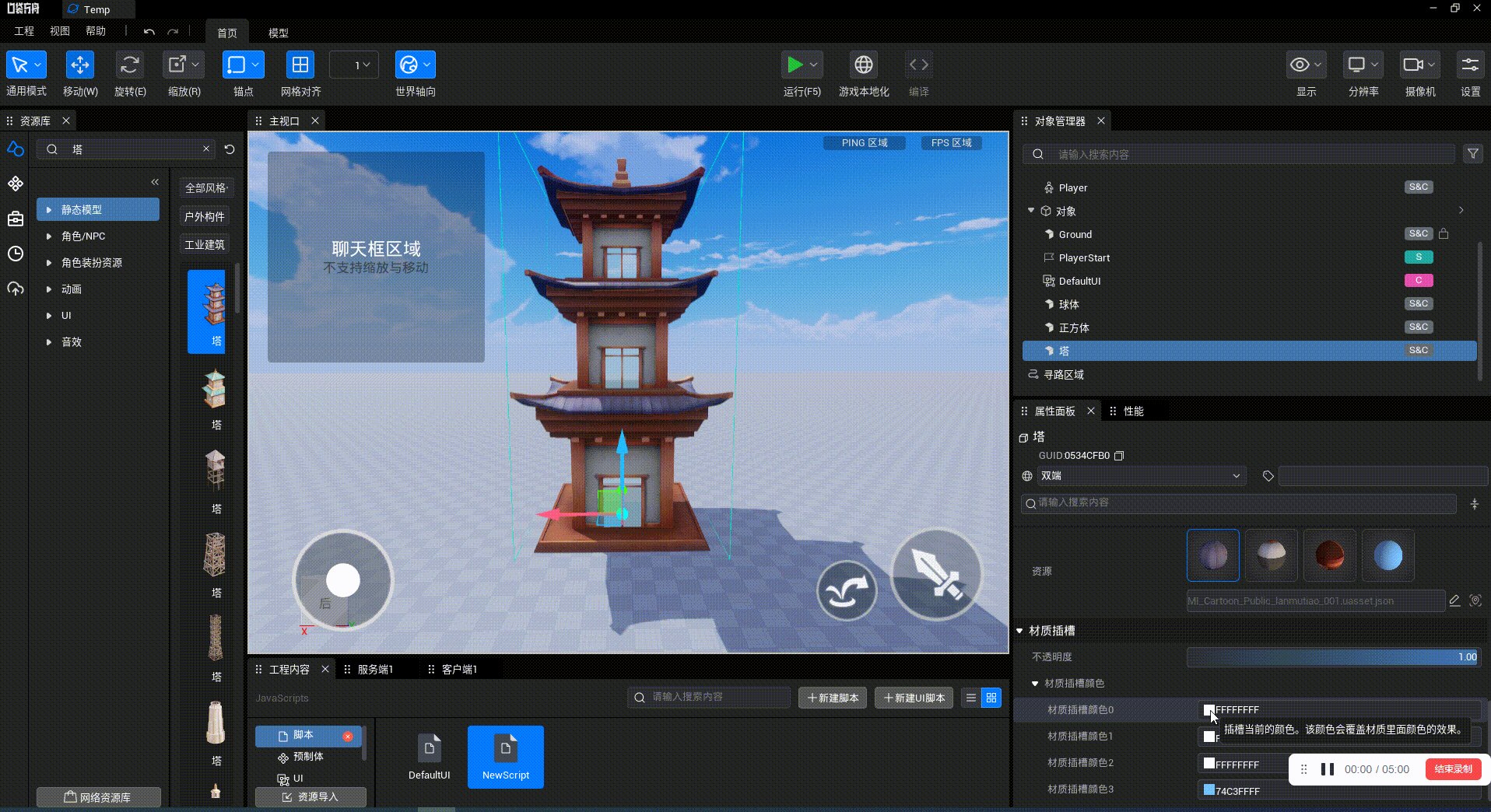
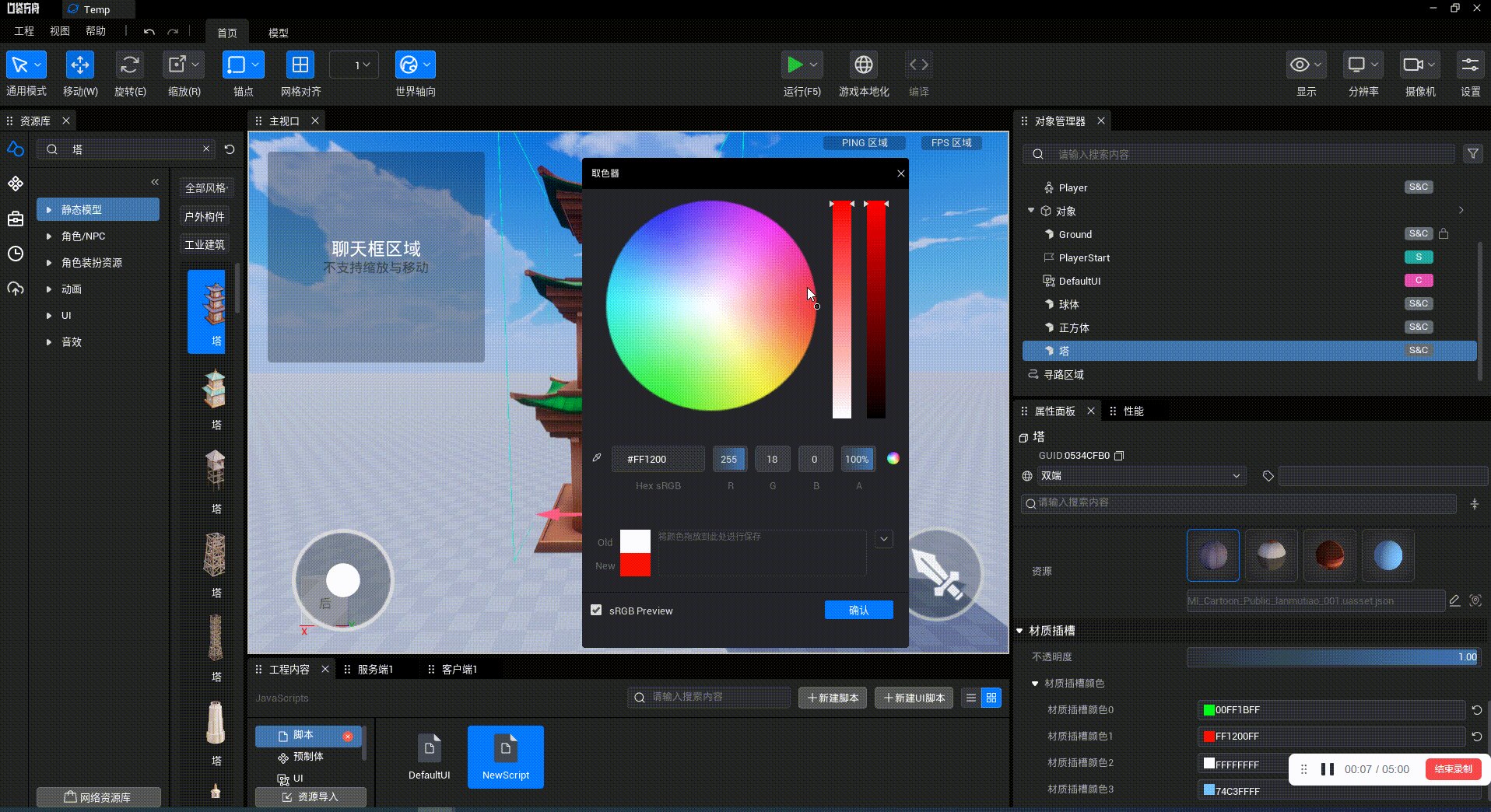
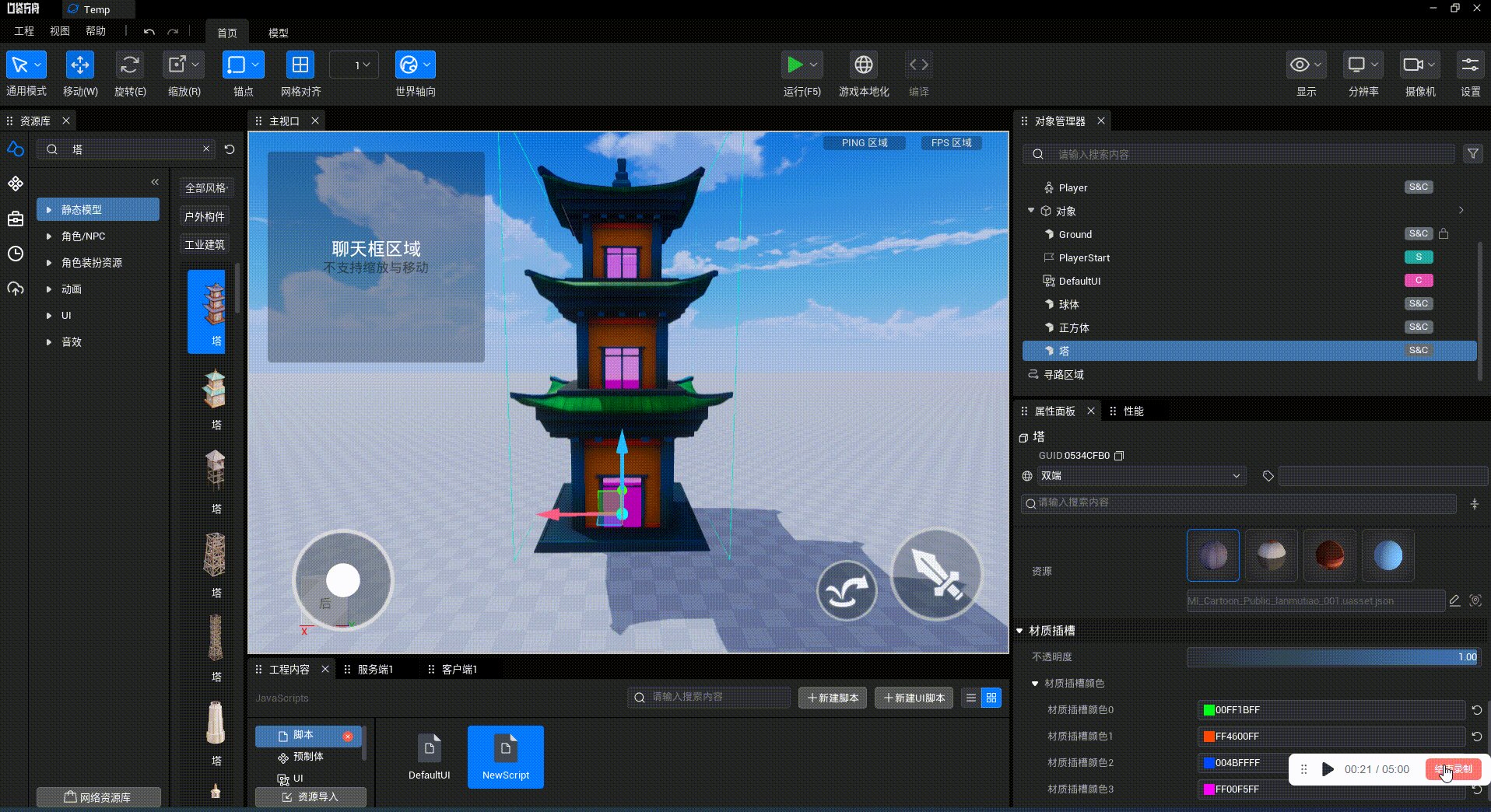
[新增]模型材质属性 & 材质插槽 & 材质对象
为解决当前材质相关功能问题:模型缺少材质属性入口、修改材质属性造成连锁反应、缺少材质复用机制等等,035对材质工作机制和使用方式进行重新设计。
模型
模型新增属性Model.color和Model.opacity分别控制模型的整体颜色和不透明度,并且不会影响引用的材质。

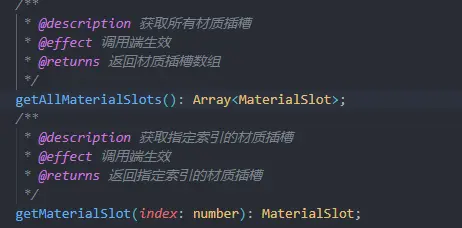
模型新增方法Model.getMaterialSlot()和Model.getAllMaterialSlots()获取材质插槽对象。

材质插槽
目前MW模型-材质机制,一个模型可能有不止一个材质,材质是模型之间共享,新增MaterialSlot对象,作为材质在当前模型上的一个虚拟对象,可以支持修改/重置颜色、访问资源Id、重置材质。

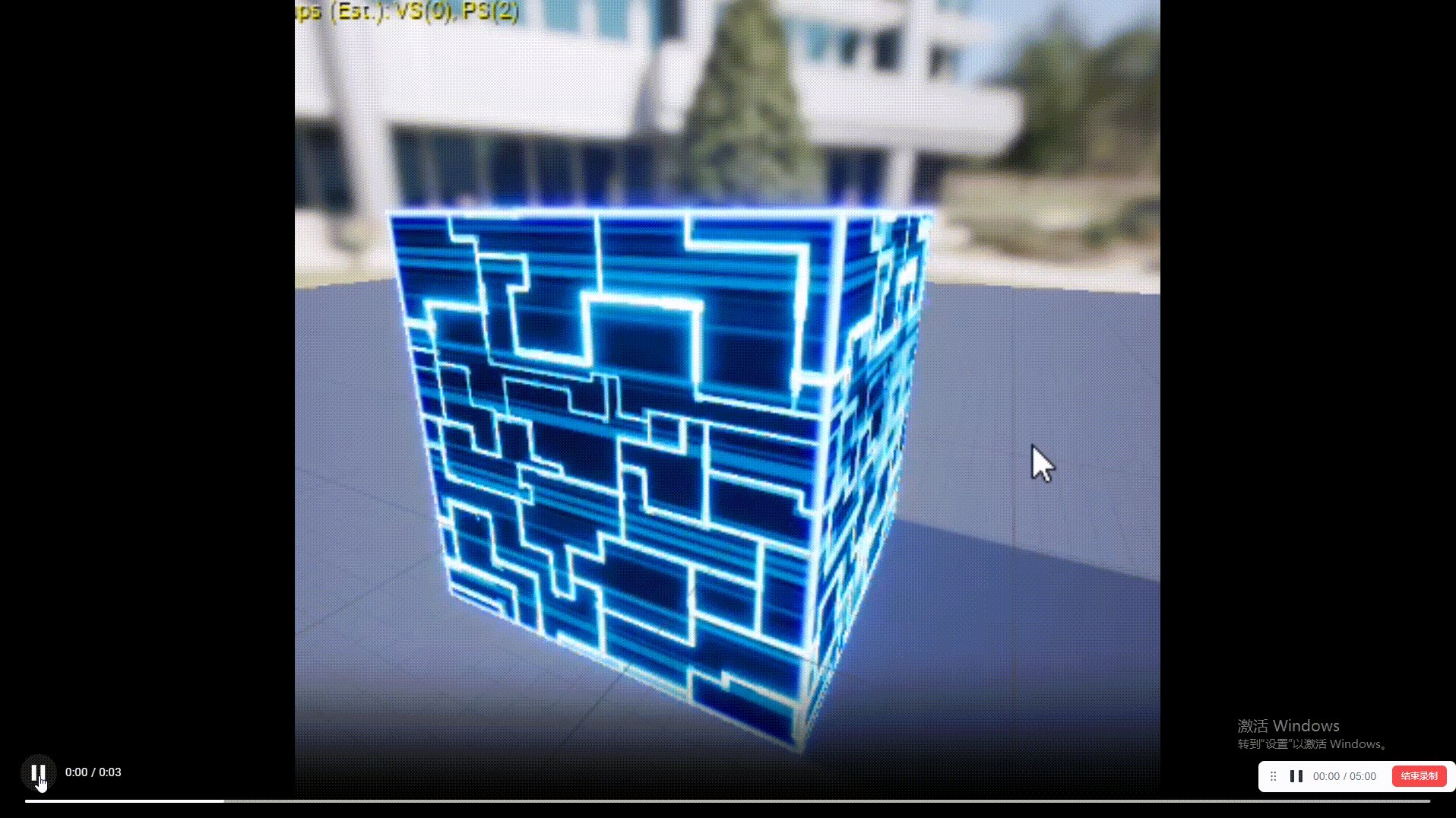
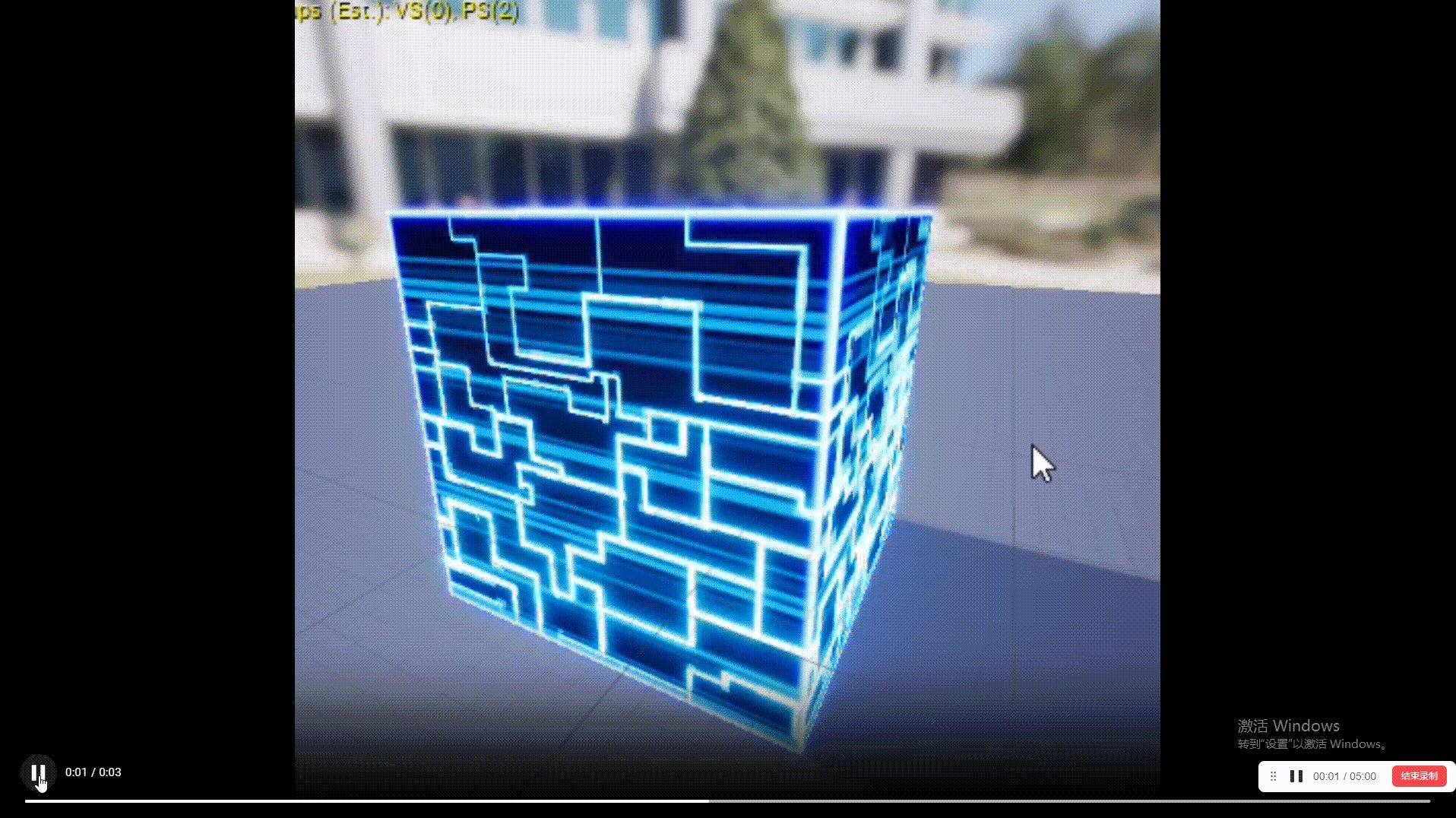
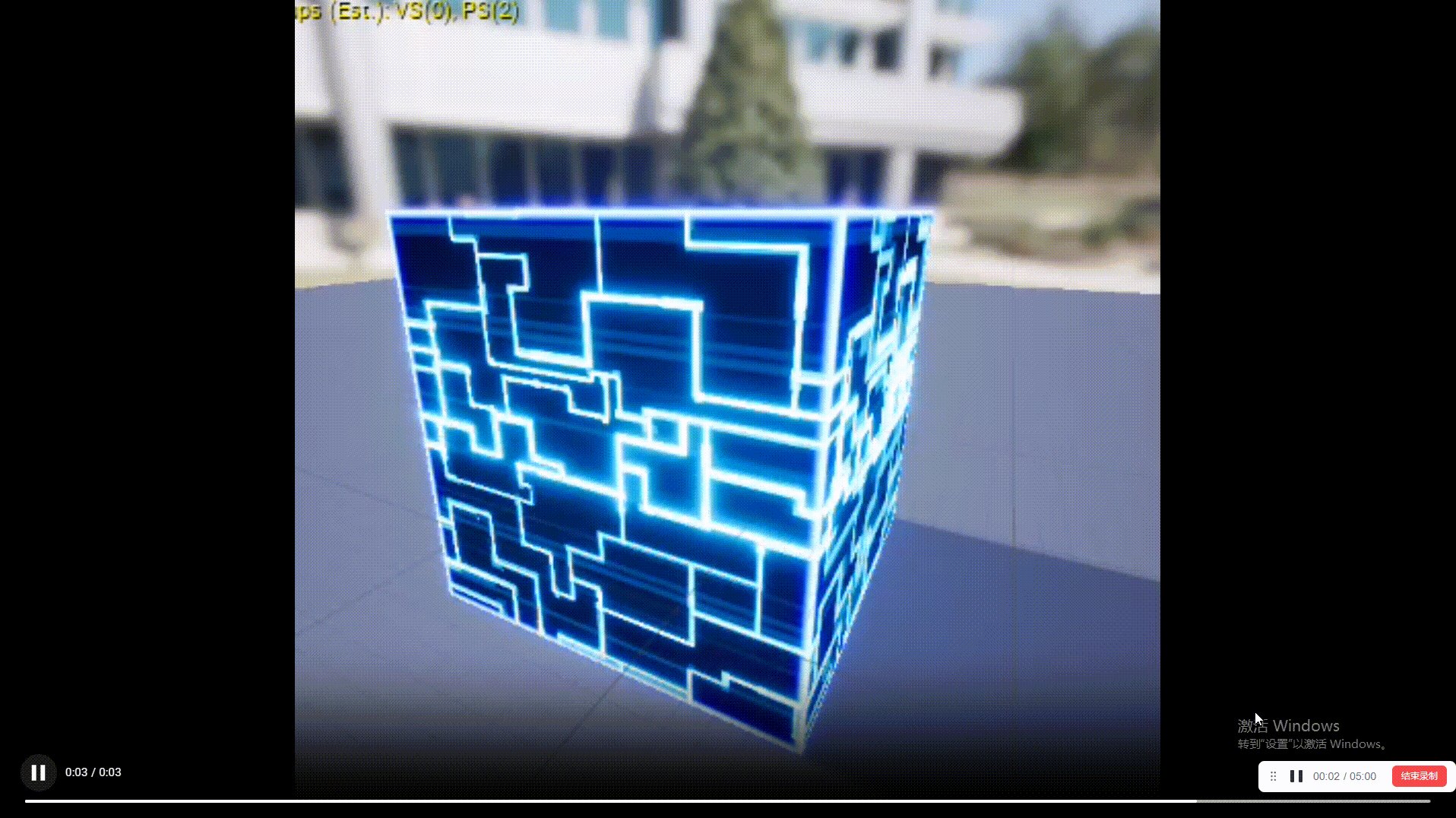
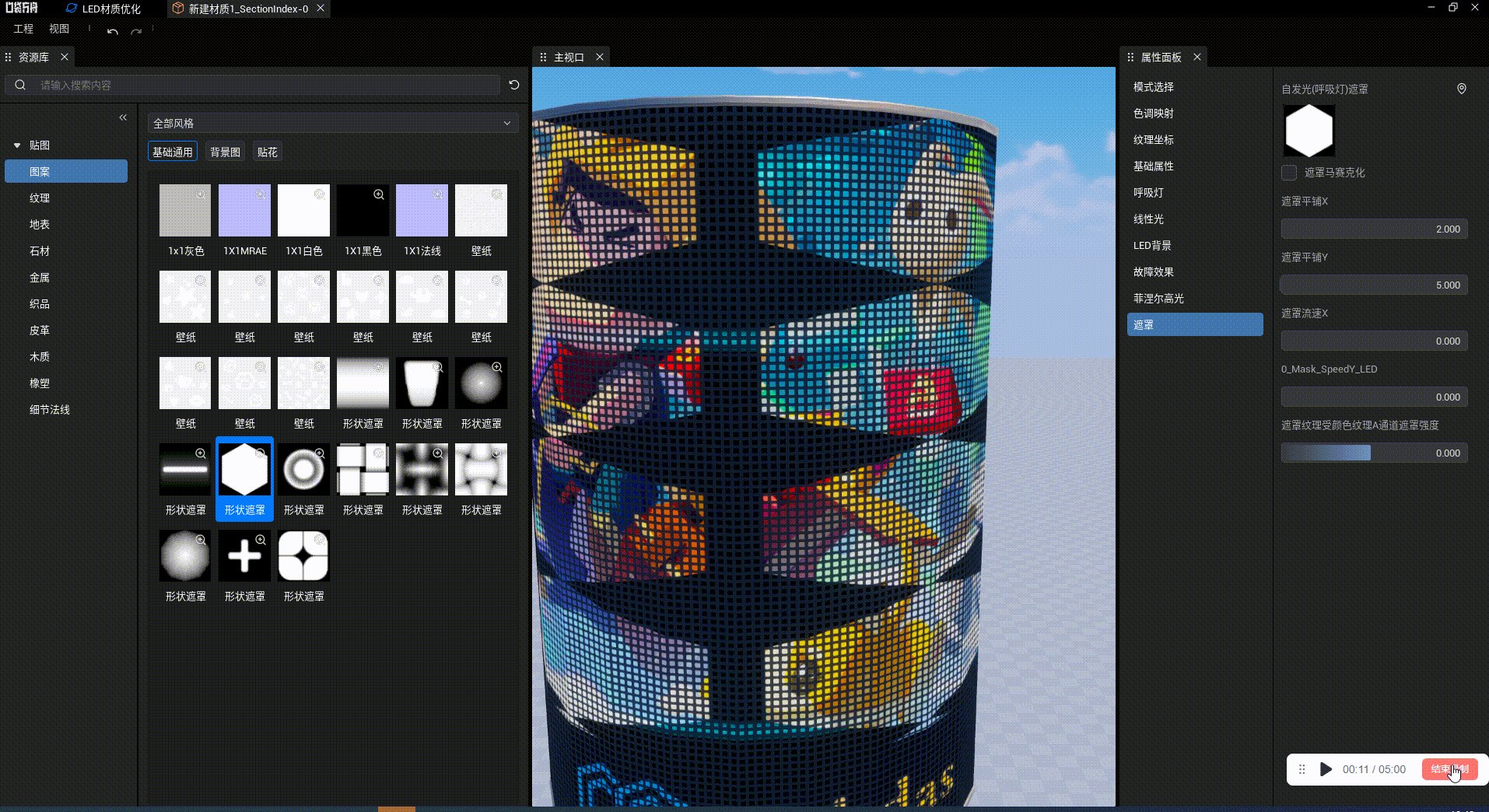
[新增]编辑器支持LED流动亮片效果
编辑器新增部分参数支持实现LED流动亮片效果。

在** “广告牌”材质中,【基础属性】【线性光】【LED背景】上新增了参数**
- 【LED背景】:修改单元格图
作为LED效果,贴图都会被切分为一个一个的单元格。而单元格的样式切换可以带来很多不同的表现。
所以本次更新,我们在广告牌材质-LED背景下新增一个属性:单元格形状。在材质上切换不同形状的贴图即可实现不同的单元格样式。默认单元格与材质资源有关。
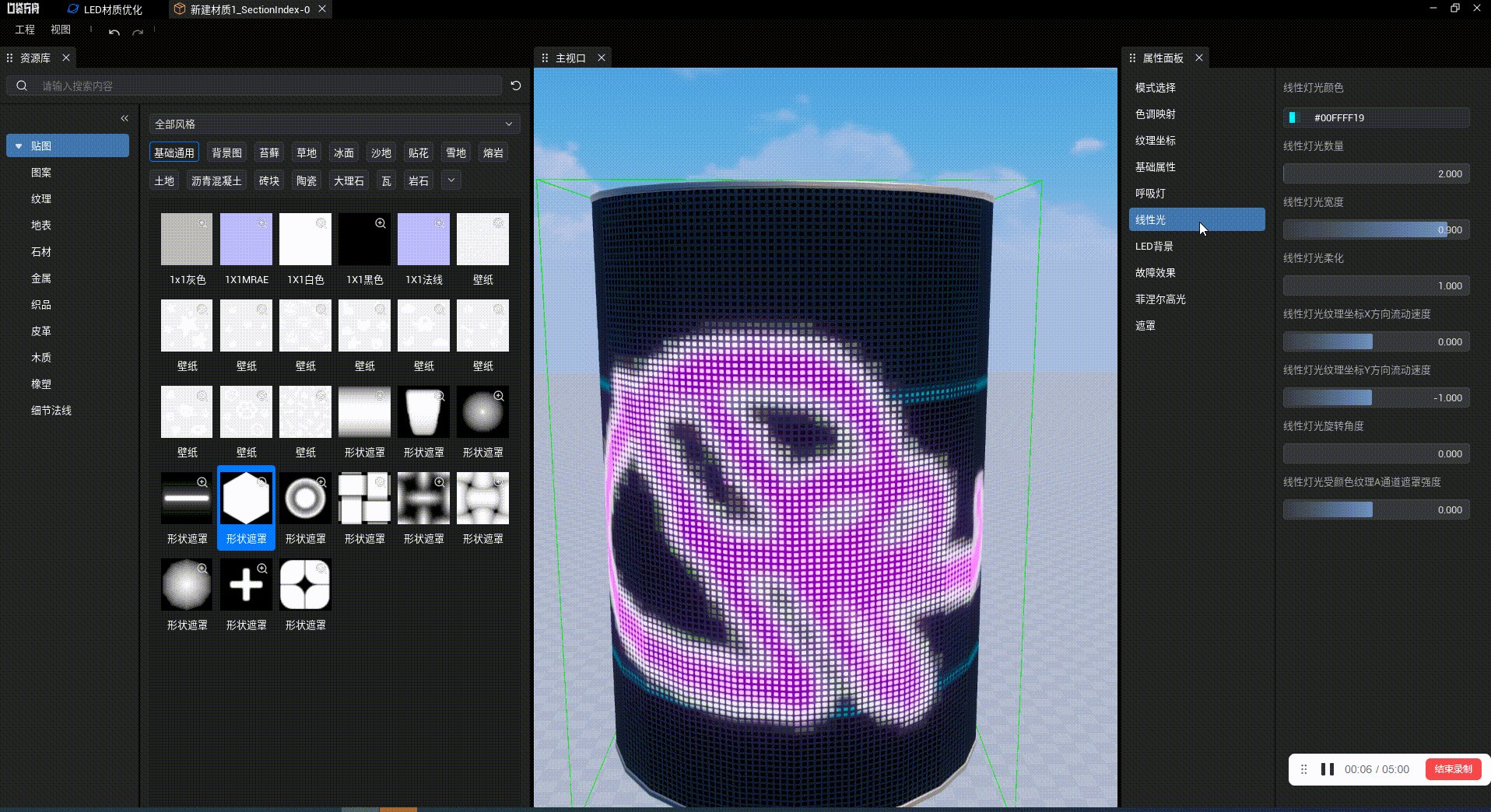
- 【线性光】:修改线性光受颜色纹理贴图(底图)影响大小
LED携带一个流动的线性光,在广告牌材质-线性光下新增一个属性:线性光受颜色纹理A通道遮罩强度,主要用于控制颜色纹理贴图(底图)的A通道对线性光的影响。
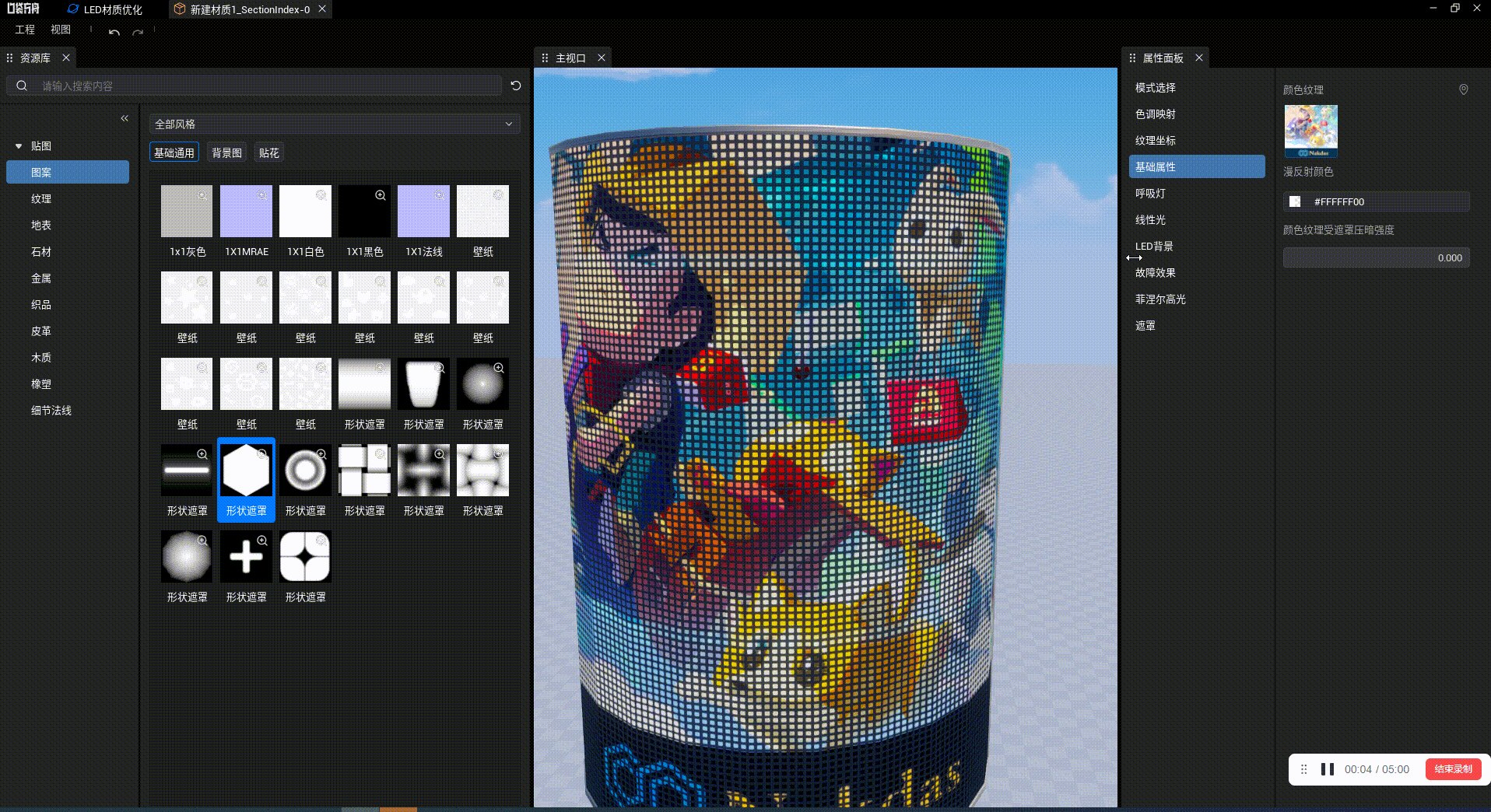
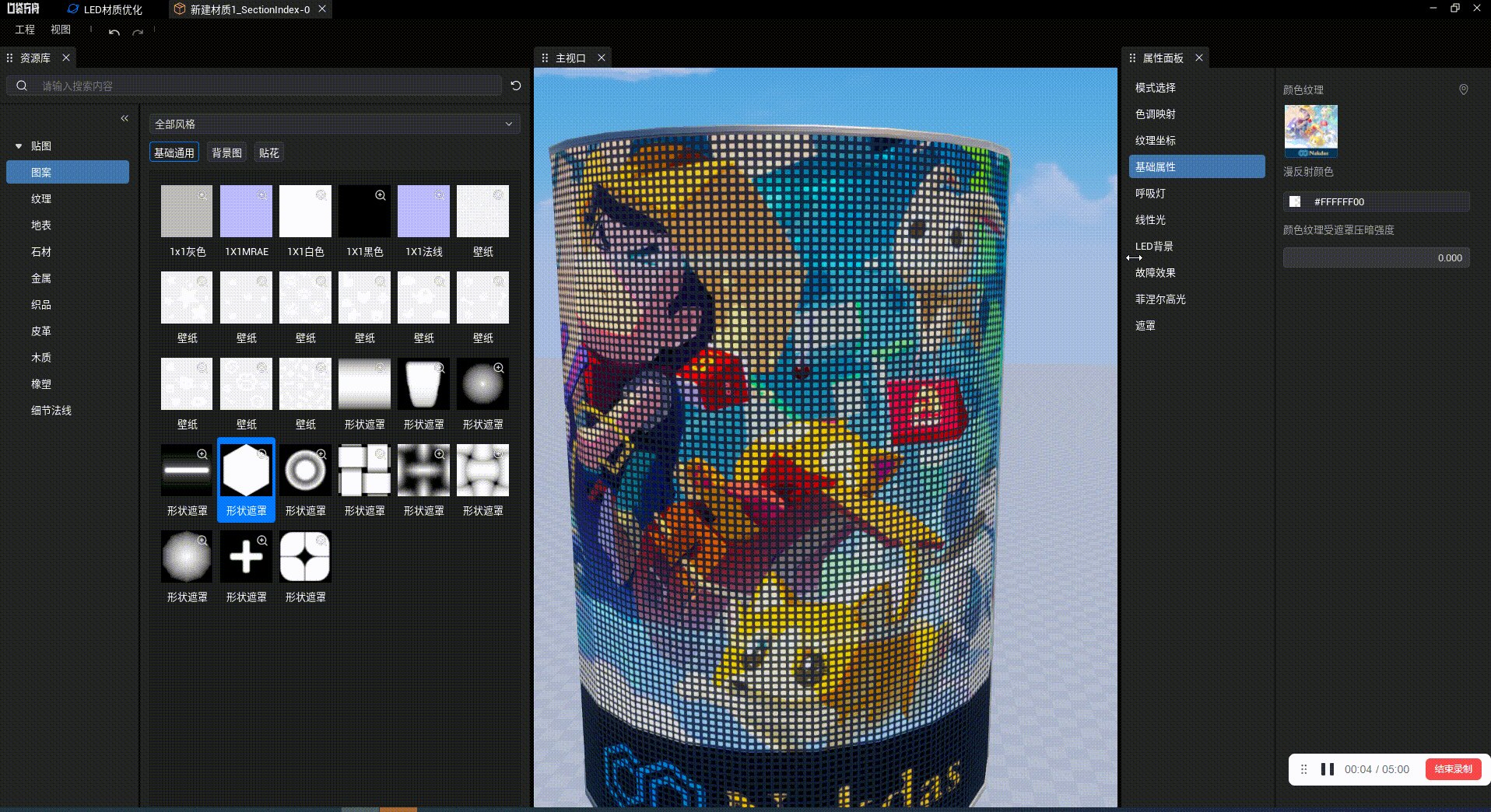
- 【基础属性】:修改颜色纹理贴图(底图)受遮罩的影响
在背景图和单元格形状两张图片的基础上,新增第三张图片:遮罩图片用于叠加效果。在广告牌材质-基础属性下新增一个属性:颜色纹理受遮罩压暗强度,用于控制颜色纹理贴图(底图)受遮罩的影响。当取值为0的时候,不启用遮罩。(0, 1]时则按照系数将遮罩图片和颜色纹理贴图(底图)进行叠加运算。

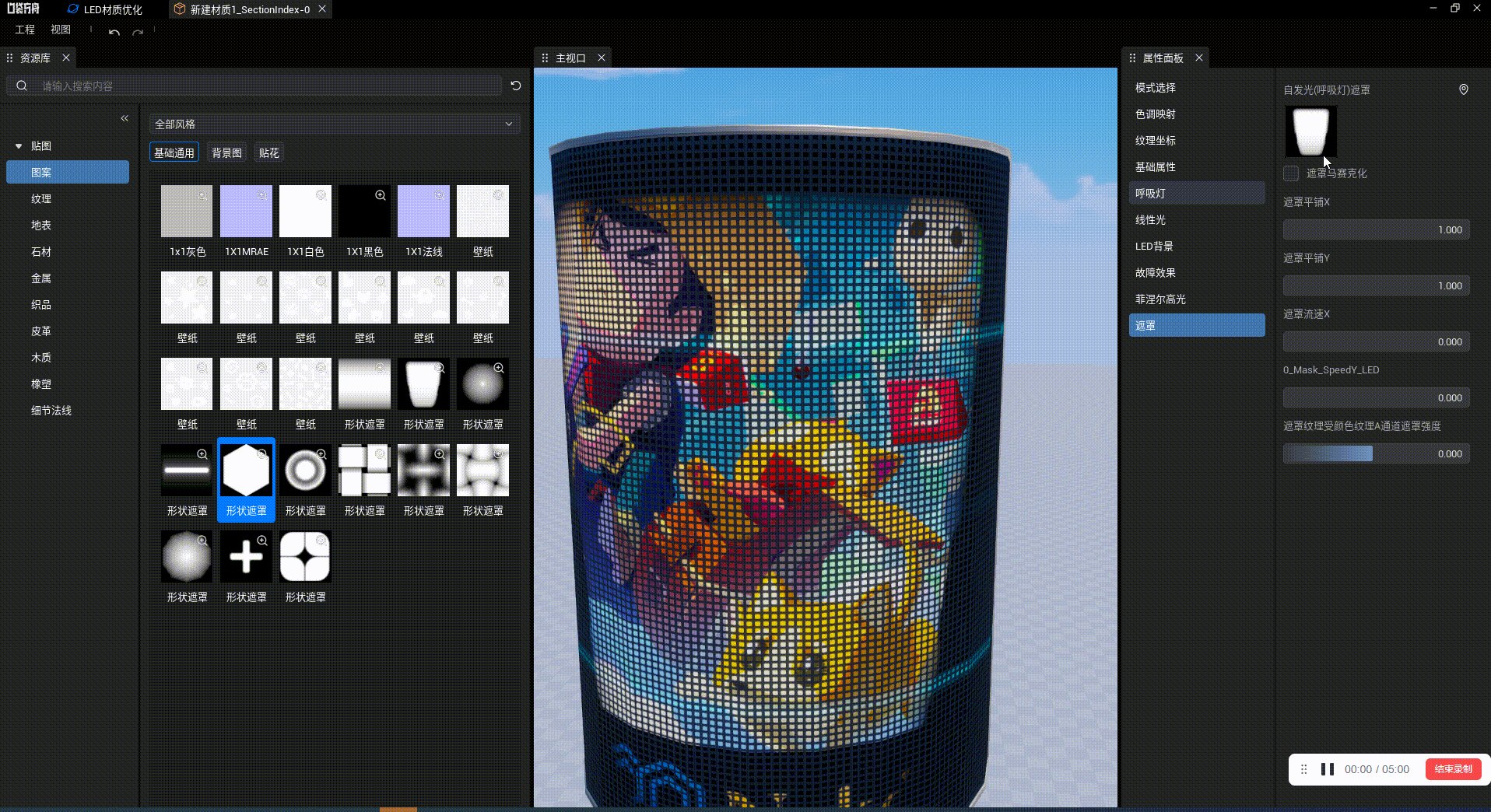
此外新增【遮罩】栏目控制材质新增的“遮罩图片”
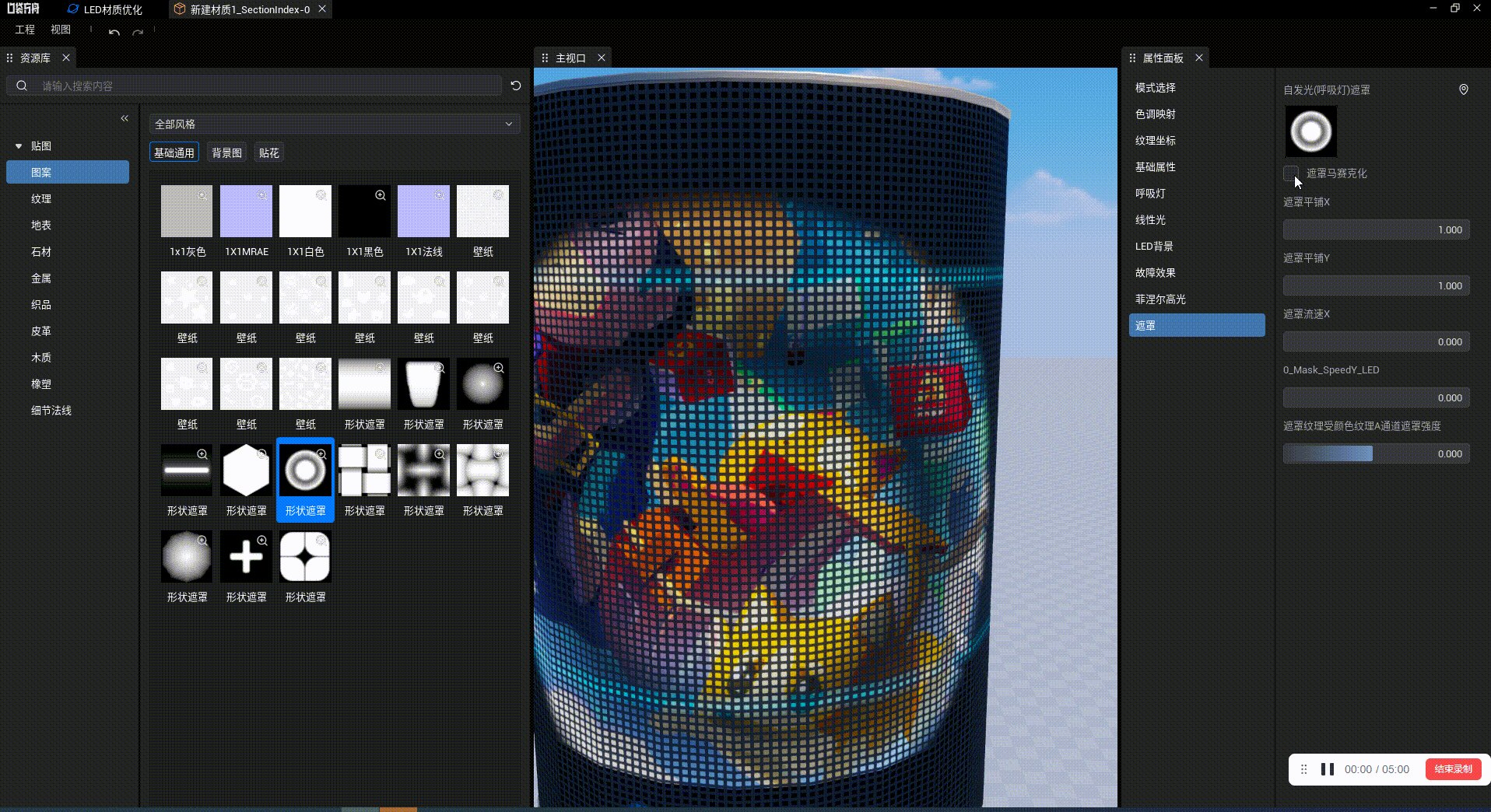
要想开启遮罩图,调节参数有效果,首先需要将广告牌材质-基础属性-颜色纹理受遮罩压暗强度修改大约0。其次需要给广告牌材质-遮罩-自发光(呼吸灯)遮罩指定一个遮罩图资源样式(基础通用贴图)。
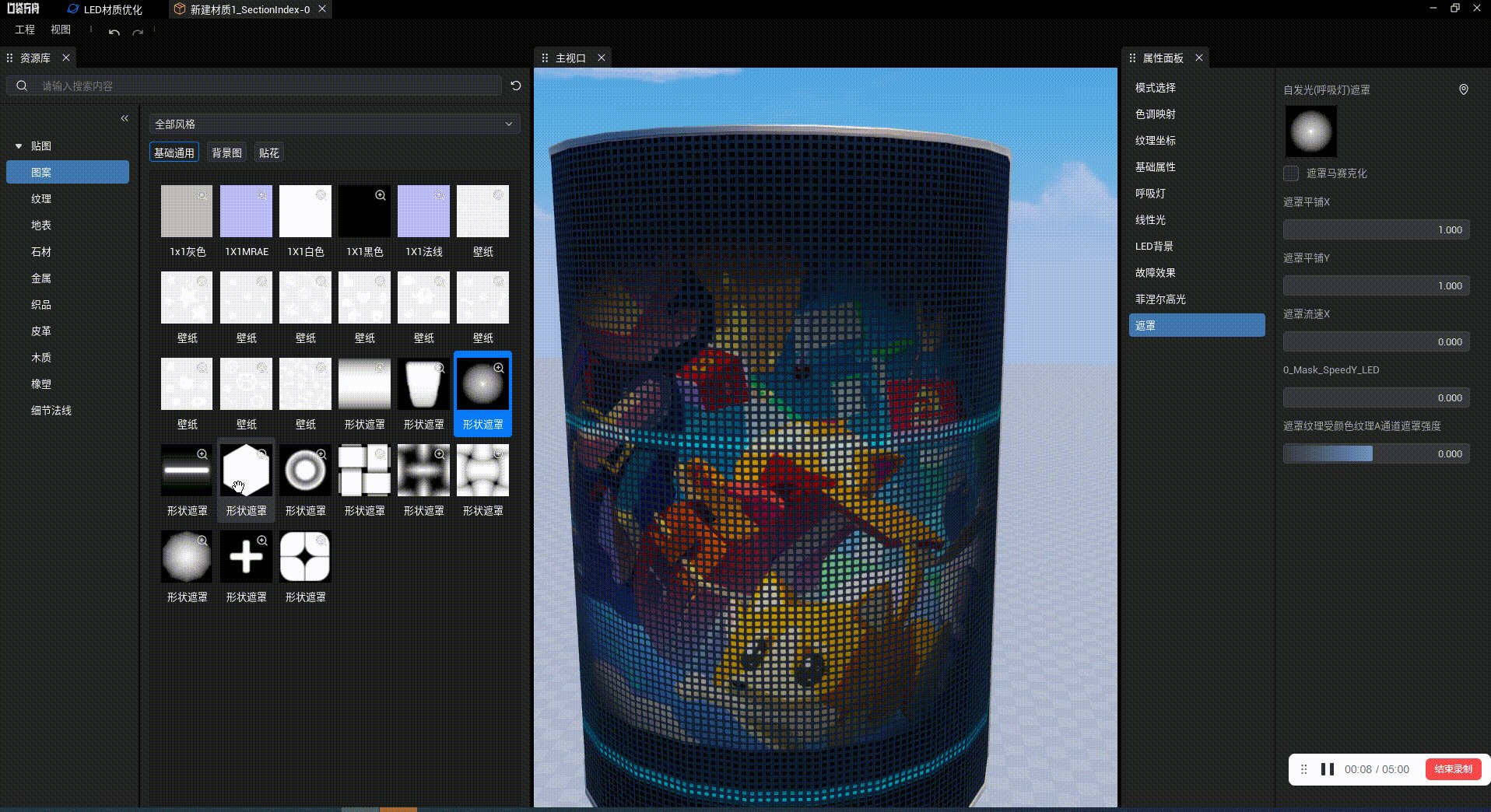
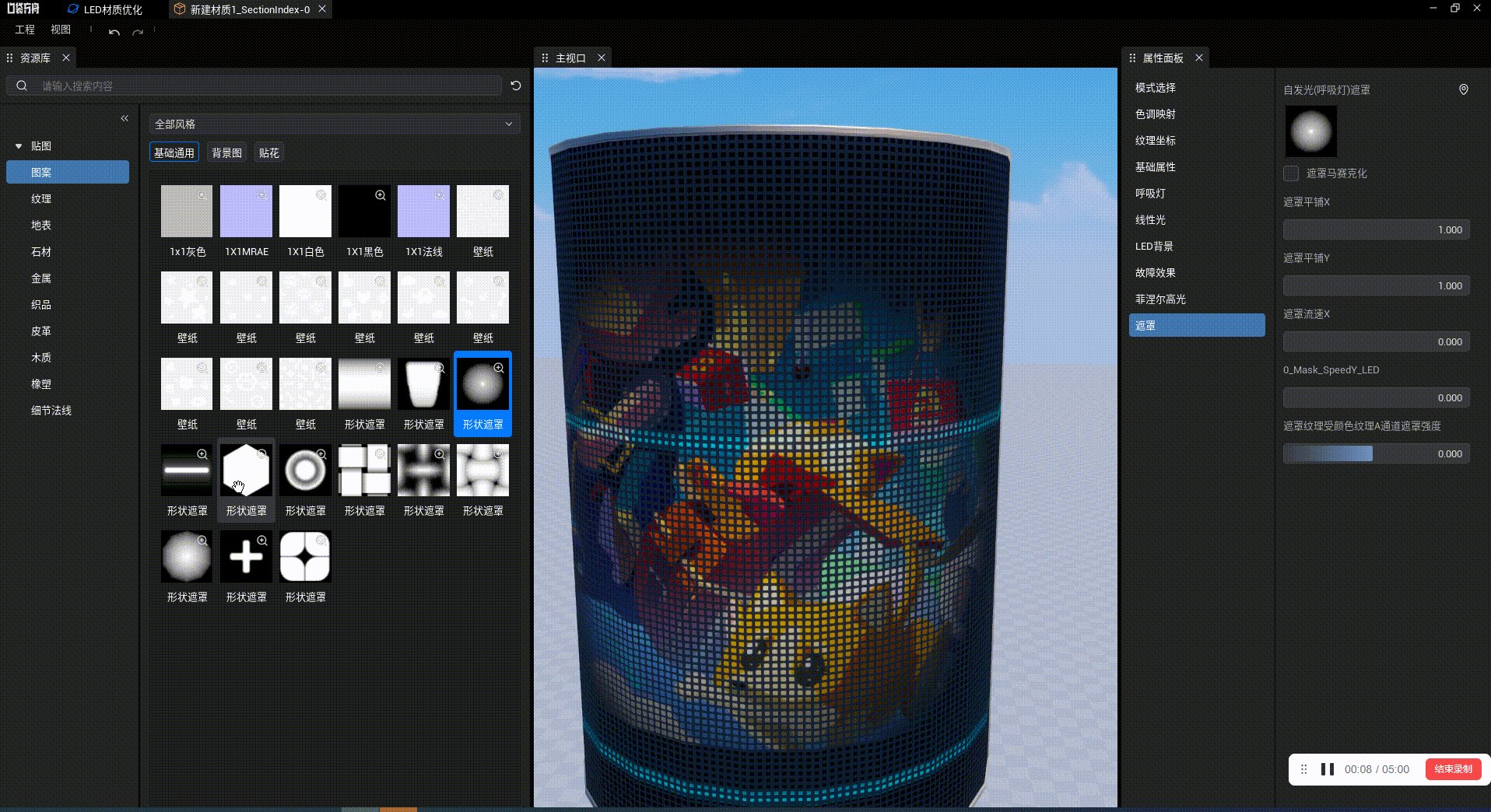
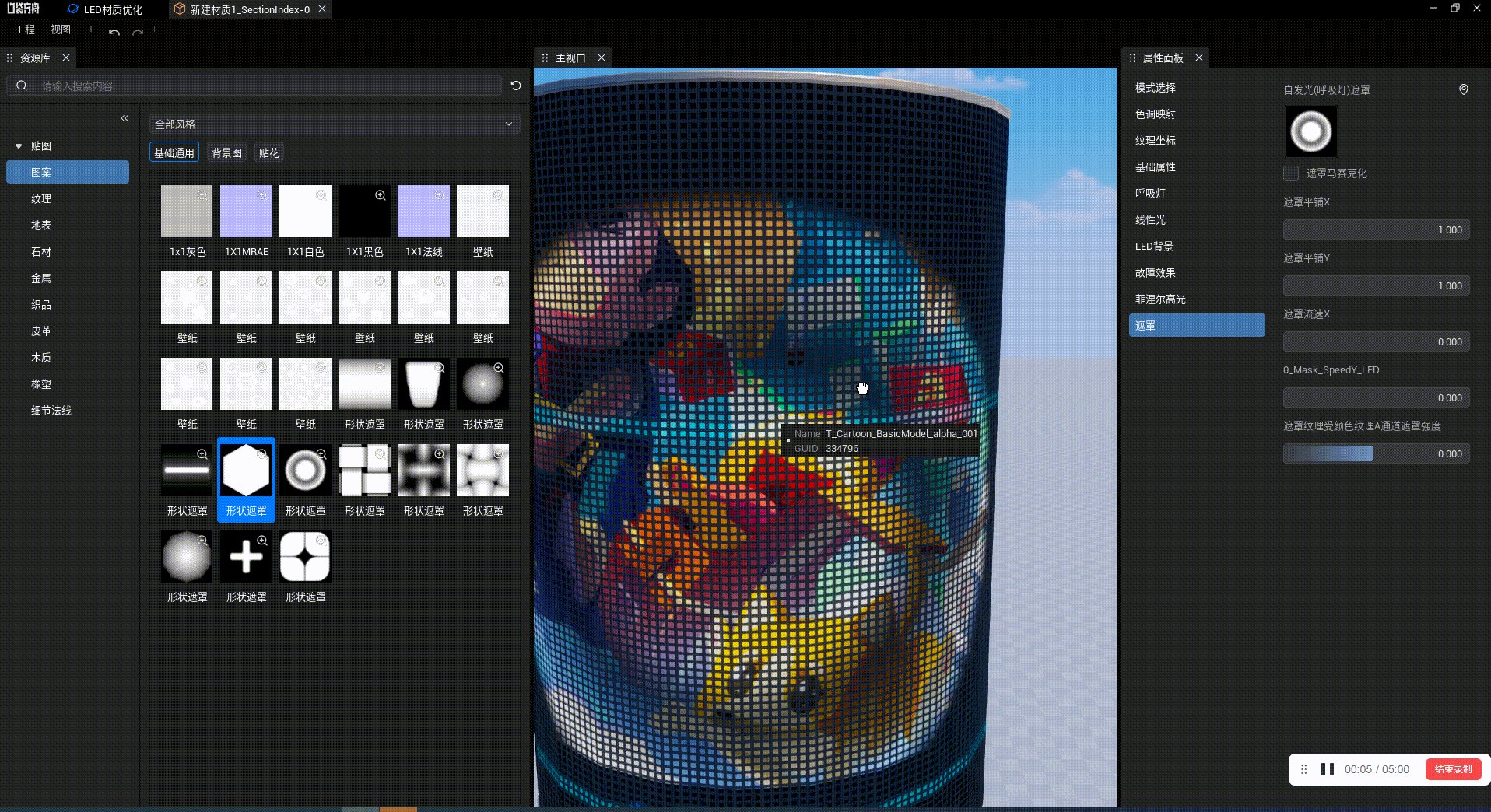
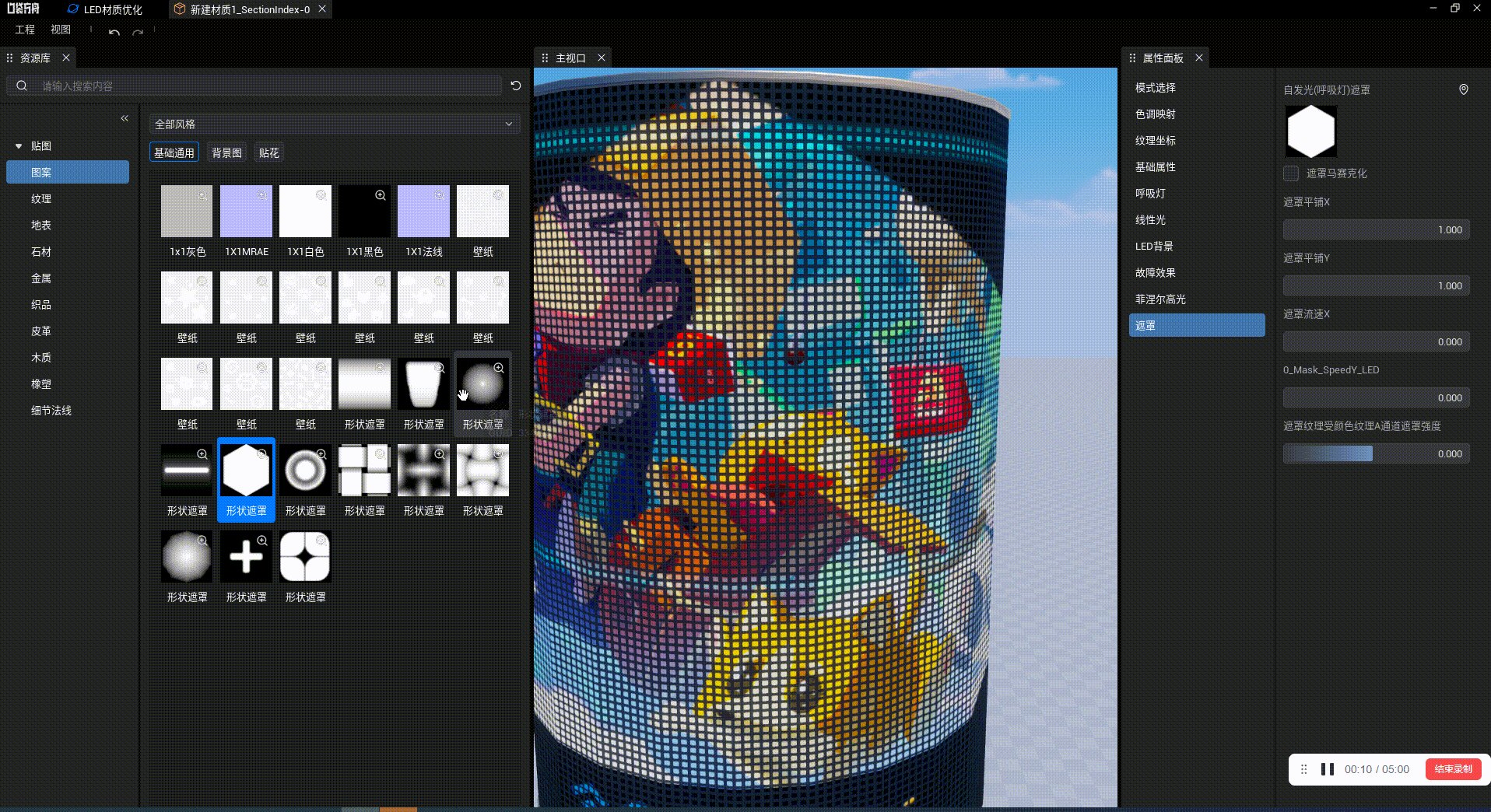
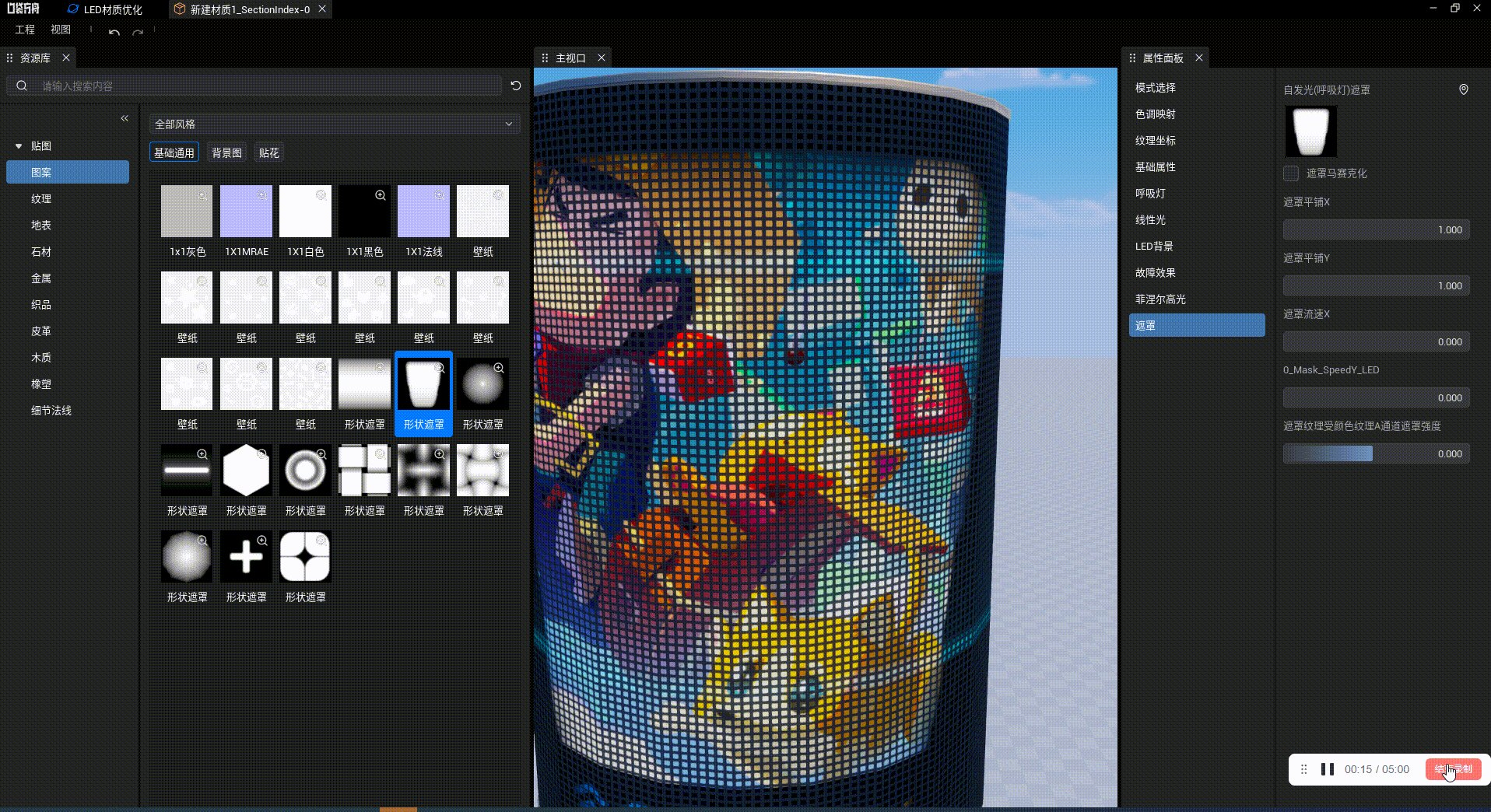
- 修改遮罩图样式
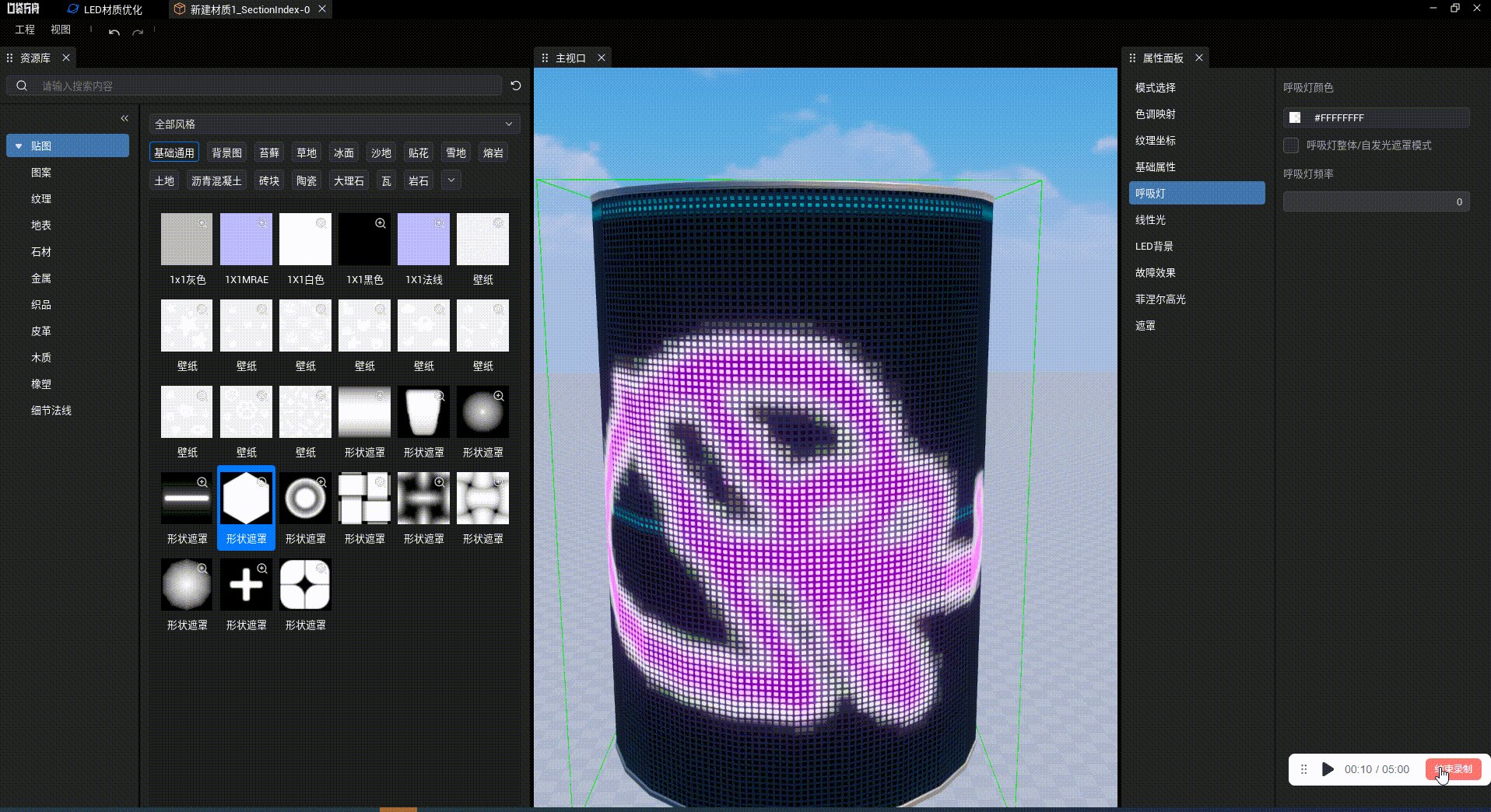
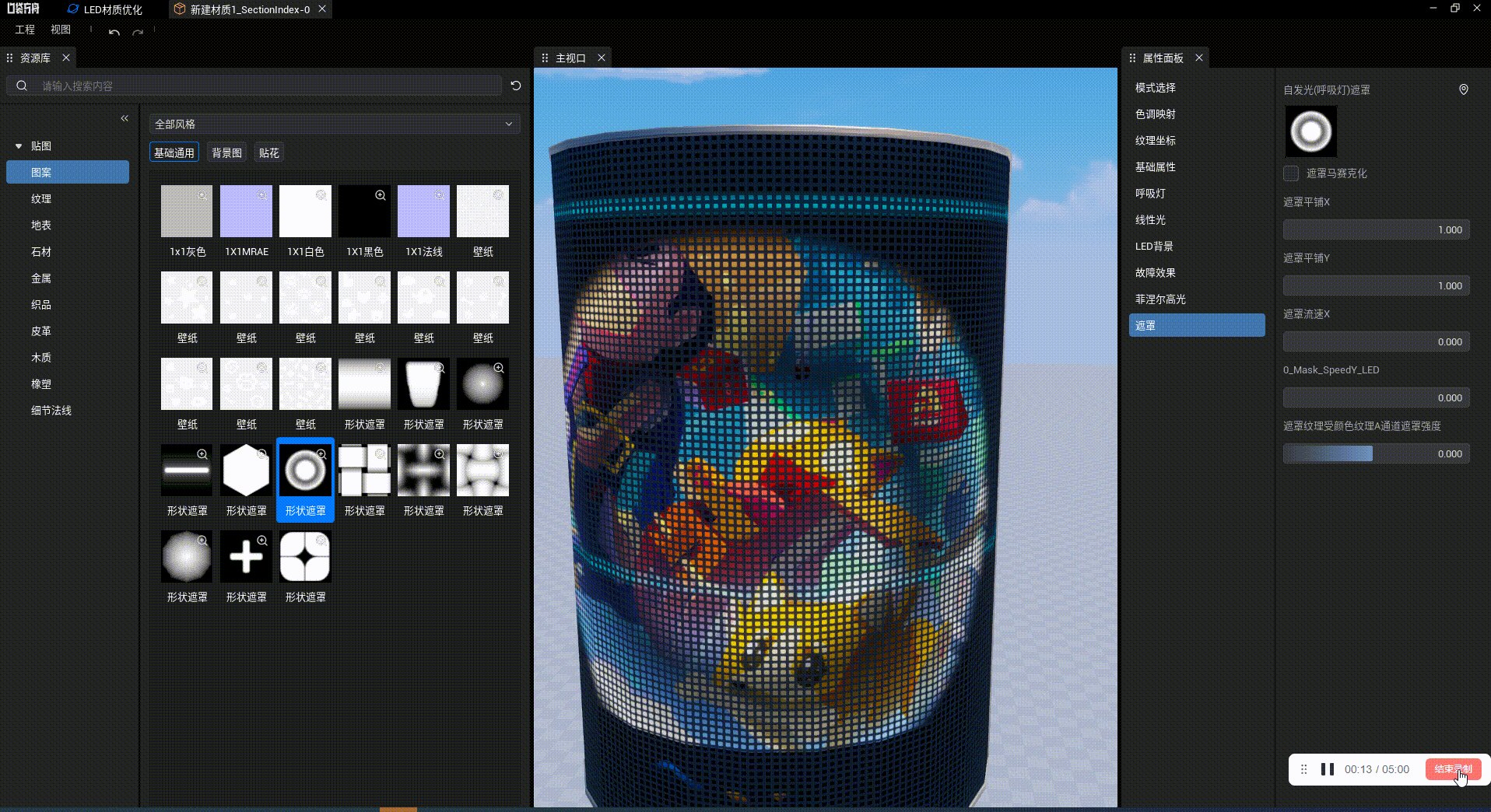
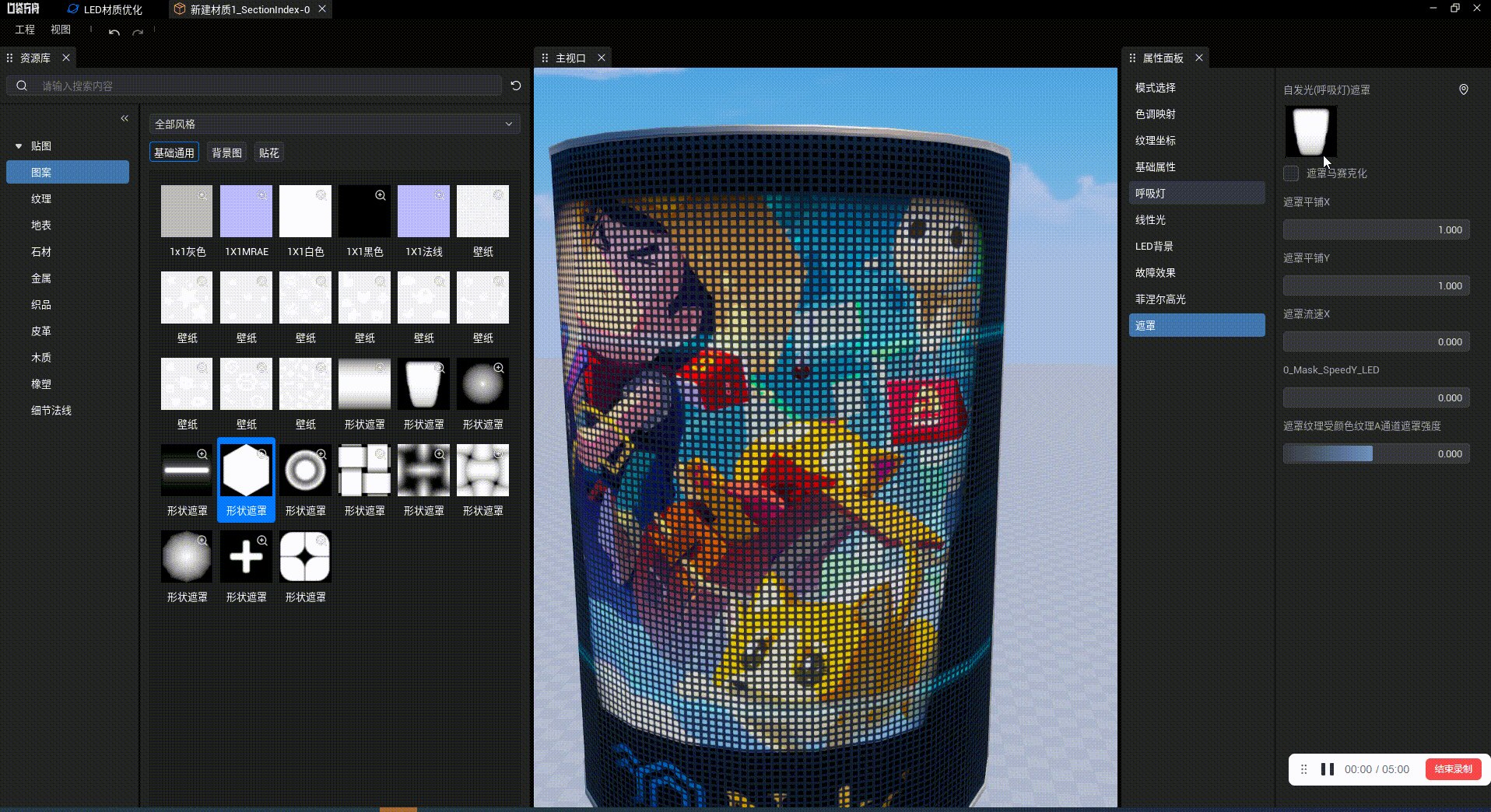
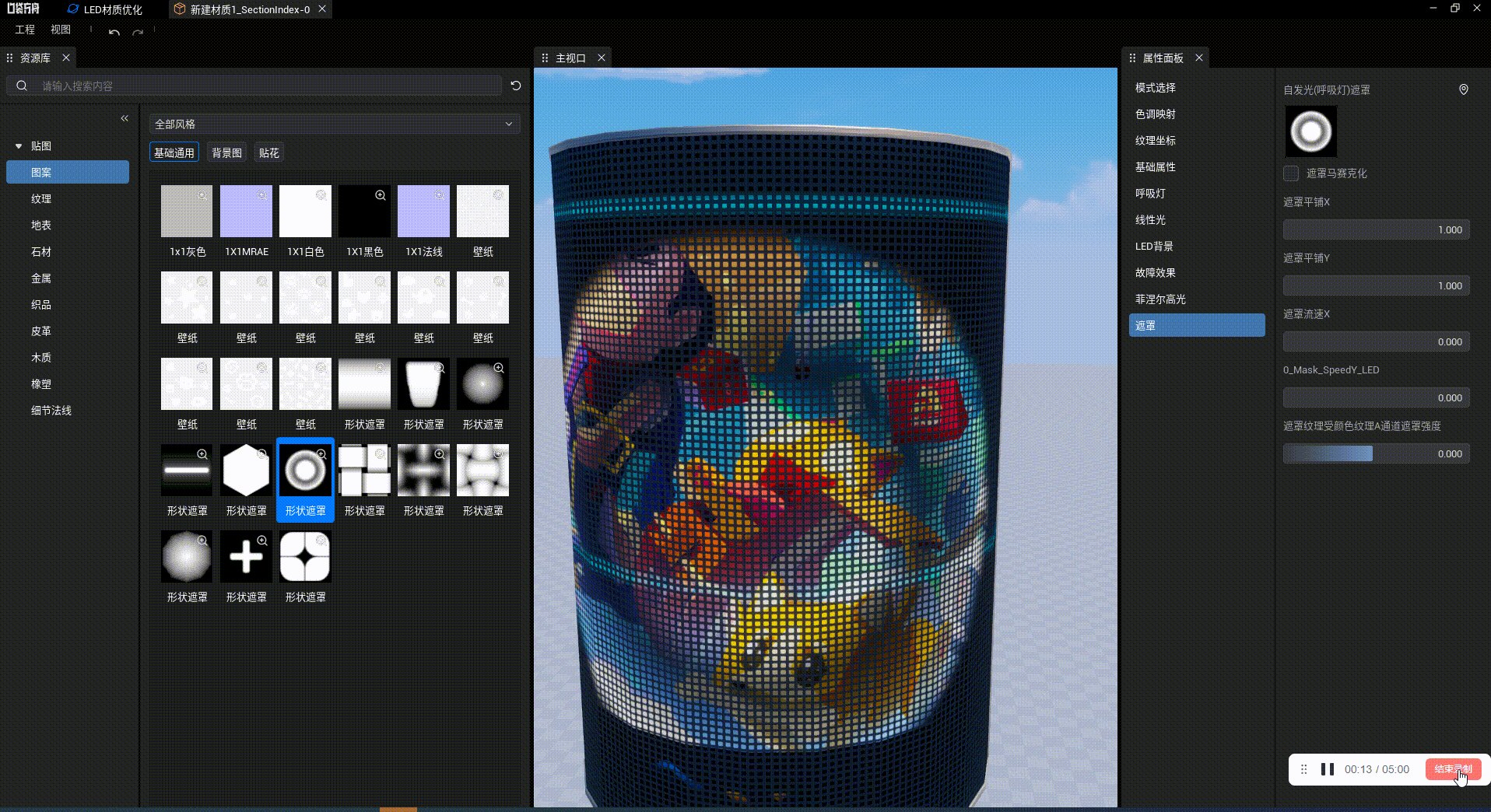
遮罩图样式的切换可以带来许多不同的效果。在广告牌材质-遮罩下新增一个属性:自发光(呼吸灯)遮罩。在材质上切换不同形状的贴图即可实现不同的遮罩图样式。

- 遮罩支持马赛克(单元格内颜色相同)
遮罩图也可以支持马赛克效果,在广告牌材质-遮罩下新增一个属性:遮罩马赛克化。开启马赛克后,一个单元格内仅有一种颜色(根据单元格内像素值进行计算)。关闭后则正常显示原图。

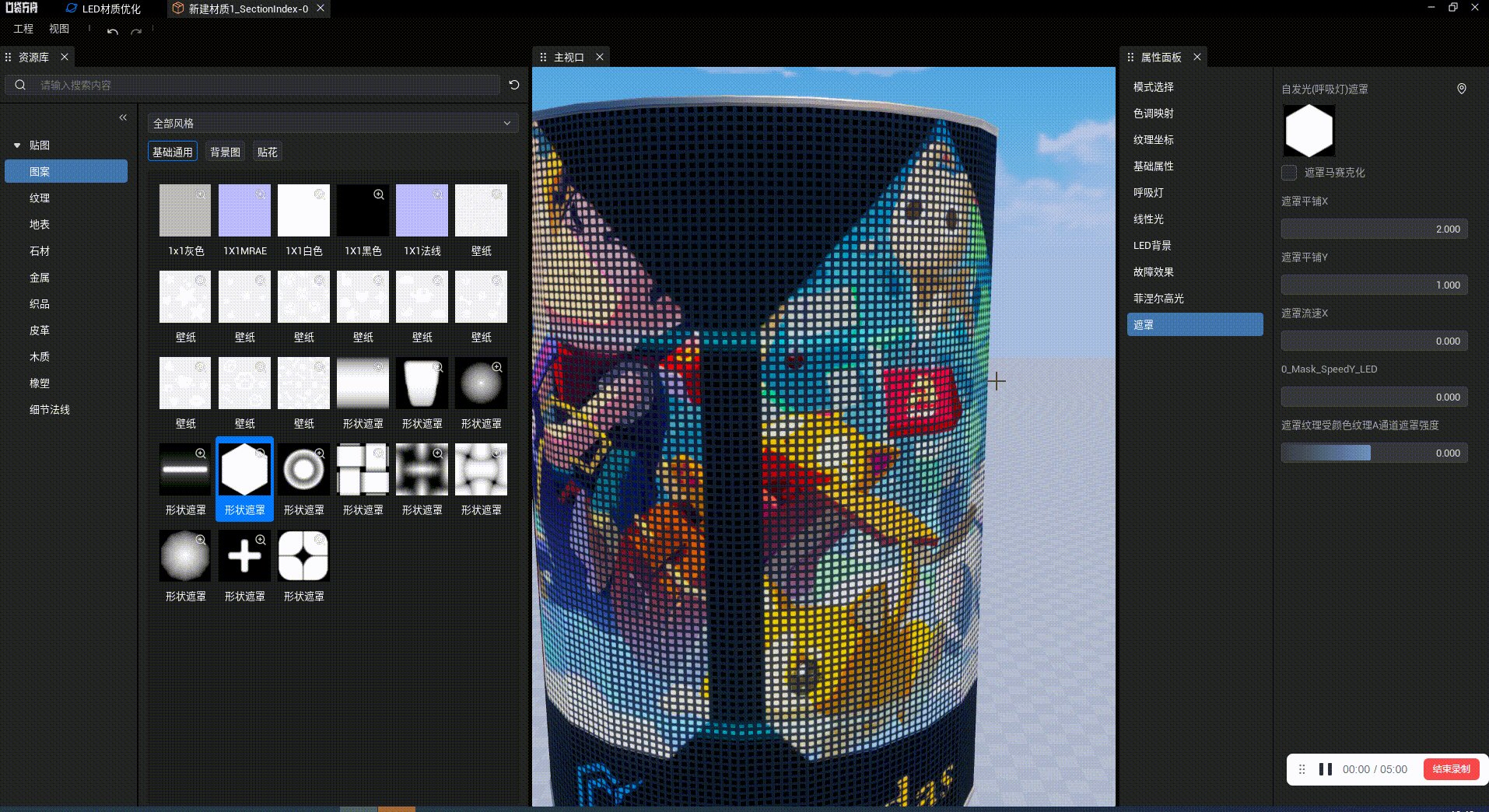
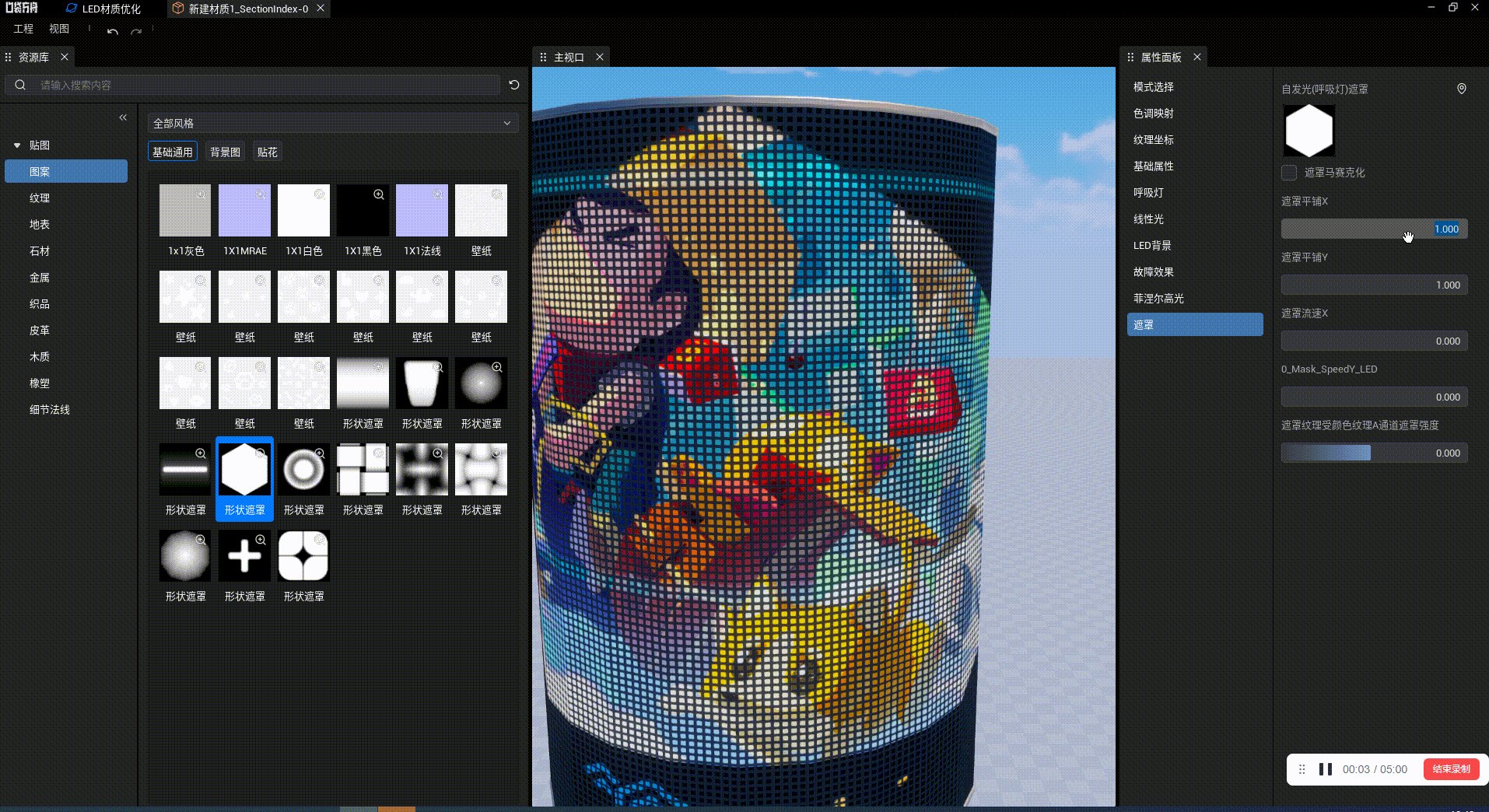
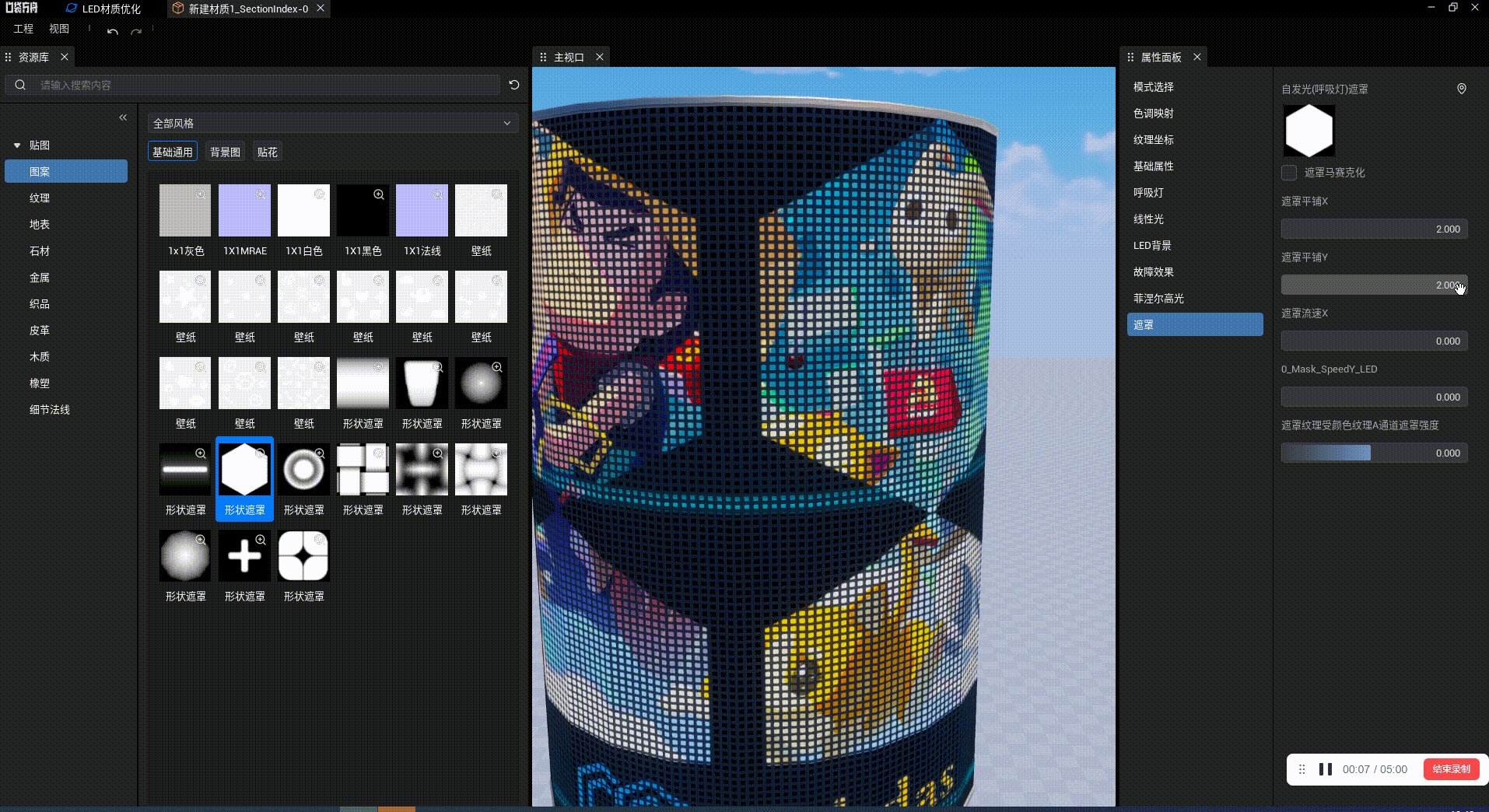
- 修改遮罩平铺比例XY
遮罩图片需支持修改自身XY轴向的平铺比例,便于调节出不同效果。在广告牌材质-遮罩下新增2个属性:遮罩平铺X和遮罩平铺Y,用于控制在XY轴向遮罩图片的数量。

- 控制遮罩流动速度XY
遮罩图需支持类似线性光一样的流动效果,同样流动也需要支持XY轴向。在广告牌材质-遮罩下新增2个属性:遮罩流速X和遮罩流速Y,用于控制在XY轴向遮罩图片的流动速率。流速每增加1,则一秒内看到的图片流动次数就加1.

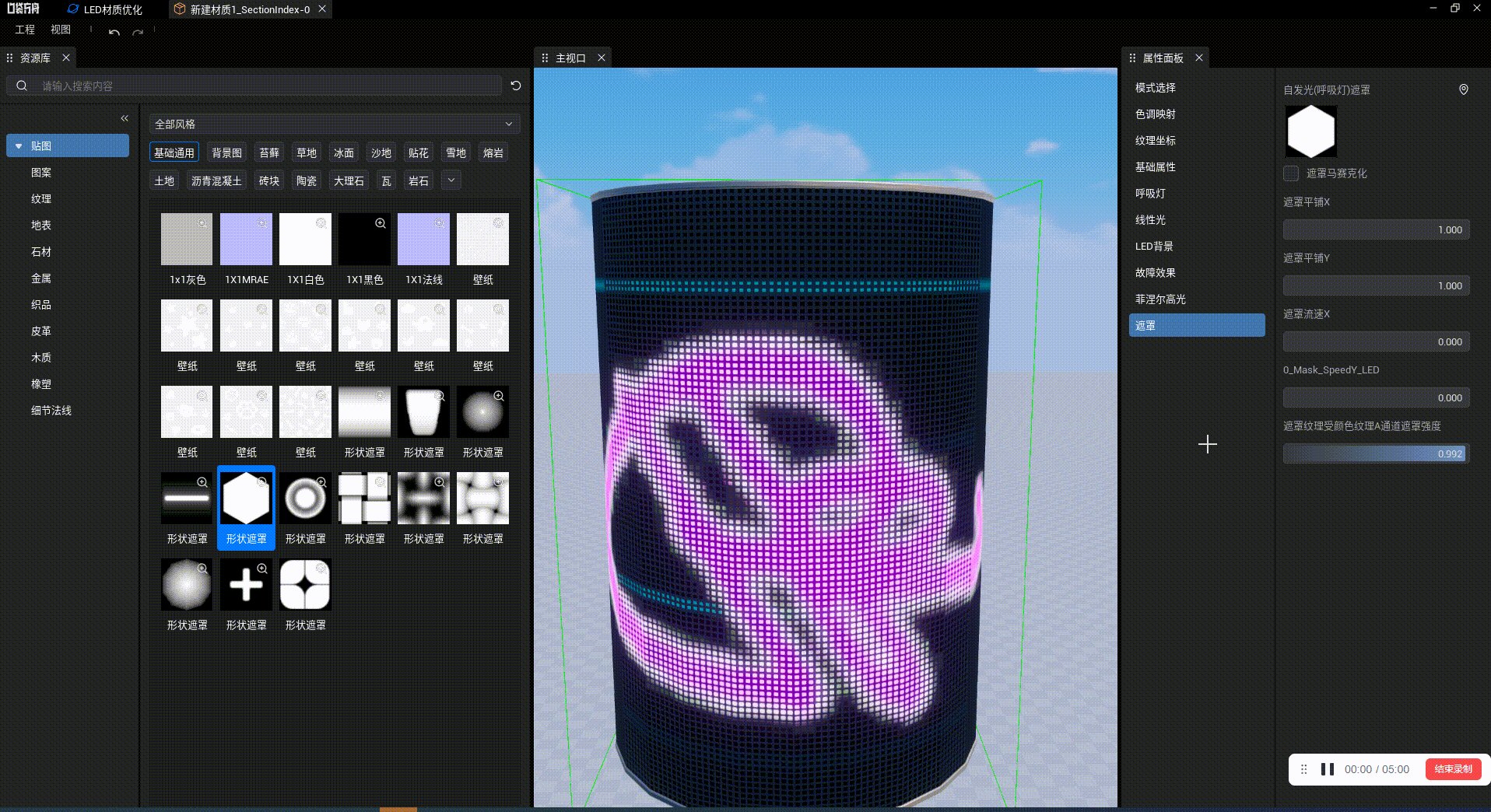
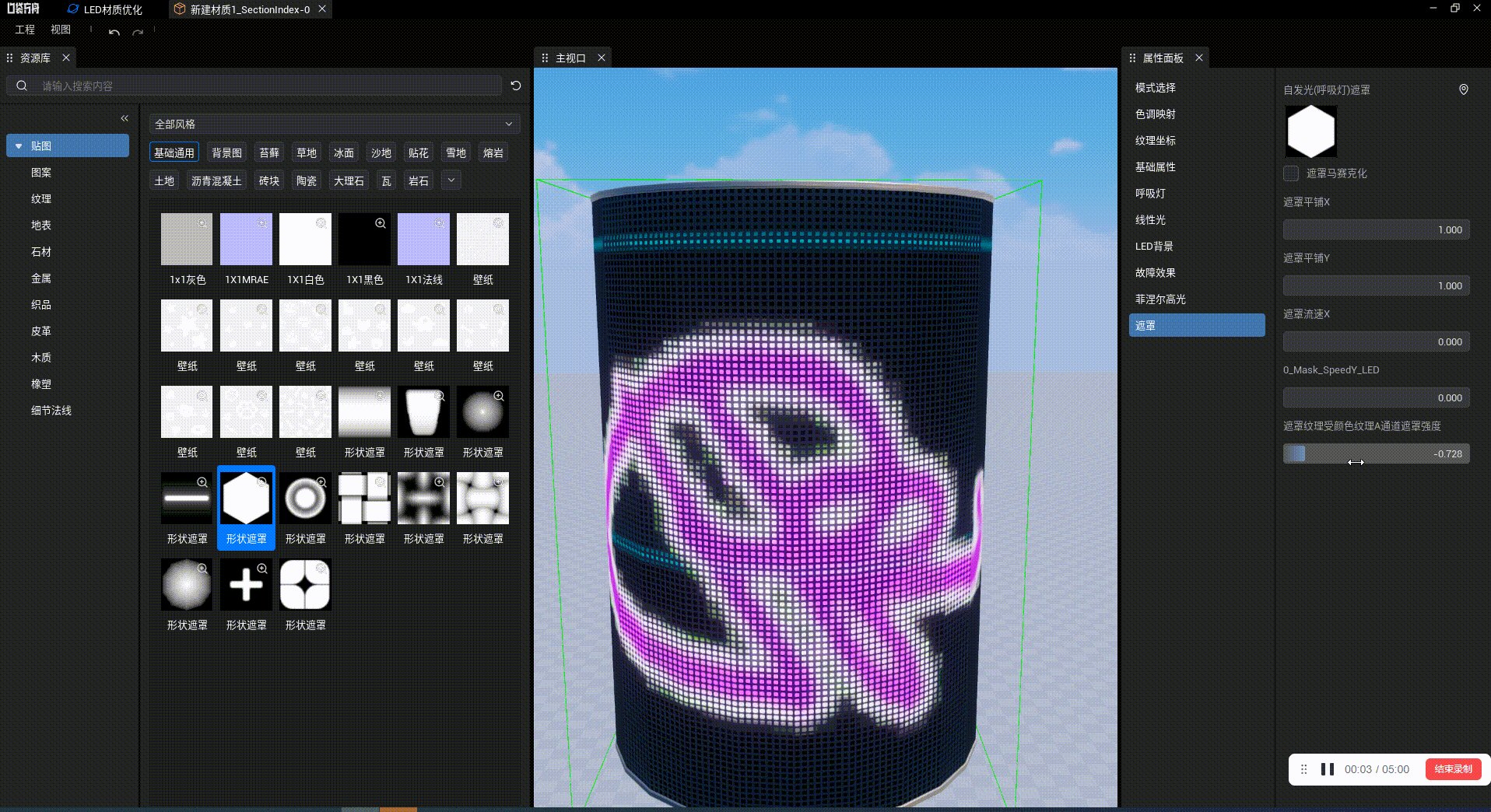
- 修改遮罩受颜色纹理贴图(底图)的A通道影响
该属性需要广告牌材质-基础属性-颜色纹理贴图(底图)的A通道有值。(可以使用UI贴图资源"46437"查看效果)。此外需要广告牌材质-呼吸灯-颜色有值(可以使用(5,5,5,5)尝试)。
遮罩图还需要支持调节颜色纹理贴图(底图)A通道对它的影响。在广告牌材质-遮罩下新增一个属性:遮罩纹理受颜色纹理A通道遮罩强度,用于遮罩受颜色纹理贴图(底图)的A通道影响。当取值为0时颜色纹理贴图(底图)的A通道对遮罩无影响,采用图片默认效果。假设条件为颜色纹理贴图(底图)A通道对遮罩是正向影响:当该属性由0 -> 1时,则遮罩越强。当该属性由0 -> -1时,则遮罩越弱。