V0.32.0.0 Release Note
注意事项
- 由于032资源变成了先上传至本地后审核,资源审核失败会导致发布游戏失败,为保证发布游戏审核效率,减少因资源审核失败导致游戏发布失败的情况,请尽量在游戏开发过程中提前将本地资源手动上传。
- 在032上将新增一个UI控件——广告按钮,广告按钮将代替原有的showAd()功能,用于按下后请求广告。原来的showAd()在034上将失效并禁用,所有广告都只能通过广告按钮播放。请各位尽快替换广告逻辑。替换说明文档请见广告按钮更新说明
- 自027API重构后,摄像机逻辑对象Camera允许动态创建;但视场fov、向上角度限制upAngleLimit、向下角度限制downAngleLimit这三条摄像机属性实际上是全局变量,各个摄像机共用同一个值,无法针对单个摄像机对象调整;从032起,这三条属性会改为隔离的成员变量,允许针对单个摄像机对象进行调整并储存这三条属性的值。
- 从032起,除了UI控件销毁会触发垃圾回收策略,UI控件设为隐藏/折叠也会触发垃圾回收策略,每分钟检查一次,将没有实际展示的UI贴图释放内存,被释放的UI贴图重新使用时会有一定时间的加载过程,具体说明详见下方优化功能——[优化]UI控件设为隐藏后能触发垃圾回收策略以节省内存。
新增功能
一、编辑器交互、资源管理、发版
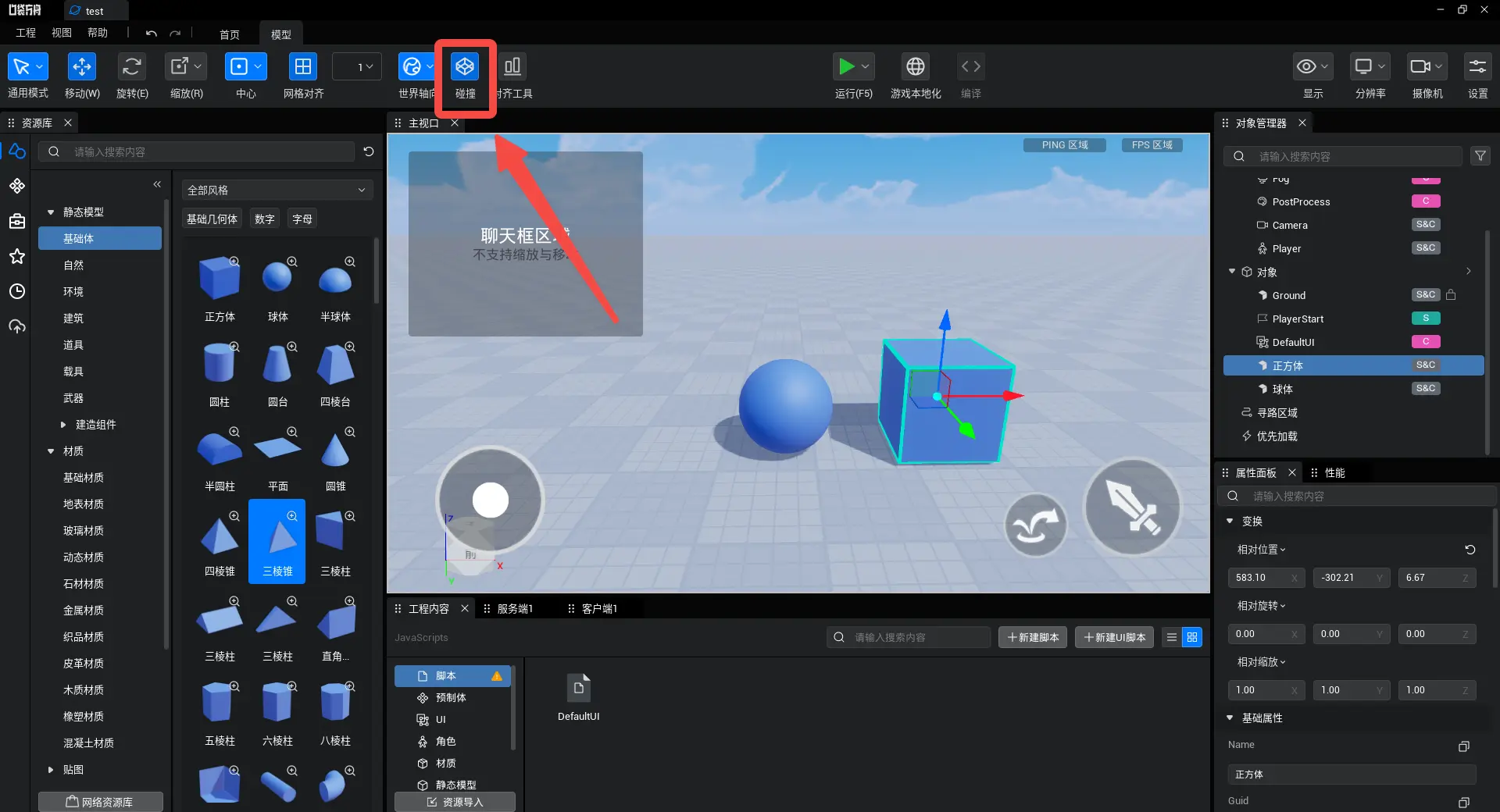
[优化]碰撞工具支持按照模型本身碰撞进行阻挡
工具开关:

操作效果:
注意事项
碰撞阻挡只对基础体生效
后续计划:
- 会将编辑器视口拖拽生成的模型的碰撞精度提高
- 碰撞阻挡对复杂模型也同样生效
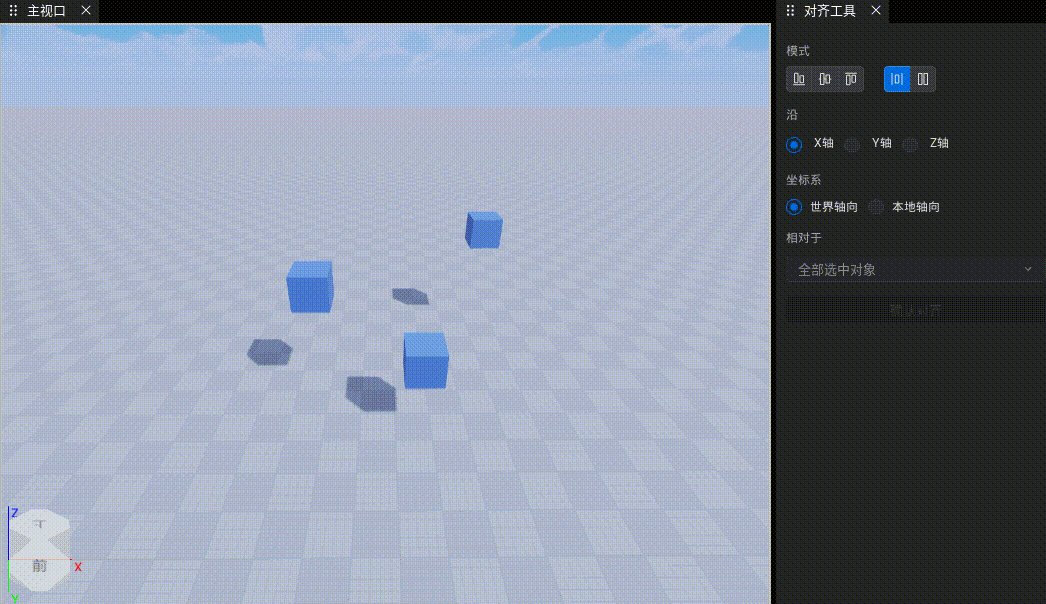
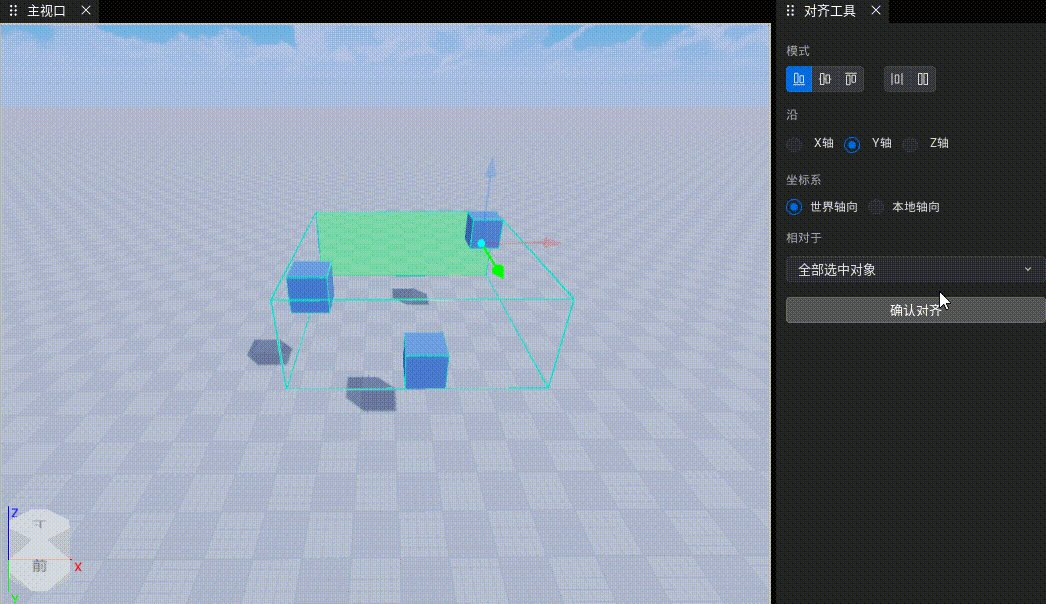
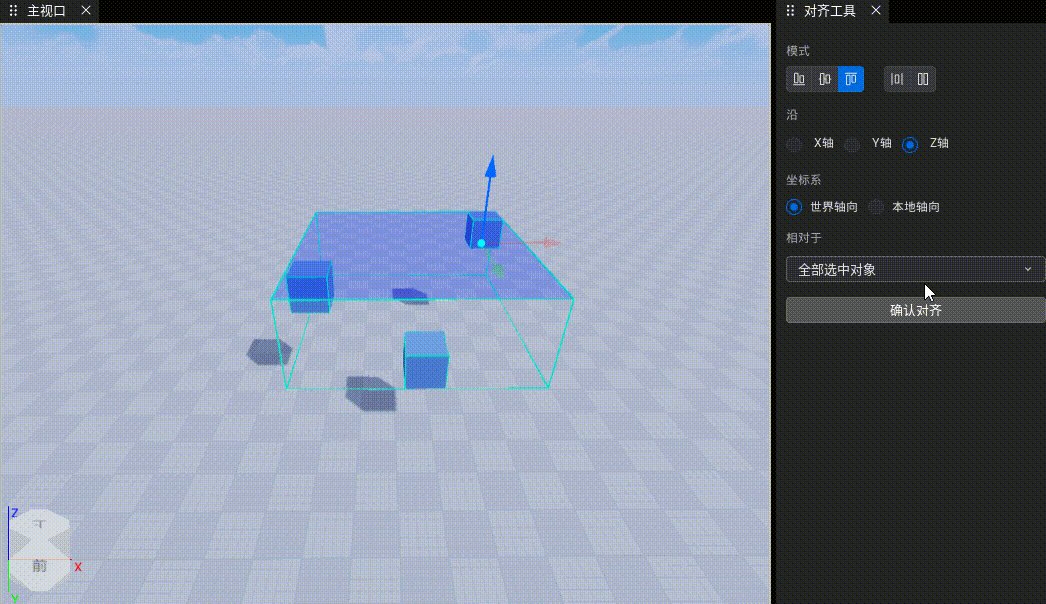
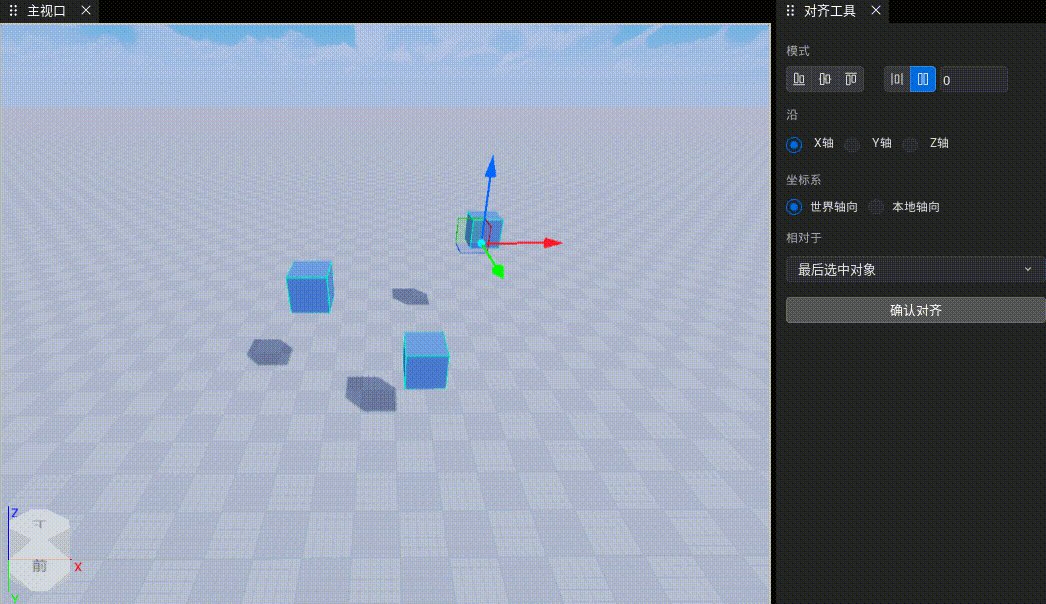
[优化]对齐工具
新增“均匀分布”、“等距分布”功能,方便将模型沿选中轴向等间距地整齐排列
均匀分布:固定一头一尾的对象,使选中对象沿着选定轴向等间距分布
等距分布:相对于参照对象在选定轴向上按输入的间距排布
优化对齐效果的预览,鼠标悬浮到确认按钮便能直接预览到模型对齐后的位置变换,减少误操作的情况

[优化]资源导入本地工程先用后审
主要优化内容
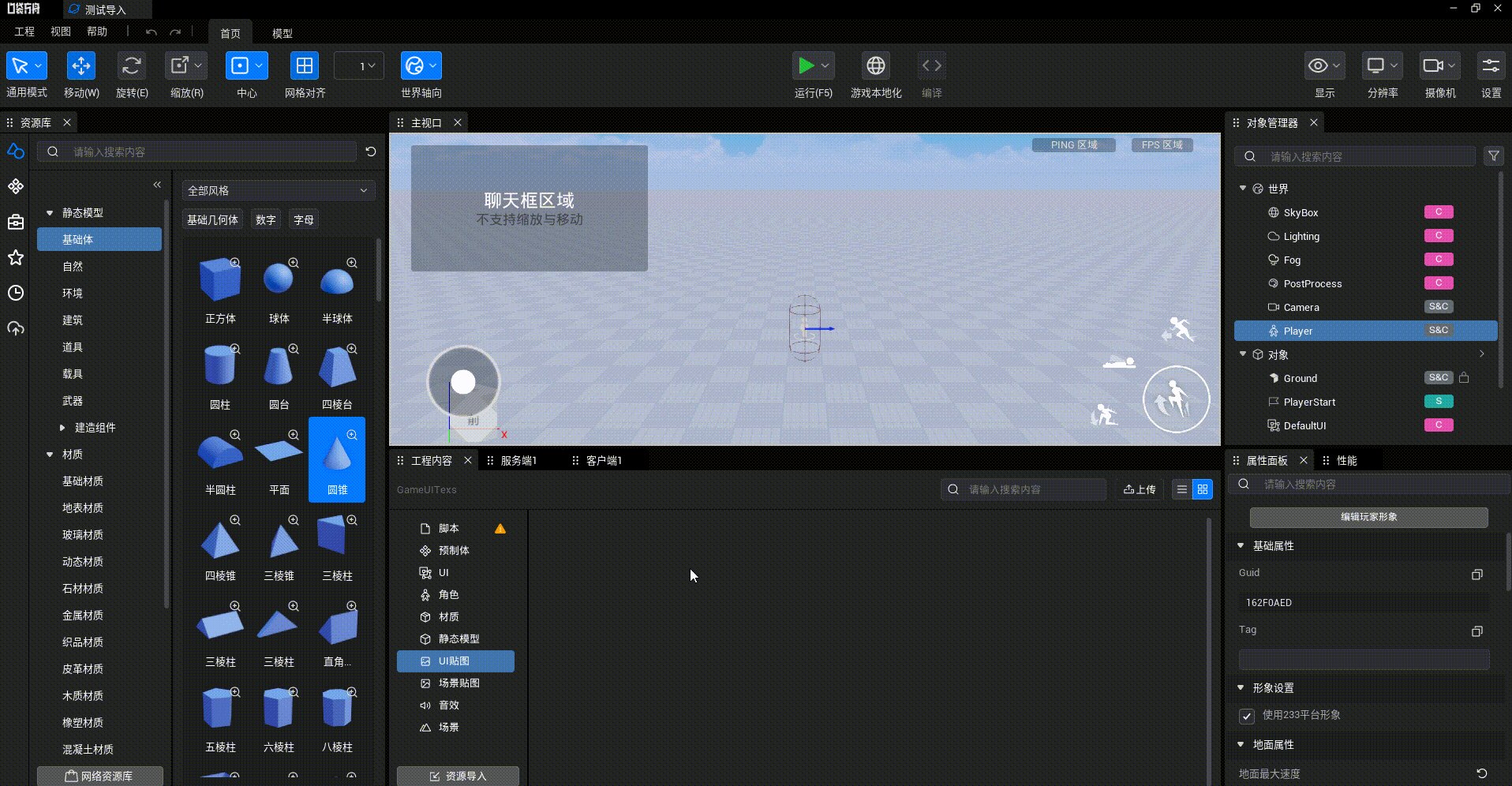
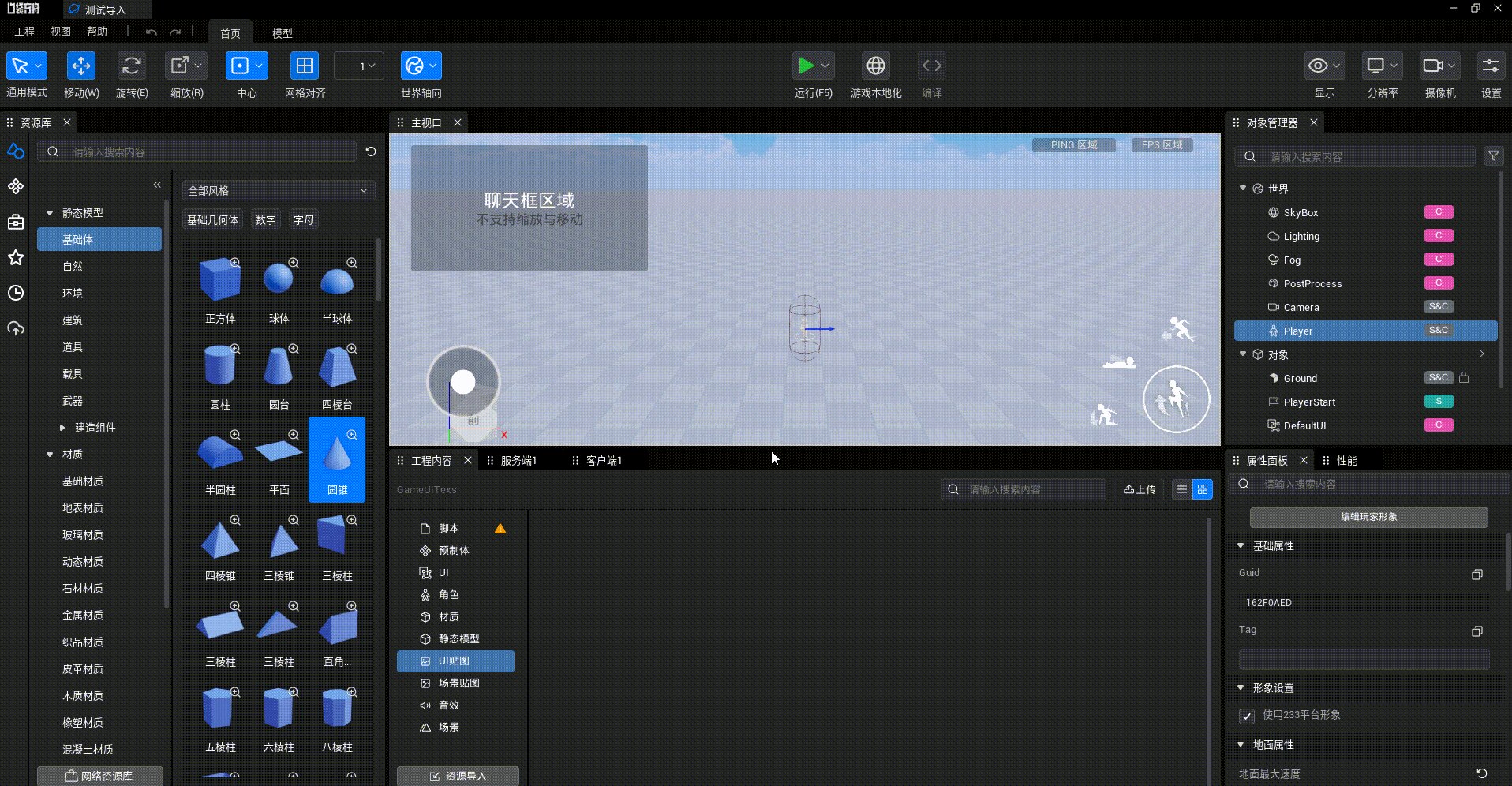
- 资源导入途径及导入后资源位置修改到【工程内容】
- 导入后的本地资源只能当前项目使用,上传成功后将在【资源库-我的资源】中显示,且同账号下可多项目共用
- 导入后的本地资源无需上传审核可直接使用,发布游戏时进行自动上传及审核,资源审核失败会导致发布游戏失败,请留意创作者中心游戏发布审核状态
注意
为保证发布游戏审核效率,减少因资源审核失败导致游戏发布失败的情况,请尽量在游戏开发过程中提前将本地资源手动上传
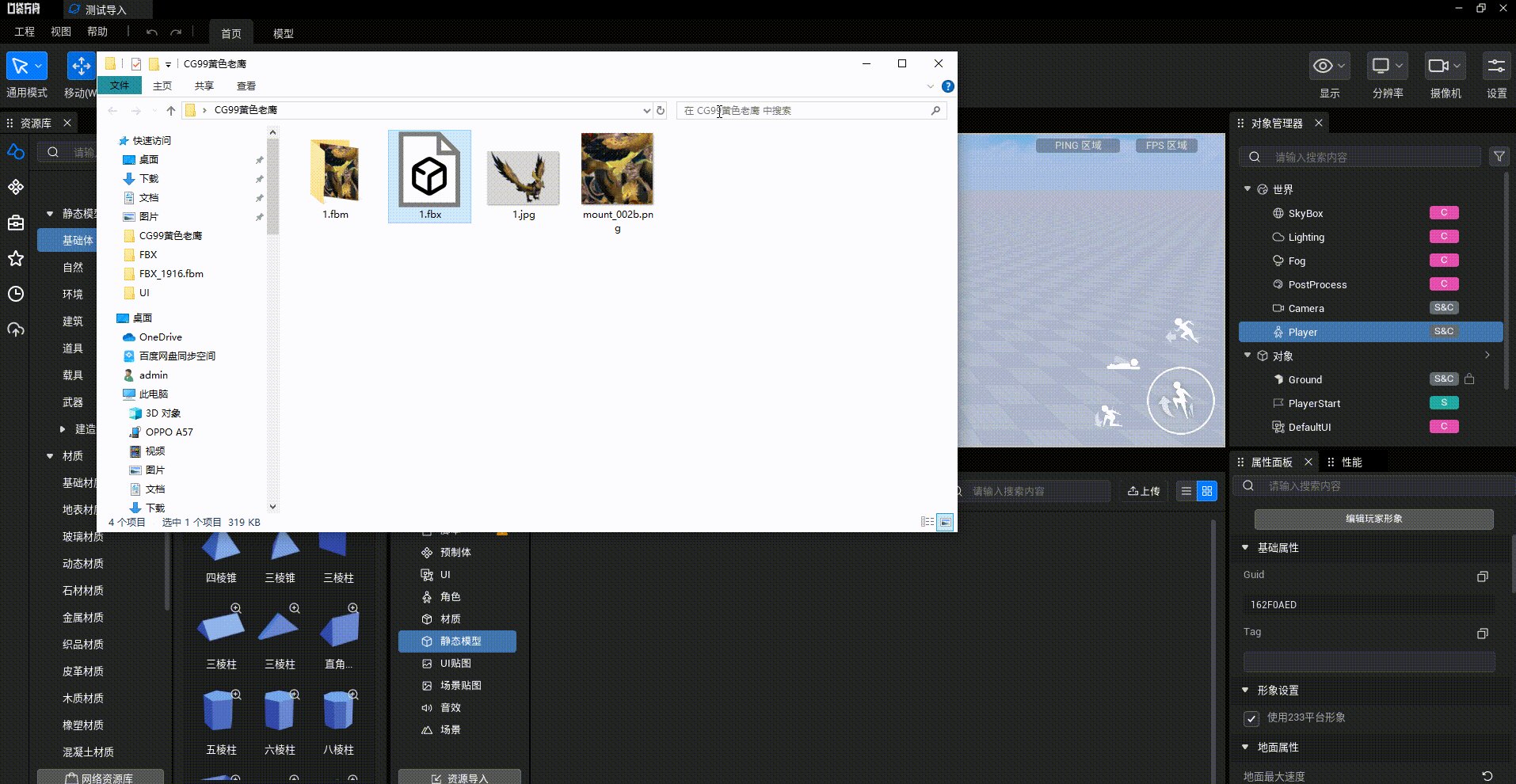
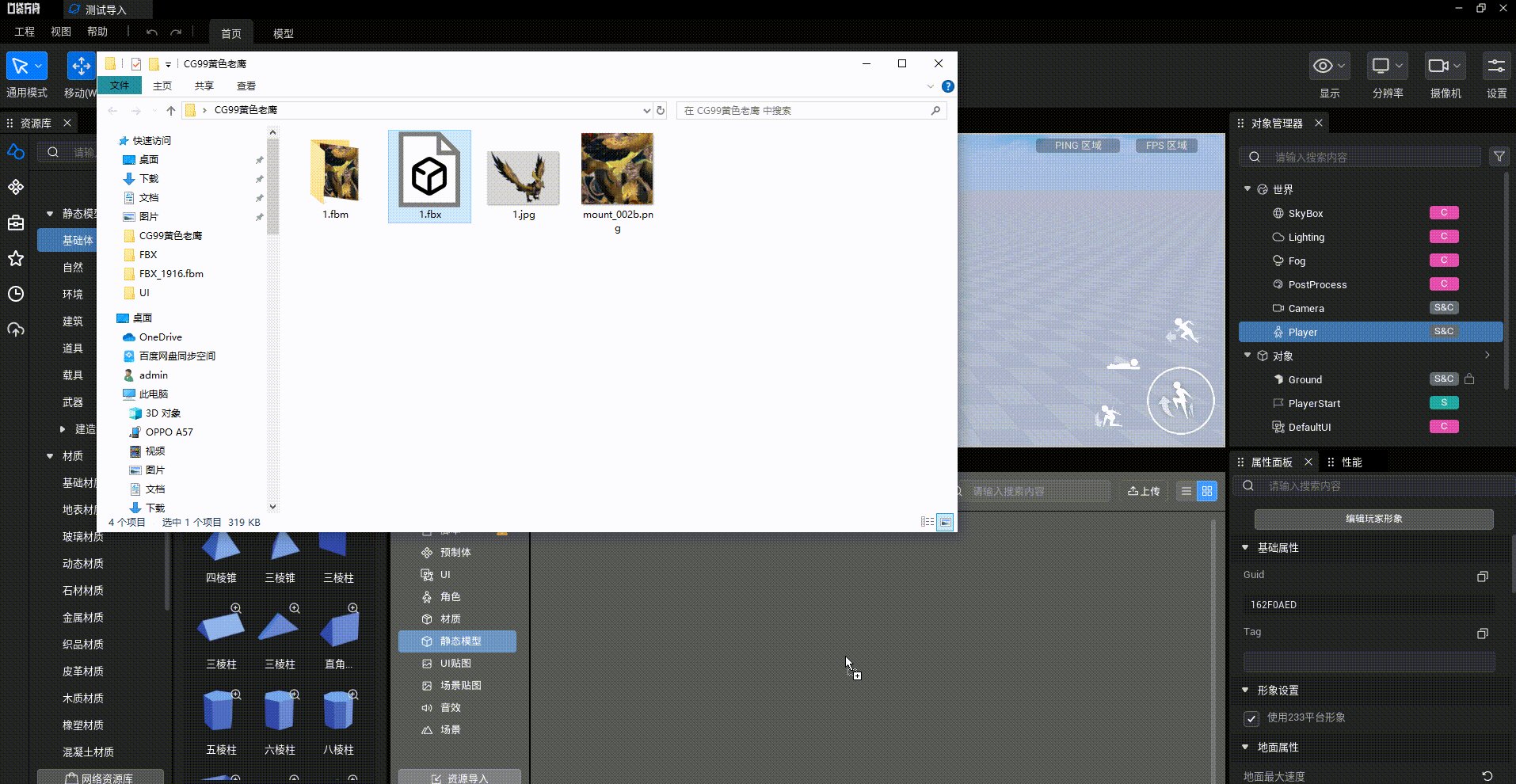
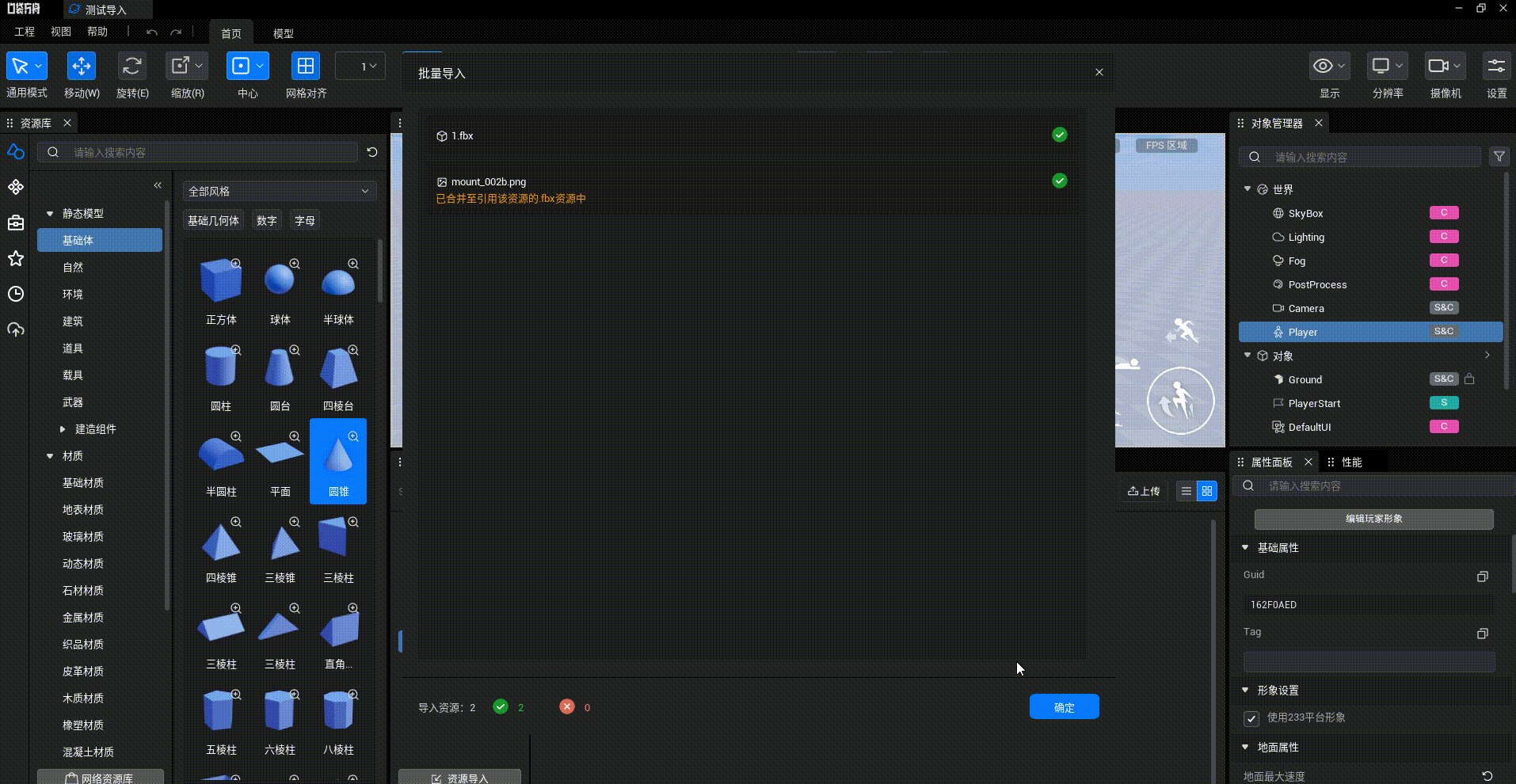
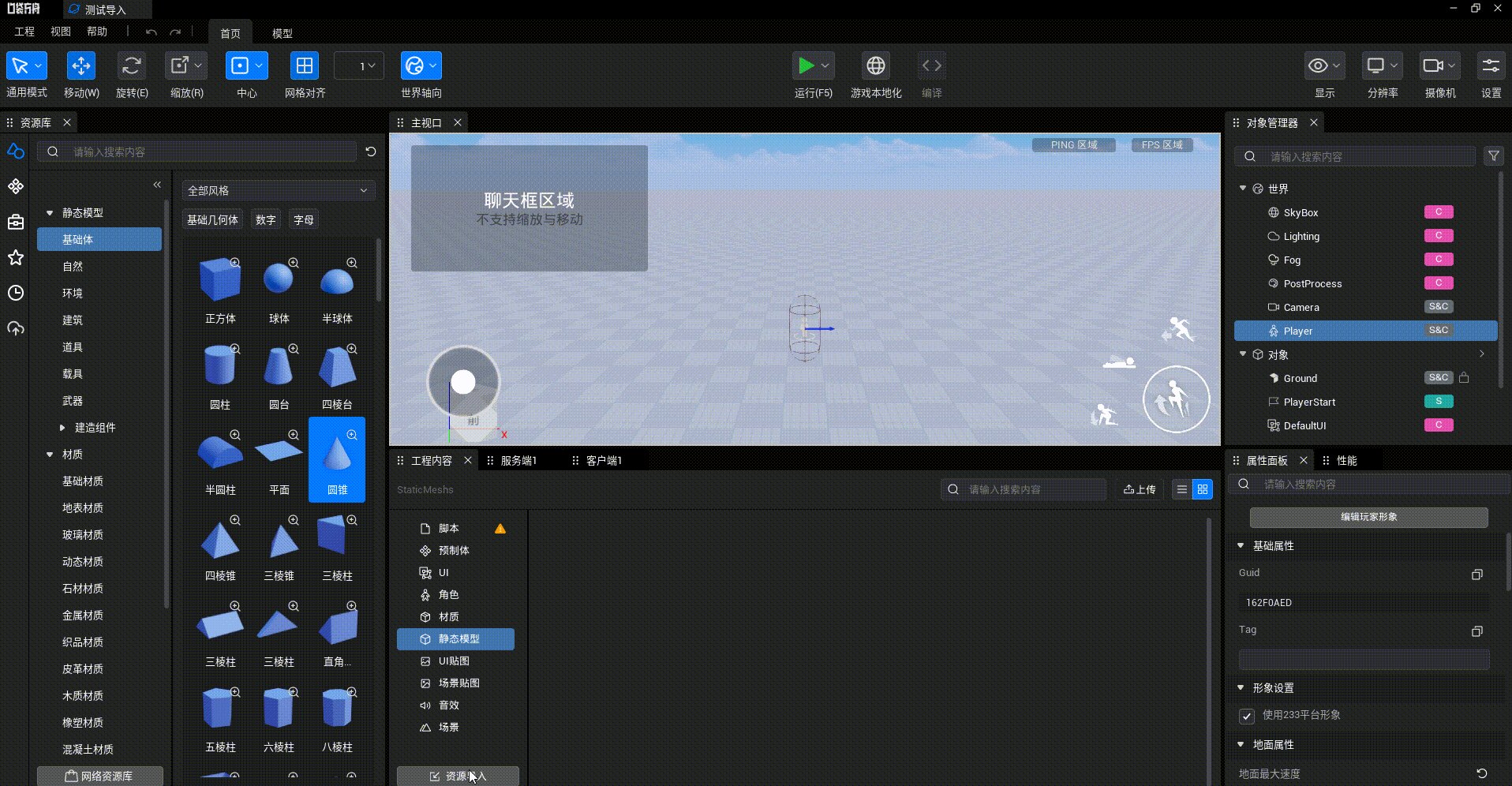
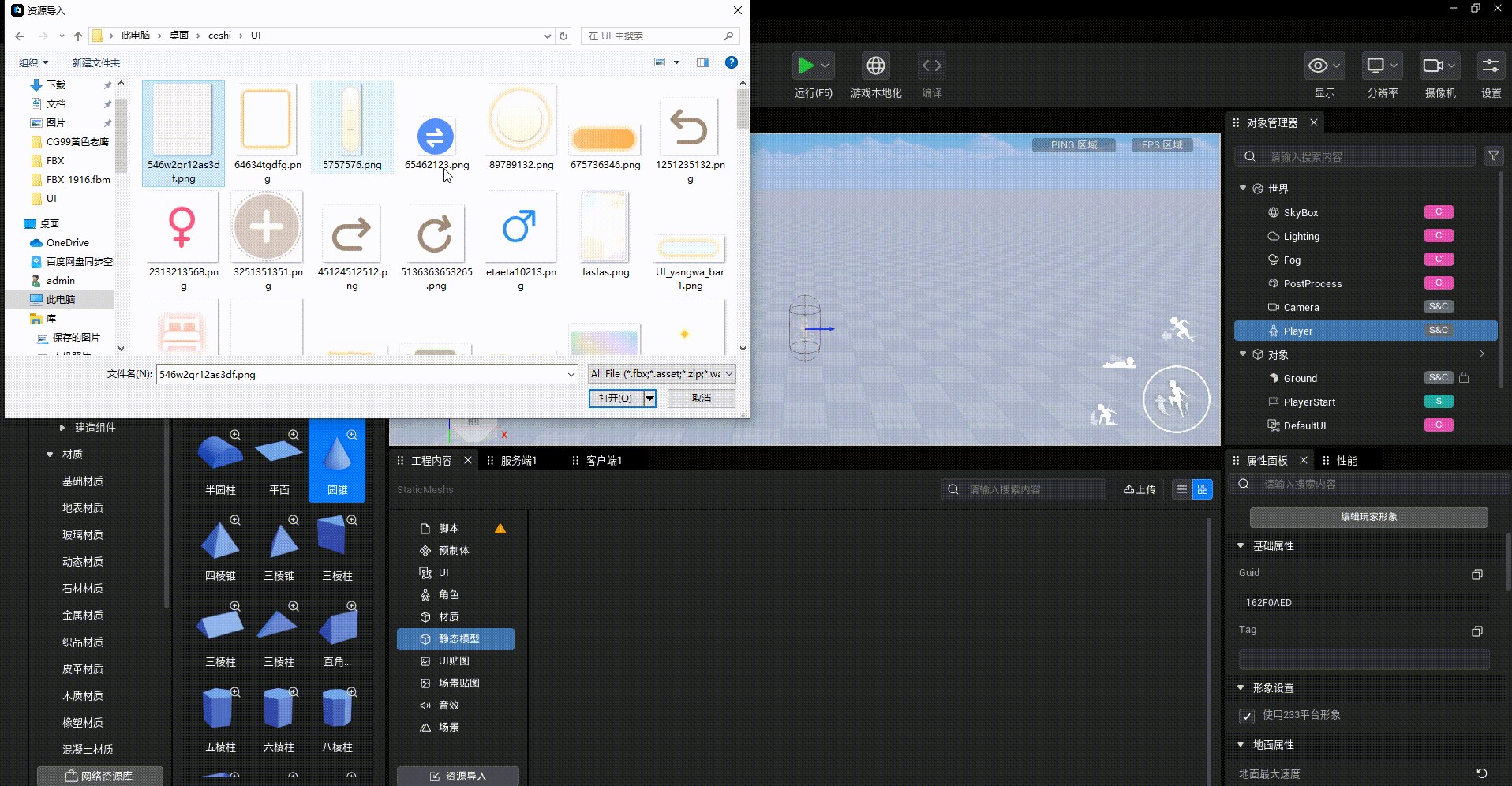
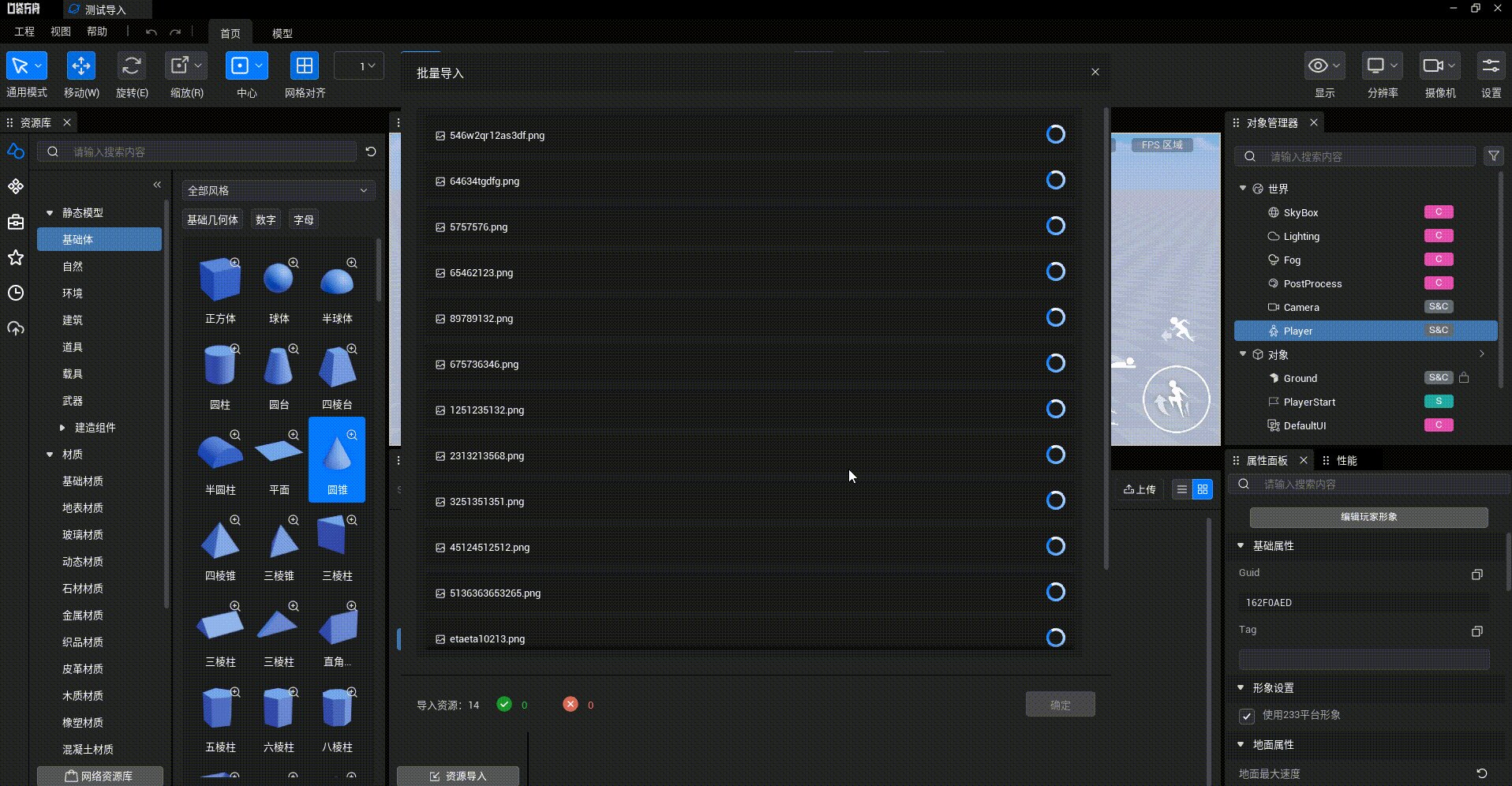
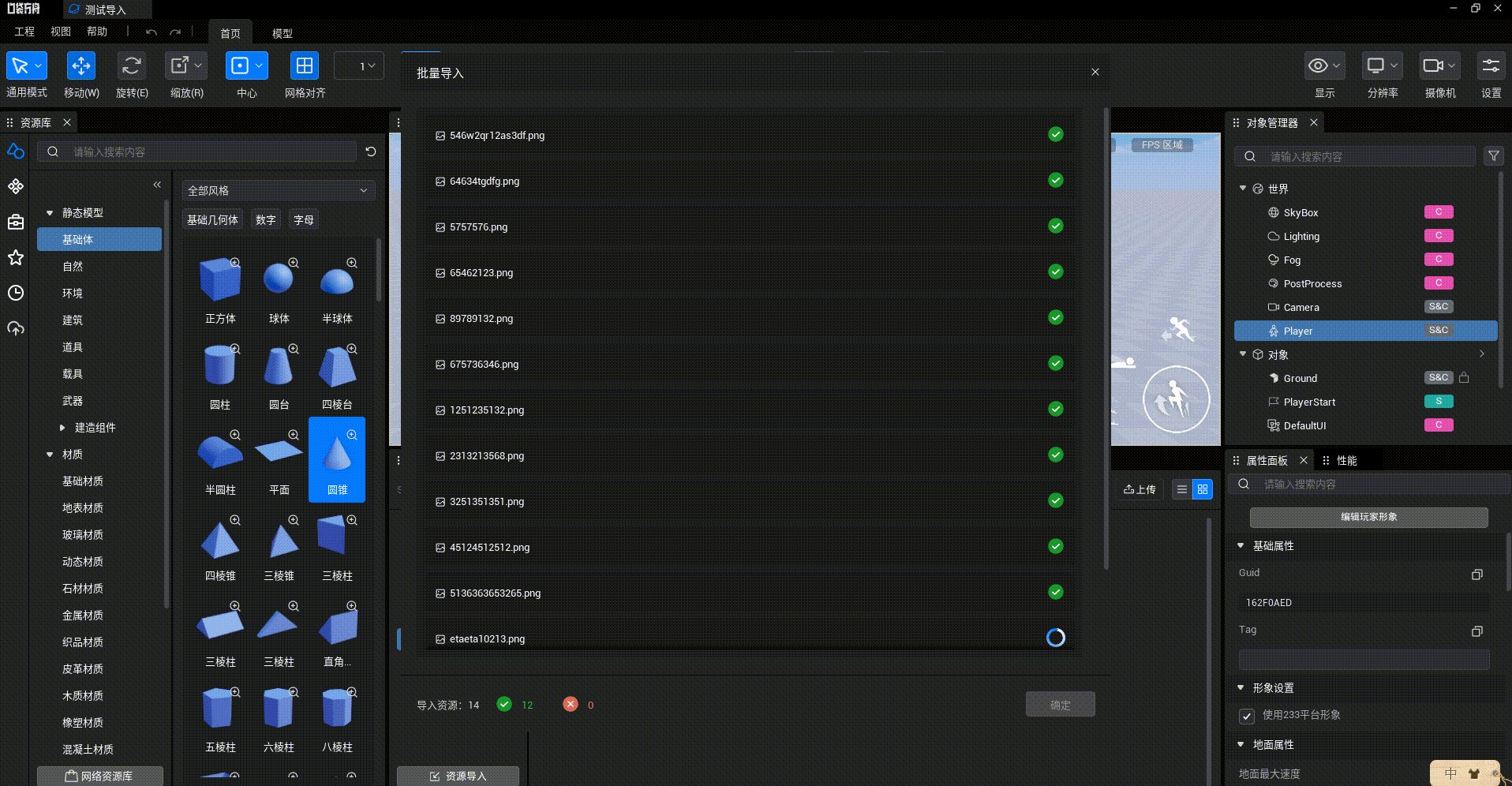
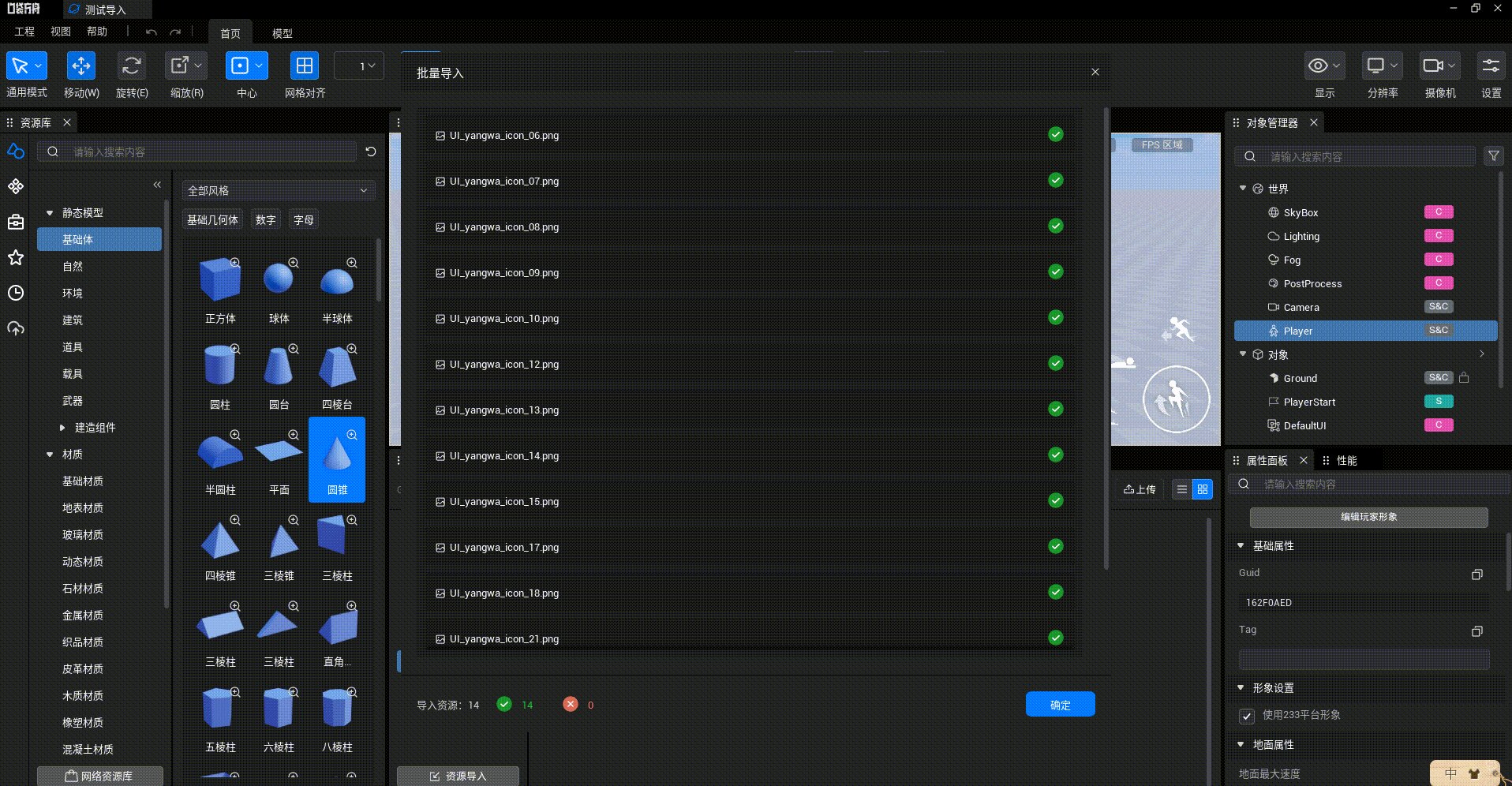
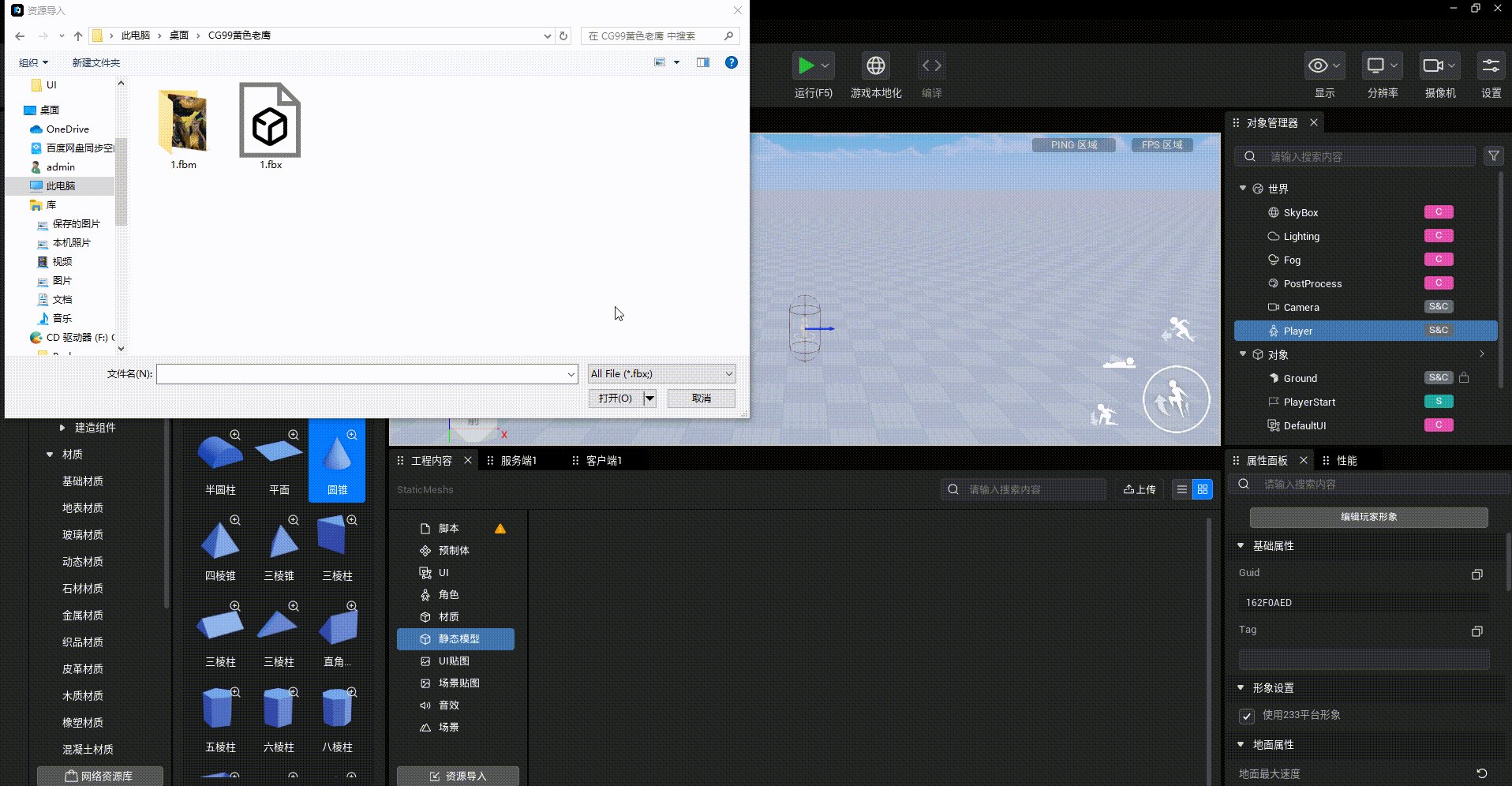
资源导入途径,支持批量导入
拖拽资源到【编辑器-工程内容】区域导入资源(如编辑器失焦时,会有约1秒延迟)

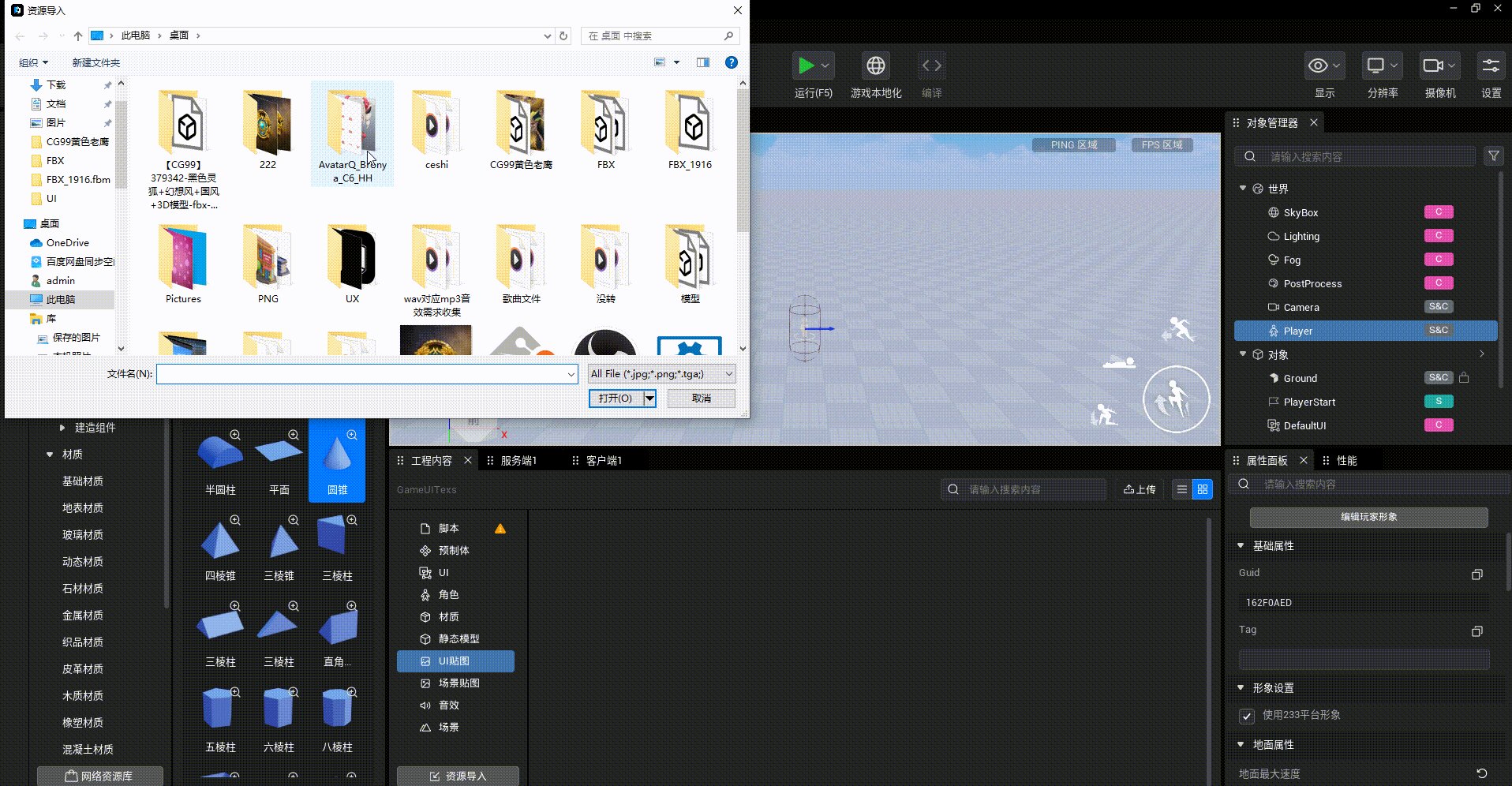
点击【工程内容】左下角资源导入功能按钮选择资源进行导入

【工程内容】各资源类型分类下右键导入资源进行导入

关于静态模型/UI贴图/场景贴图导入的优化
在生产模型资源中引用贴图关系正确的情况下,静态模型导入时可自动解析引用的贴图资源直接导入,无需再重新选择贴图导入并设定引用关系。

因导入UI贴图和场景贴图的资源规范不同,所以单次导入贴图资源只支持选择UI贴图或场景贴图其中一种类型导入
支持导入的资源类型及资源规范
| 资源类型 | 文件类型 | 资源规范 |
|---|---|---|
| 脚本 | .ts | 无 |
| 预制体 | .zip | 仅支持使用口袋方舟编辑器生产的预制体资源 |
| UI | .ui | 仅支持使用口袋方舟编辑器生产的ui文件 |
| 角色 | .asset | 仅支持使用口袋方舟编辑器生产的角色资源 |
| 材质 | .mat | 仅支持使用口袋方舟编辑器生产的材质资源 |
| 静态模型 | .fbx | 网格顶点数需≤65535 |
| UI贴图 | .jpg .png .tga | 仅支持32位压缩格式分辨率最大支持2048 |
| 场景贴图 | .jpg .png .tga | 仅支持32位压缩格式分辨率最大支持2048分辨率需为2的N次幂 |
| 音效 | .wav | 资源大小需≤3M |
| all | all | 资源名称不能包含中文或非法字符,长度不能超过80字符 |
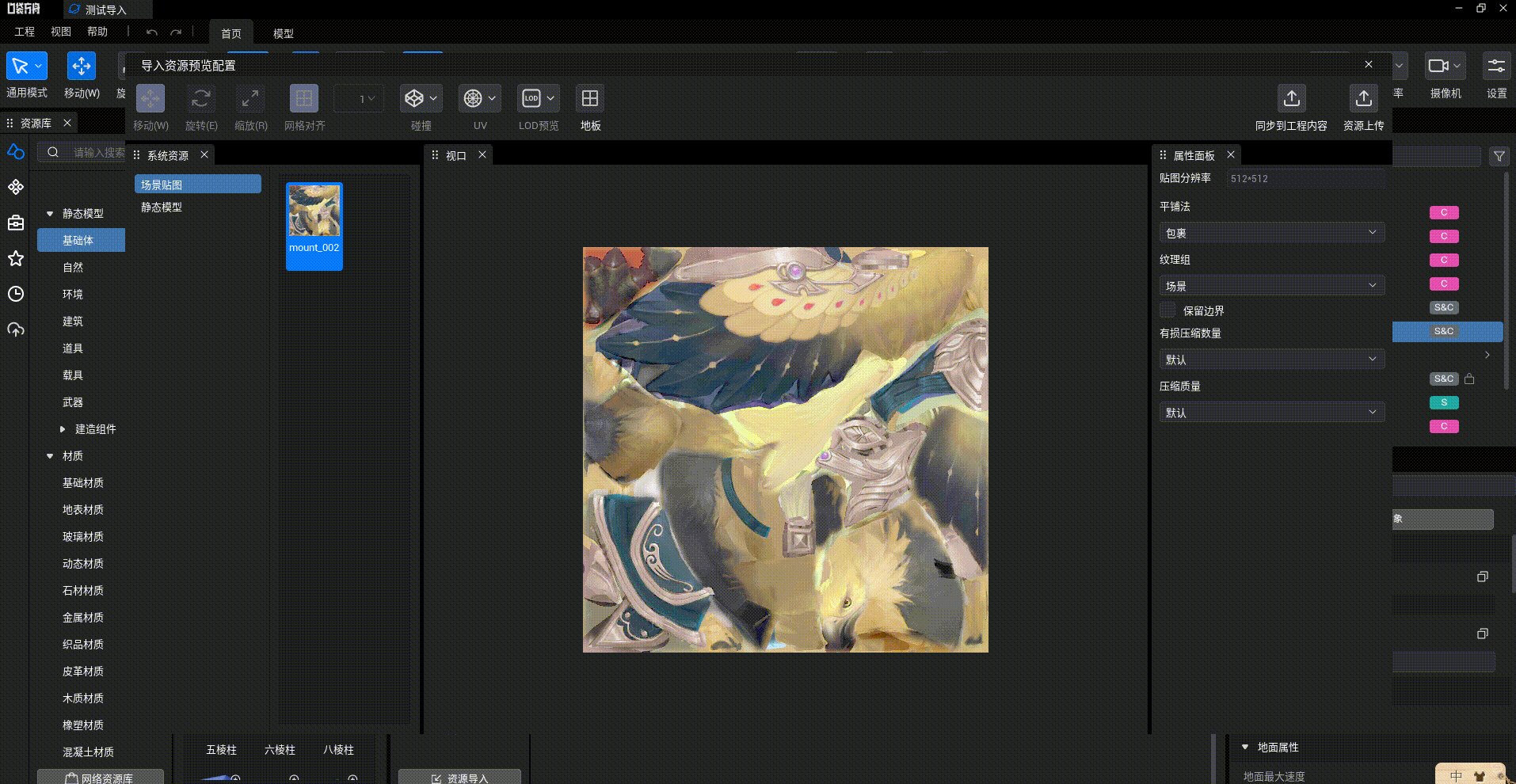
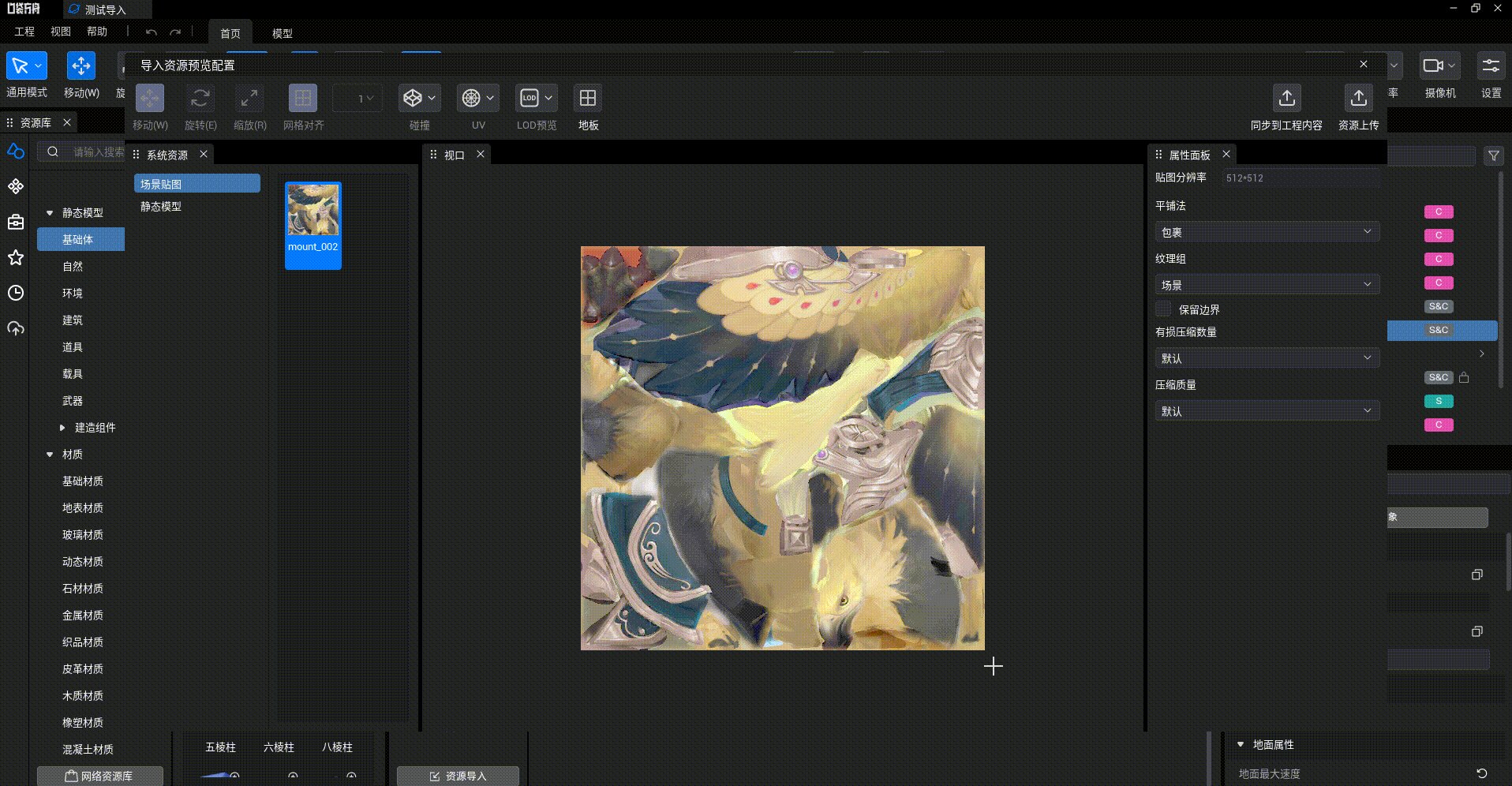
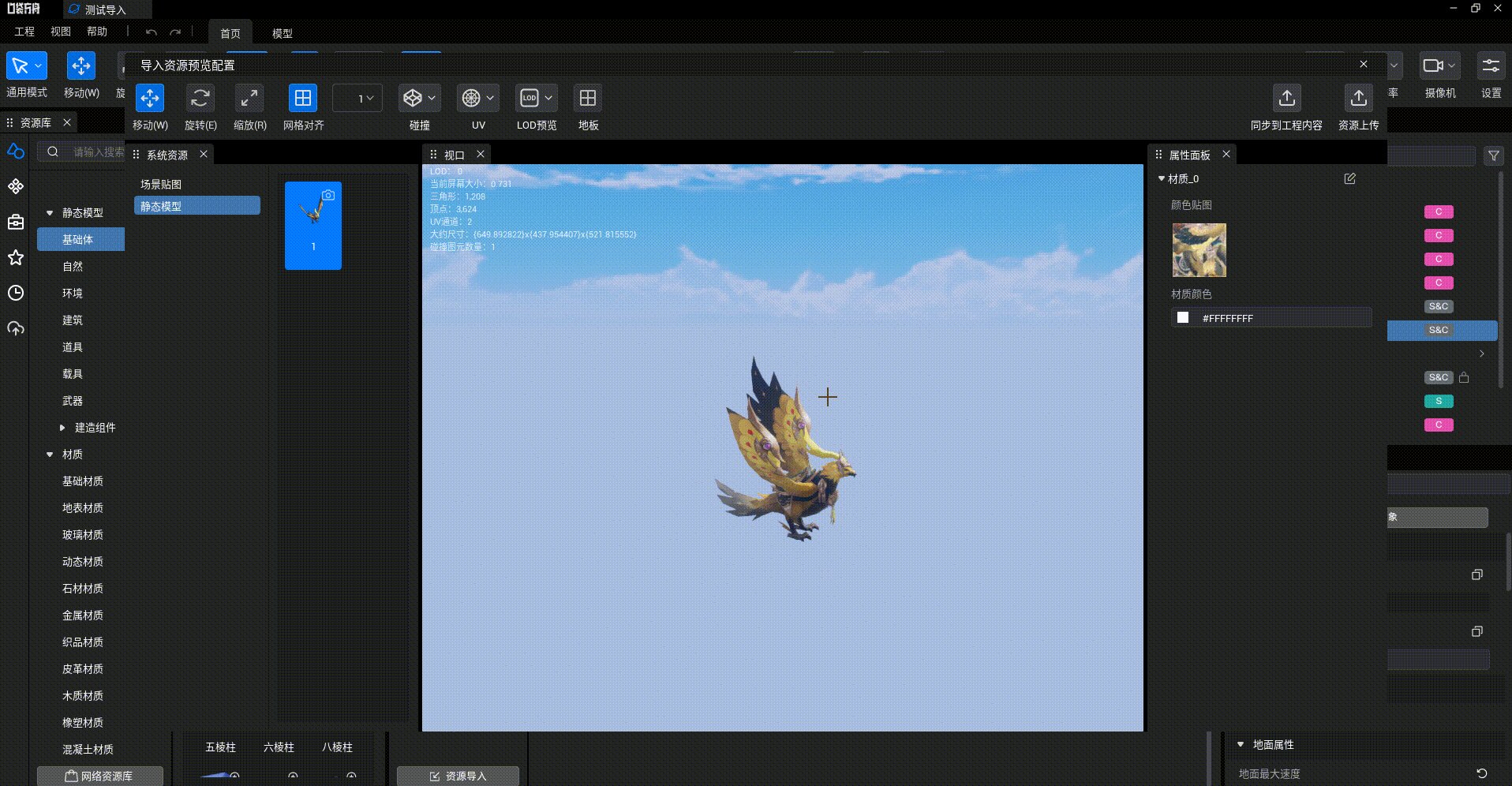
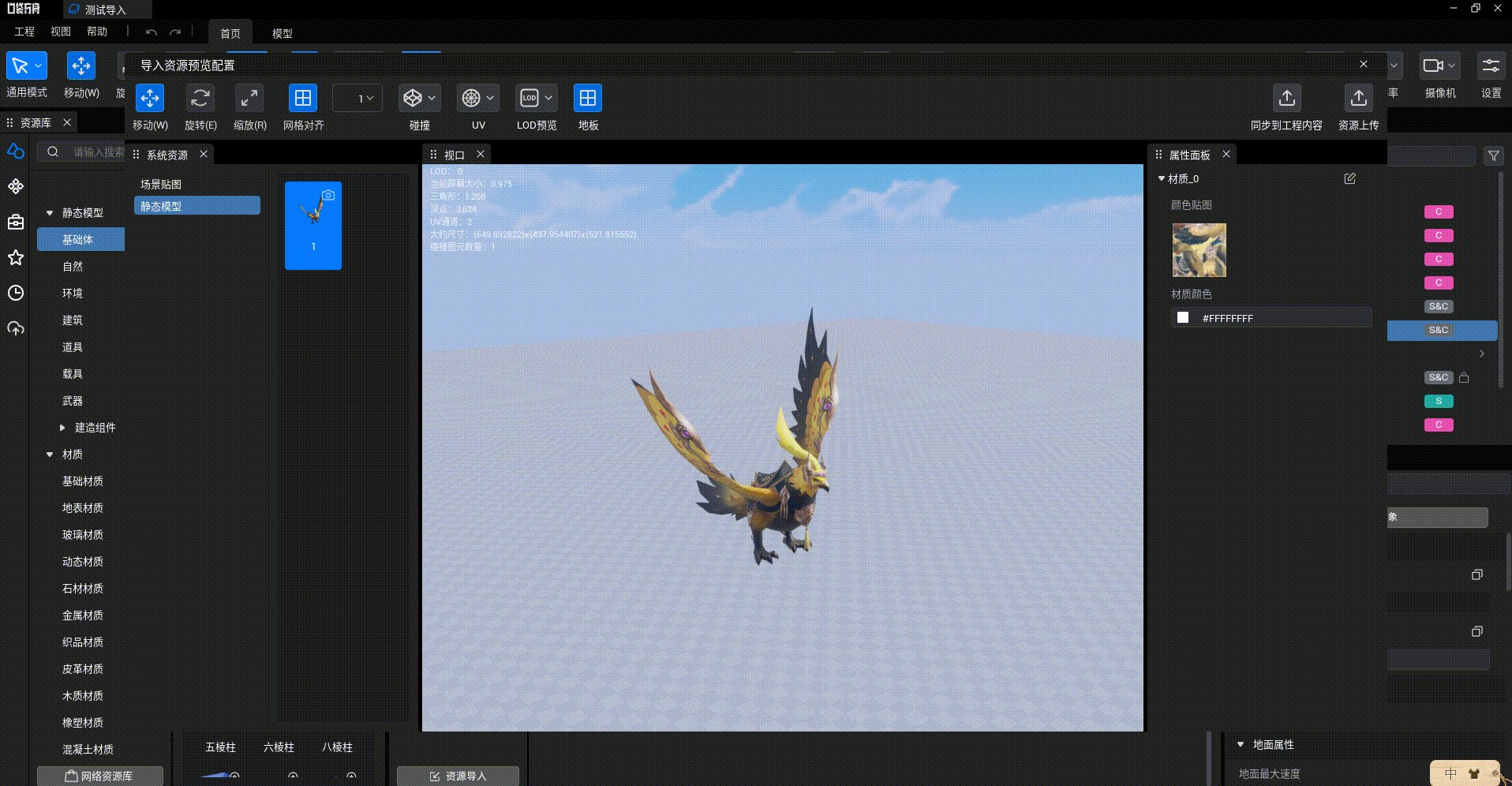
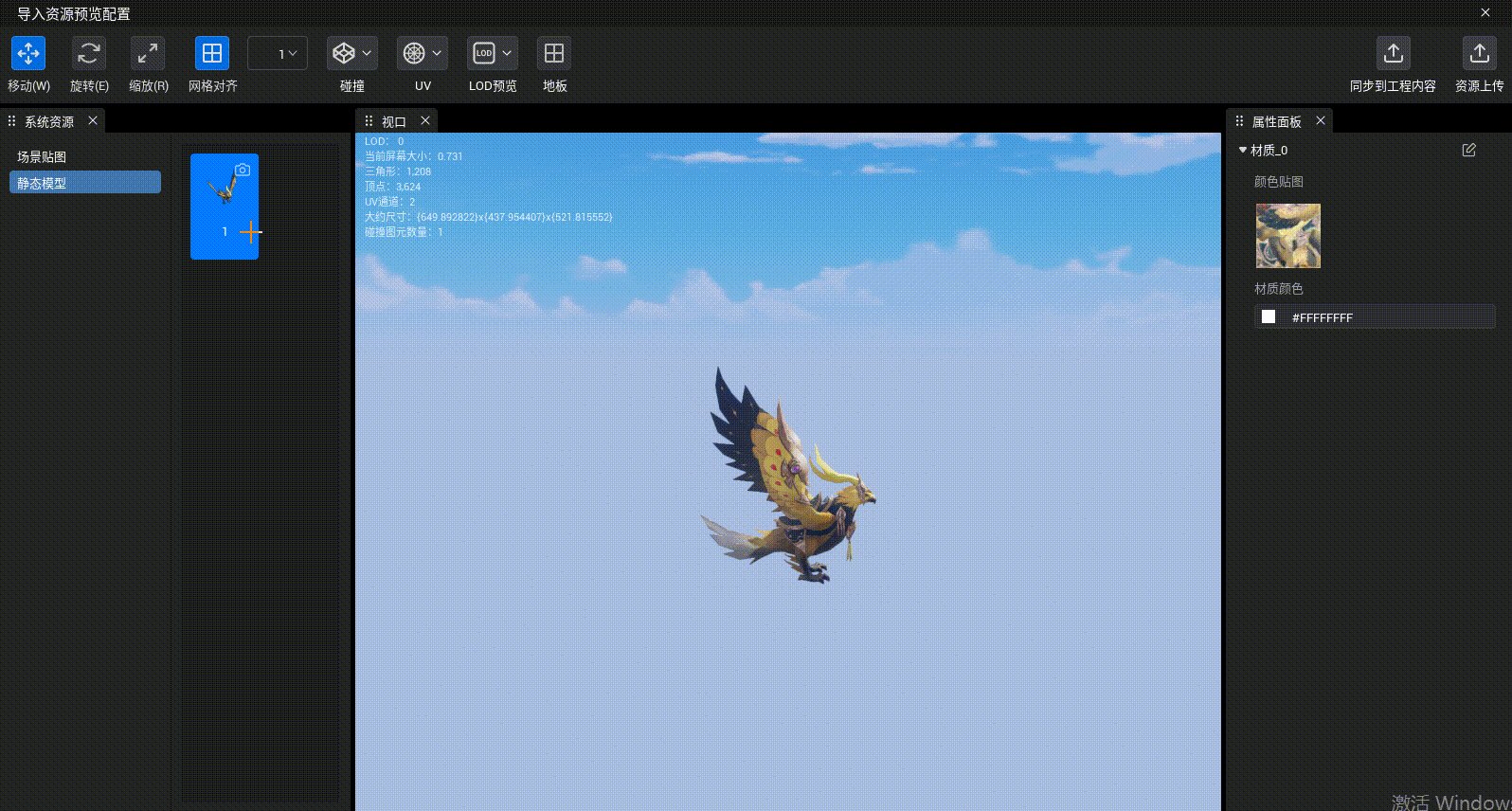
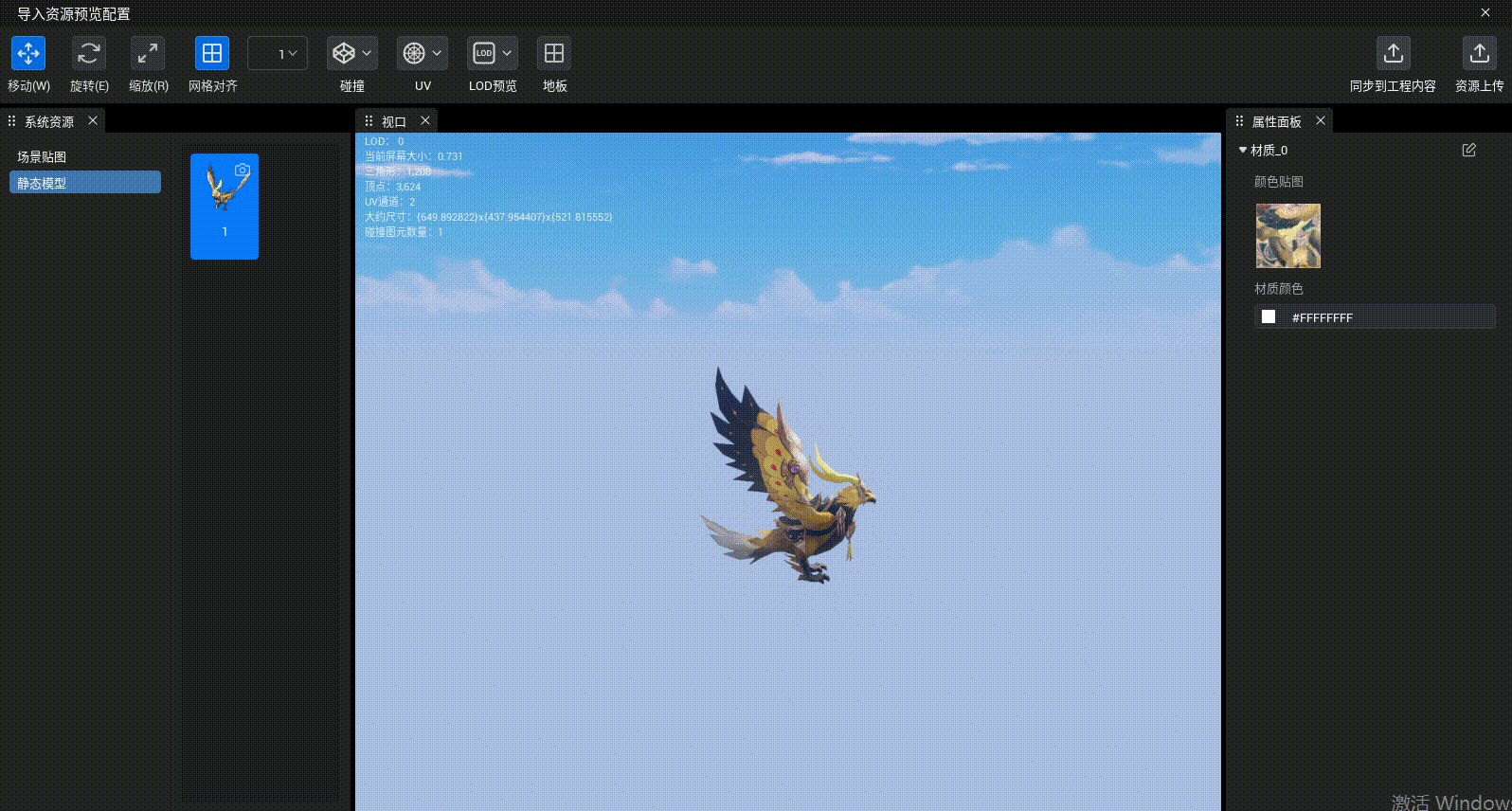
资源预览配置功能
- 支持点击左侧本地资源进行预览
- 支持对静态模型进行简单碰撞编辑、UV预览、LOD预览、贴图引用、材质颜色修改。支持打开材质编辑器进行更细化的材质属性、效果调整
- 支持UI贴图/场景贴图属性配置修改
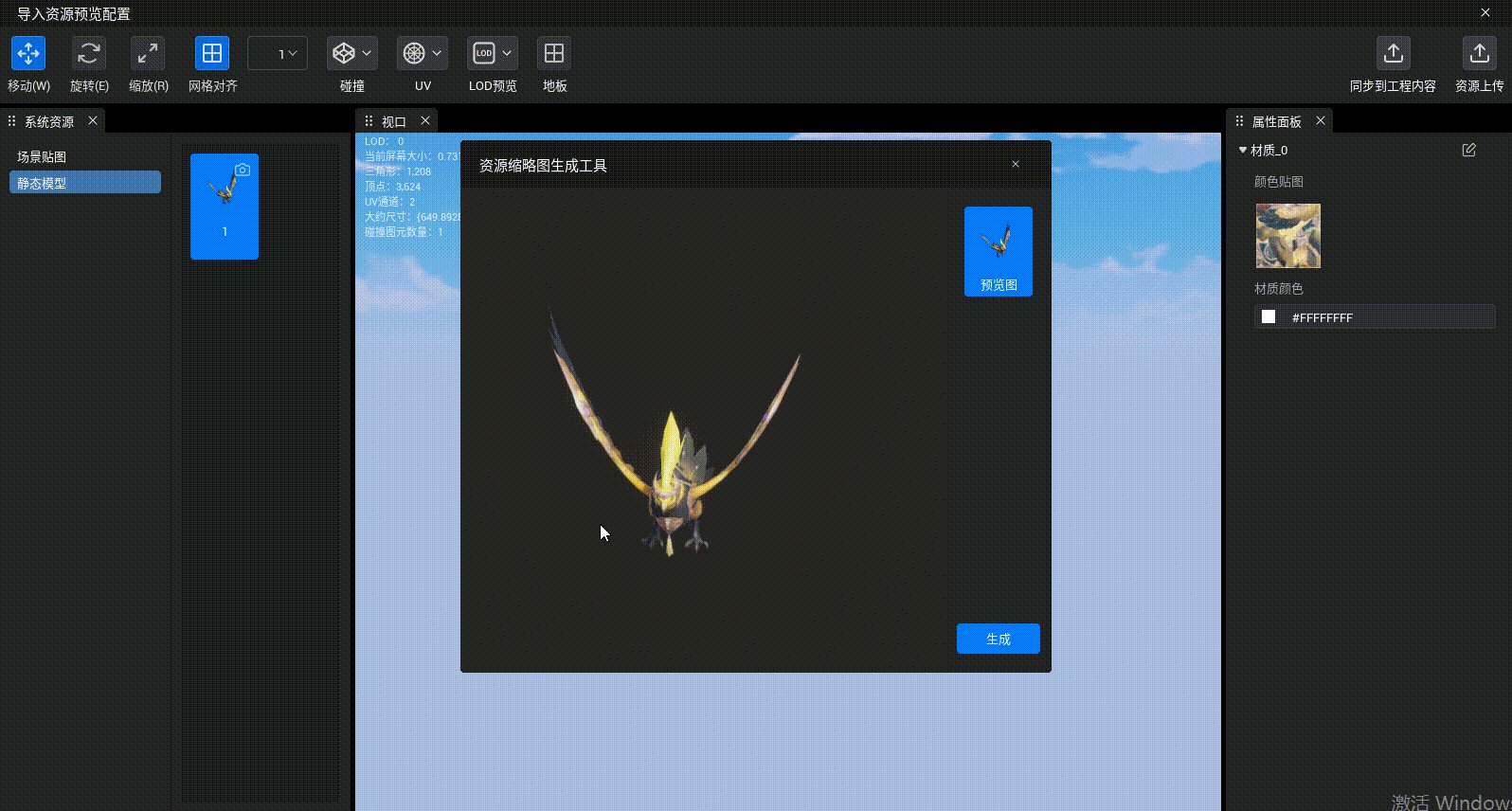
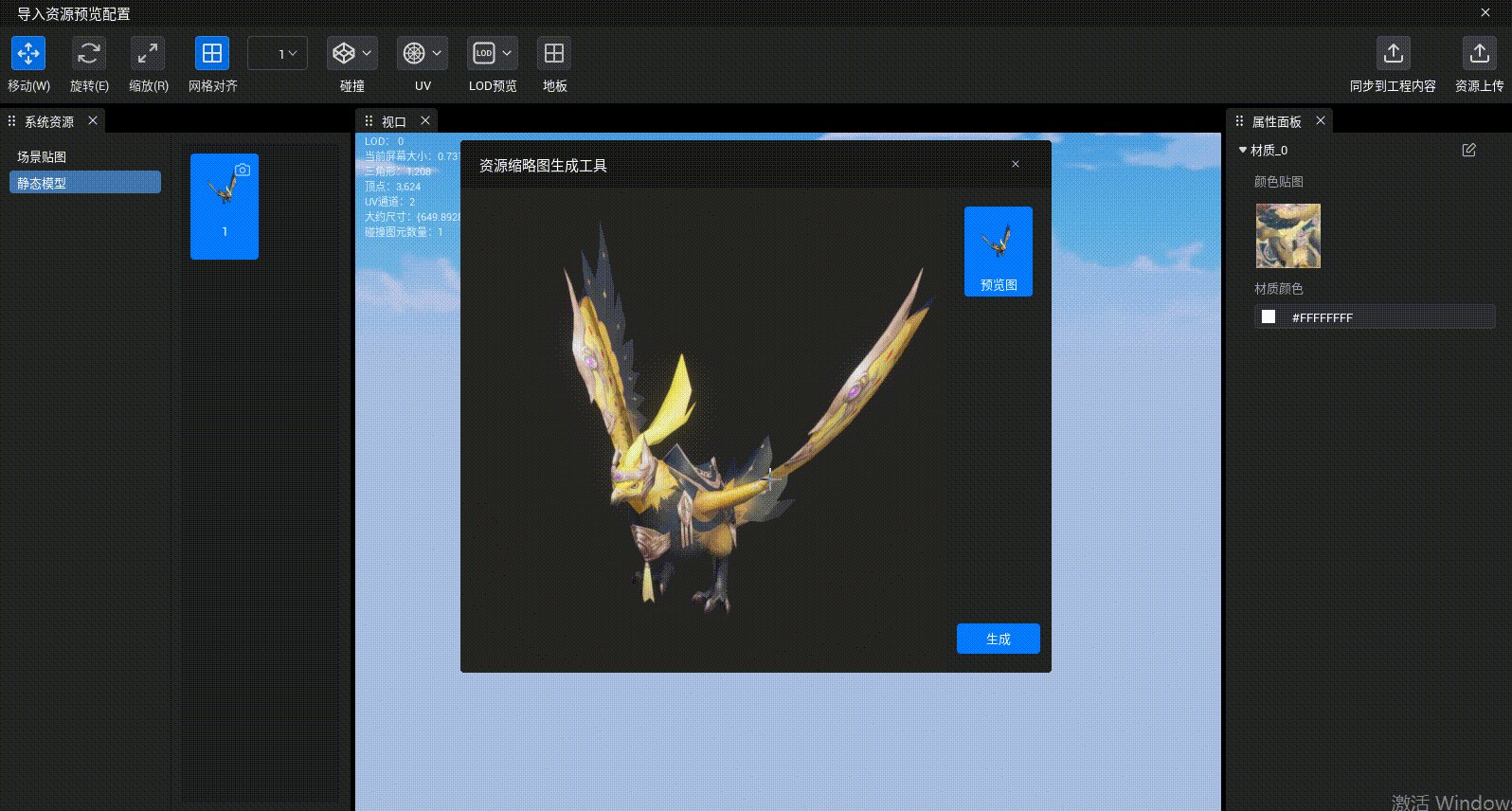
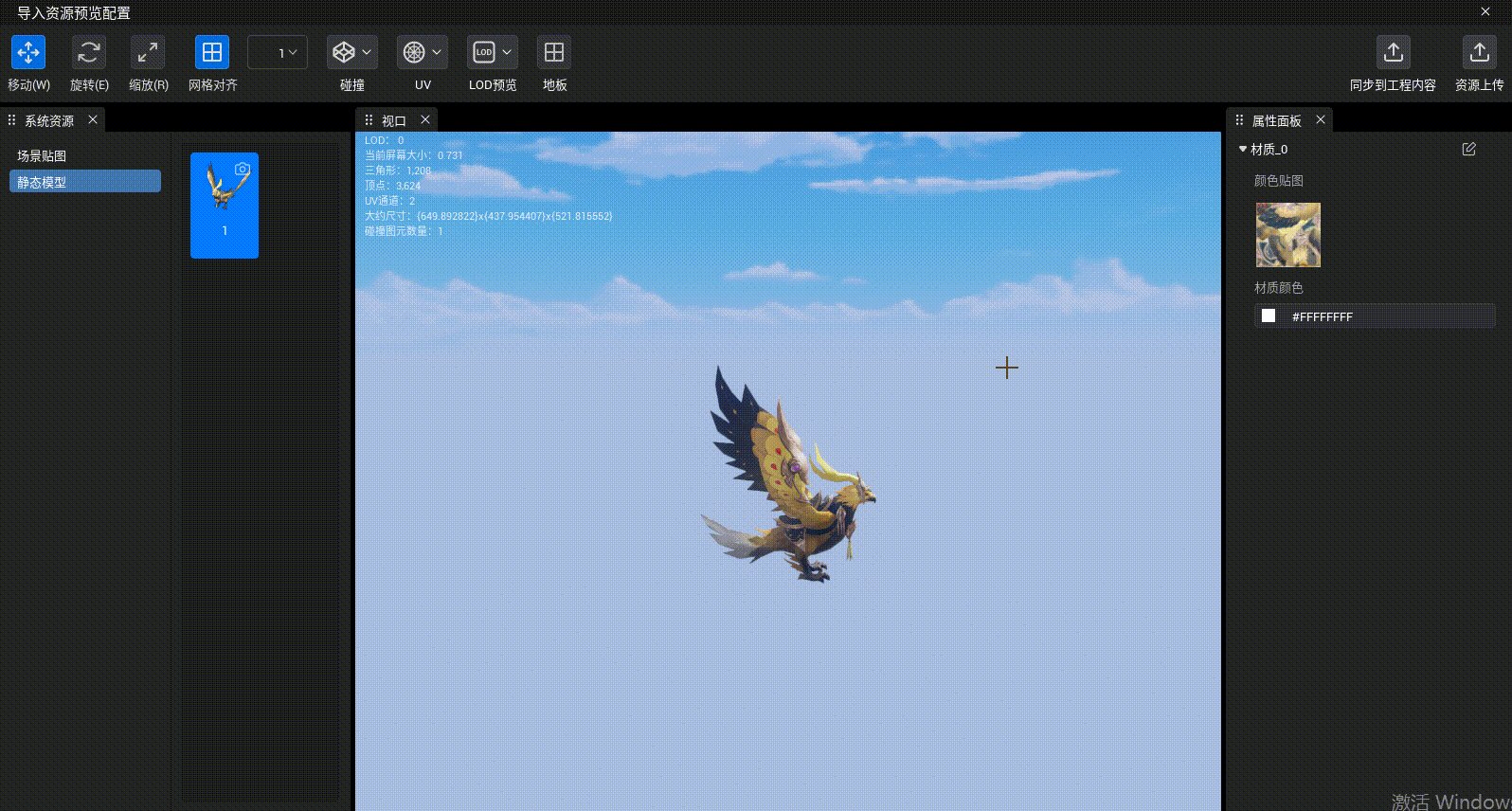
资源手动生成缩略图
导入时将自动生成资源缩略图,如果自动生成的缩略图不满足使用需求,可使用手动生成缩略图功能
点击导入资源的缩略图右上角“相机”图标,使用手动生成缩略图功能

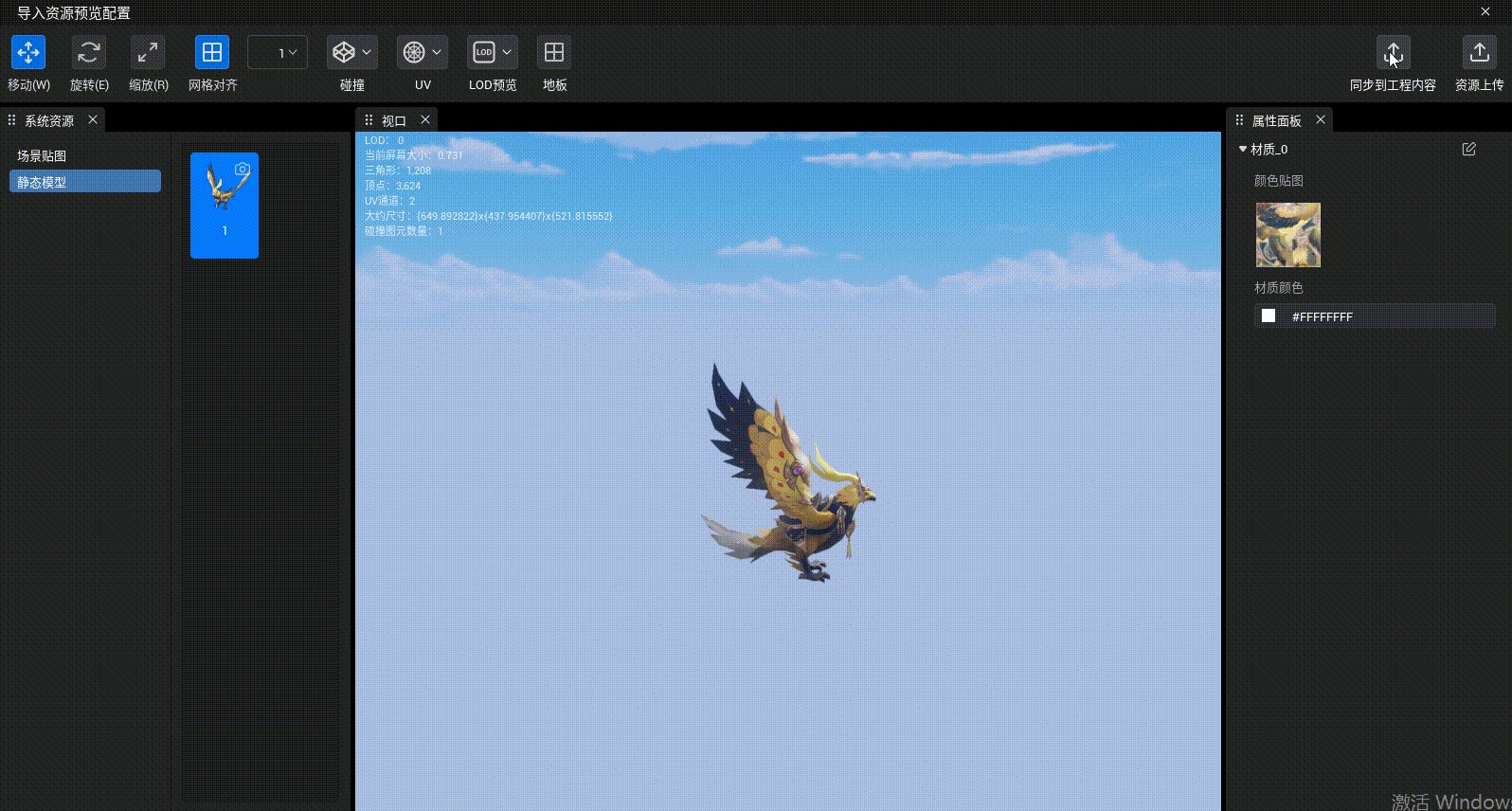
同步到工程内容
确认本次导入资源符合预期后,点击资源预览配置界面右上角同步到工程内容,即可在项目工程内容各资源分类中显示

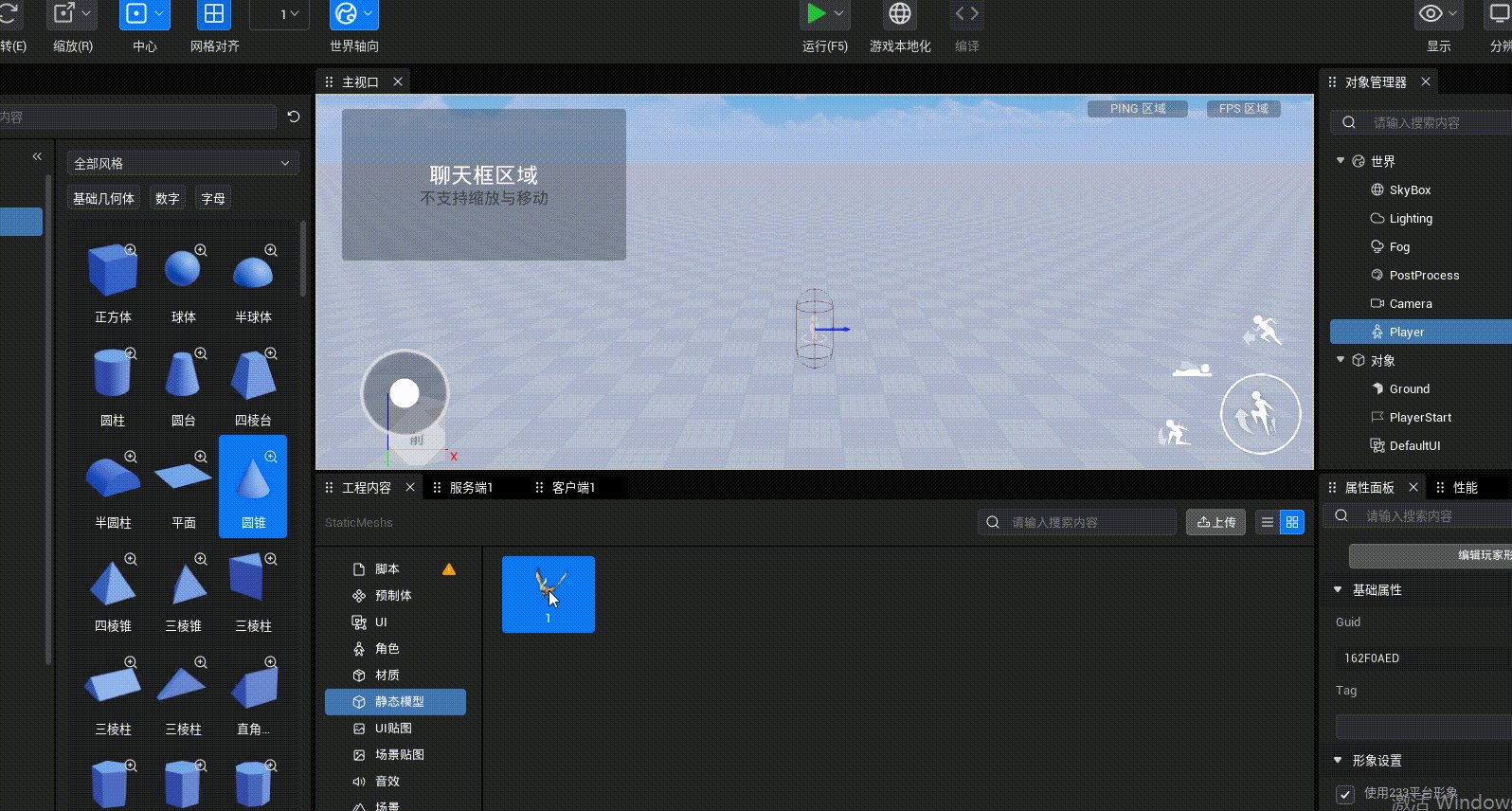
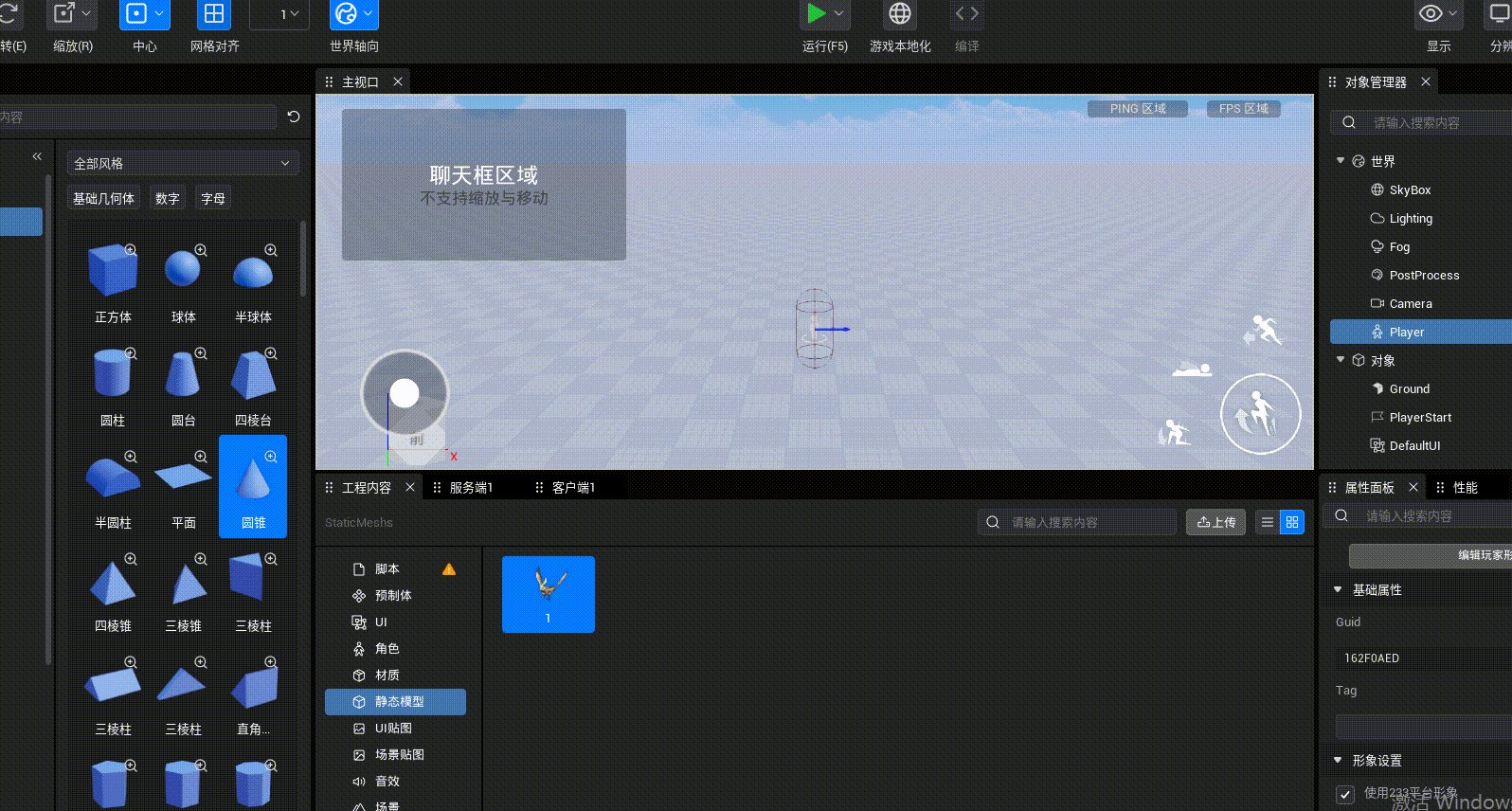
本地资源直接使用
导入到工程内容的资源,可直接拖拽至主视口或对象管理器进行场景搭建(本地资源暂不支持动态加载)

资源上传途径
- 导入资源时在资源预览配置界面点击右上角资源上传按钮,本次导入的资源将在同步到工程内容的同时,上传到服务器
- 工程内容中单选/多选资源后,点击工程内容右上角上传按钮,上传到服务器
- 工程内容中选择某资源右键上传选项,上传到服务器
- 发布游戏时自动将本地资源上传到服务器
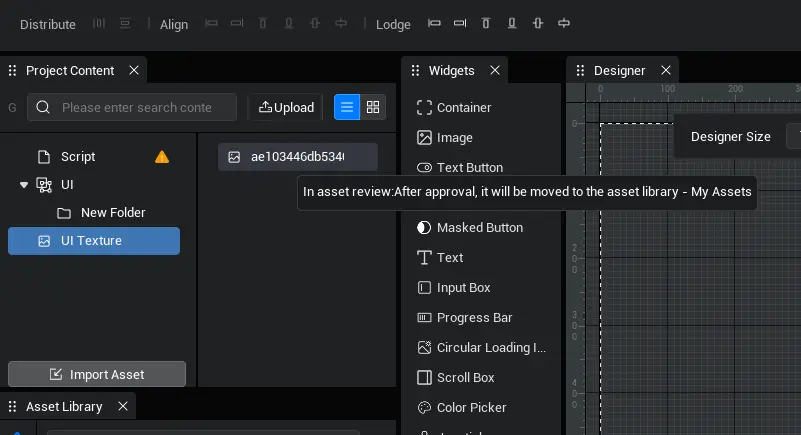
UI编辑器的相关改动
- UI编辑器左上角会展示工程内容窗口,展示脚本/UI文件/UI贴图三种类型资源,与主编辑器工程内容窗口保持一致,便于将本地的UI贴图资源直接配置到UI控件中。

TIP
032版本上,UI编辑器直接复用了主编辑器的工程内容窗口,窗口布局方面的体验会在后续版本中优化。
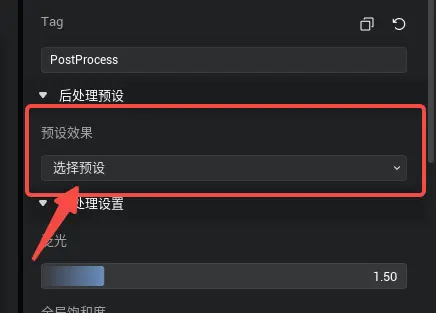
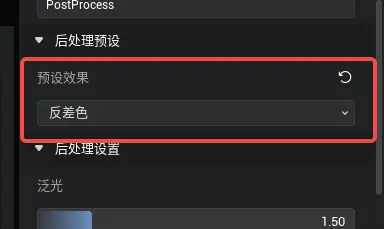
[优化]后处理预设功能优化


- 之前预设功能会存在显示BUG,显示不出来已经选择的预设效果,这里我们优化功能,在选择预设后,会显示正确的预设名称。
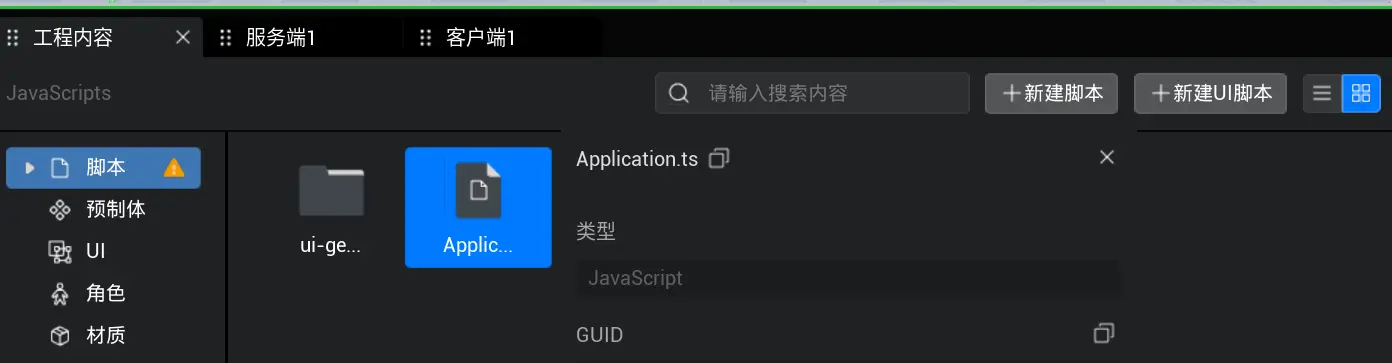
[新增]Application脚本在loading阶段执行(口袋方舟黑屏)
为方便大家在游戏加载阶段执行一些配置读取或者游戏初始化操作,提供一个类似main函数的入口。
特殊路径脚本JavaScripts/Application会在加载阶段提前拿到对象的构造函数,并构造对象。当引擎初始化完成时执行该对象的onEnter方法并在5s后结束loading(可由SystemUtil.closeLoadingView来提前结束loading阶段,进入自定义加载UI)。
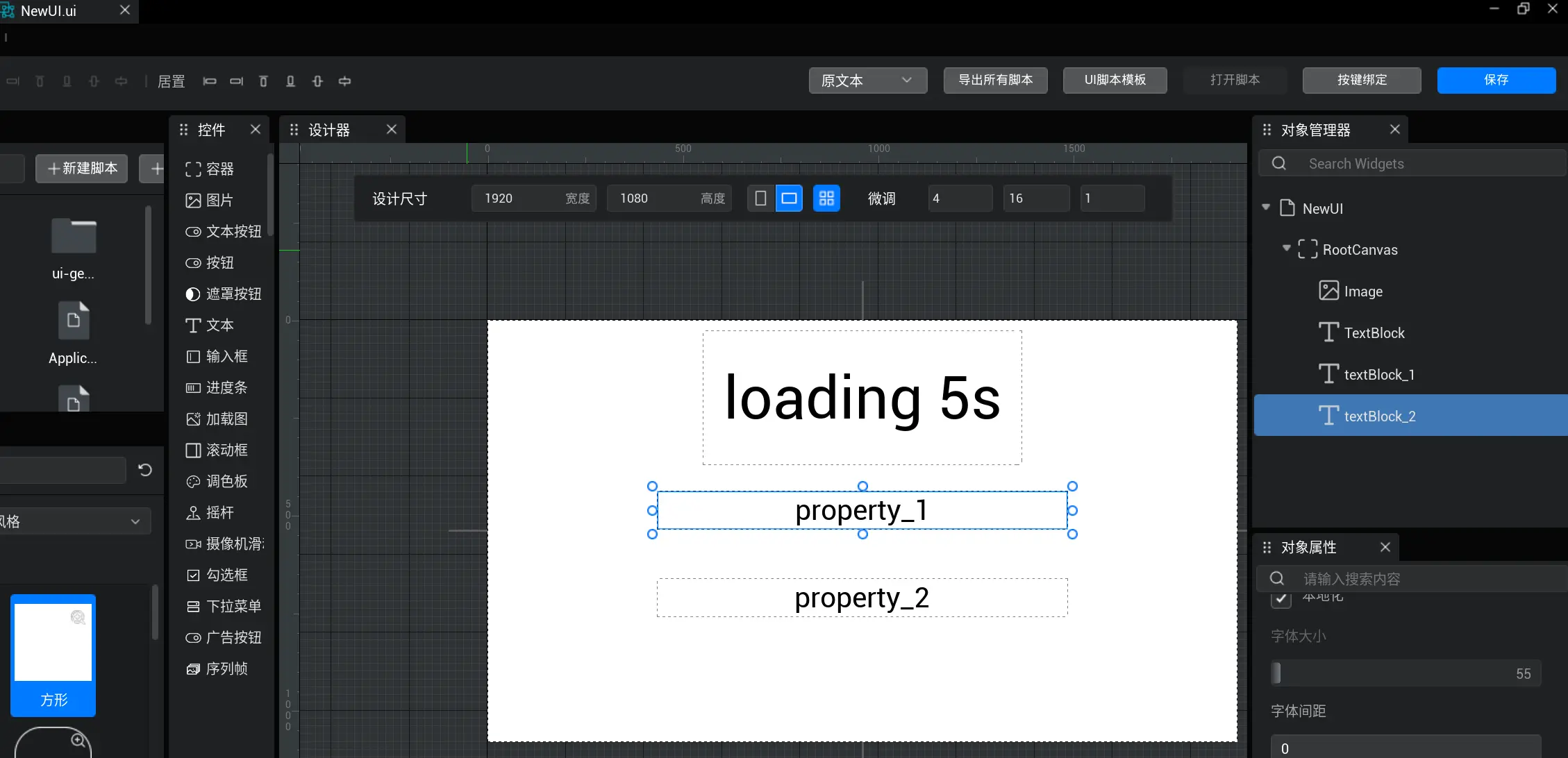
下列案例使用该功能实现一个进入游戏前的定制加载页面,实现步骤如下:
- 新增特殊路径脚本JavaScripts/Application.ts

- 定义一个类Test,声明构造方法,实现
onEnter,在onEnter中显示加载UI并调用SystemUtil.closeLoadingView来立即关闭loadingUI(黑屏)来接入到自定义加载UI。
TypeScript
import NewUIScript from "./NewUIScript";
export default class Application extends GameApplication{
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onEnter(): void {
console.error("Application ===> onEnter");
SystemUtil.closeLoadingView();
}
}import NewUIScript from "./NewUIScript";
export default class Application extends GameApplication{
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onEnter(): void {
console.error("Application ===> onEnter");
SystemUtil.closeLoadingView();
}
}
- 分别在Application脚本的onEnter,UI脚本OnStart和普通脚本OnStart打印log查看执行顺序,结果如下:
S端:onEnter -> 脚本OnStart
C端:onEnter -> UI脚本OnStart -> 脚本OnStart
TIP
目前onEnter生命周期中无法访问UI的控件,加载UI可以制作一个无需动态调整的UI
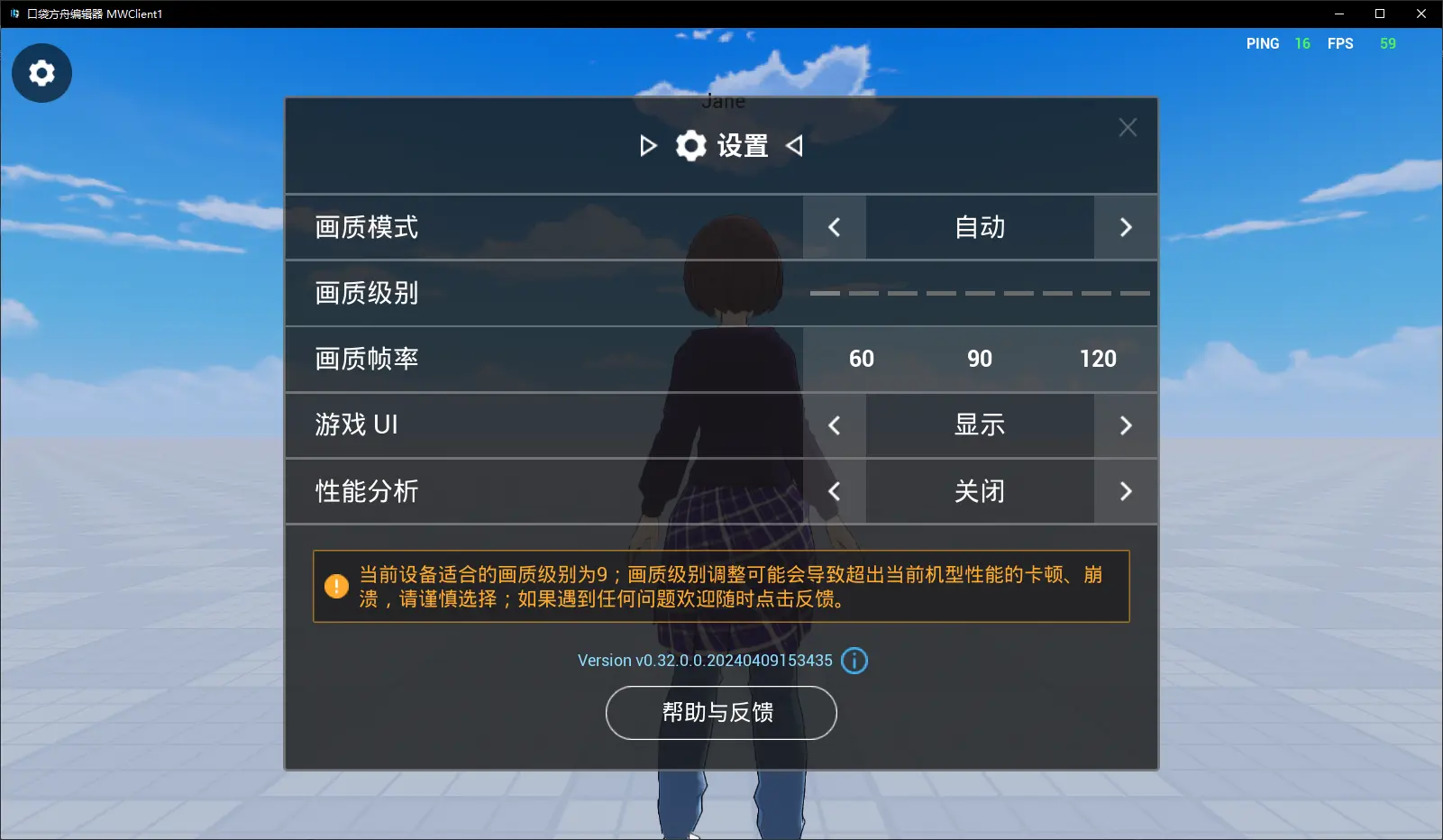
[新增]新增全局设置面板
游戏内新增全局设置面板,支持修改游戏相关参数信息

画质模式
- 手动:支持玩家自主选择1-10级画质,关闭设置面板即时生效
- 自动:根据玩家当前机型匹配画质分级
画质级别
- 手动:画质级别面板高亮,玩家可自主操作画质调整
- 1-9级别(特殊机型配置存在画质覆盖逻辑,能确保特殊机型不会出现配置高画质的崩溃case)
- 自动:画质级别面板置灰,不支持调整,显示当前玩家匹配的画质级别
- 手动:画质级别面板高亮,玩家可自主操作画质调整
画质帧率
- 支持动态调整画质帧率上限
- 移动端提供30/45/60三个选项,默认30
- PC端提供60/90/120三个选项,默认60
- 支持动态调整画质帧率上限
画质分级的保存方式
- 多场景游戏跳转会沿用玩家设置的画质级别及帧率
- 不同游戏下不保存,每次进入游戏仍自动匹配画质及默认帧率,玩家可以按需修改
游戏UI
控制当前游戏场景内的UI显隐,提供四个可选项
- 开启:默认状态。展示游戏内所有UI内容
- 隐藏头顶UI:隐藏场景内所有人物头顶的UI内容
- 隐藏界面UI:隐藏界面上所有UI组件(设置icon/悬浮球需要保留),但不包含头顶UI
- 隐藏全局UI:隐藏界面UI与头顶UI(设置icon/悬浮球需要保留)
TIP
隐藏界面只会使UI不可见,玩家仍可与UI进行交互
Profiler面板
Profiler目录
原有指标
FPS:帧数
Ping:网络延迟(ms)
新增基础性能指标
GameThread:游戏线程(ms)
RenderThread:渲染线程(ms)
Used Memory:使用内存(MB)
In Bytes:网络接收量(KB/s)
Out Bytes: 网络发送量(KB/s)
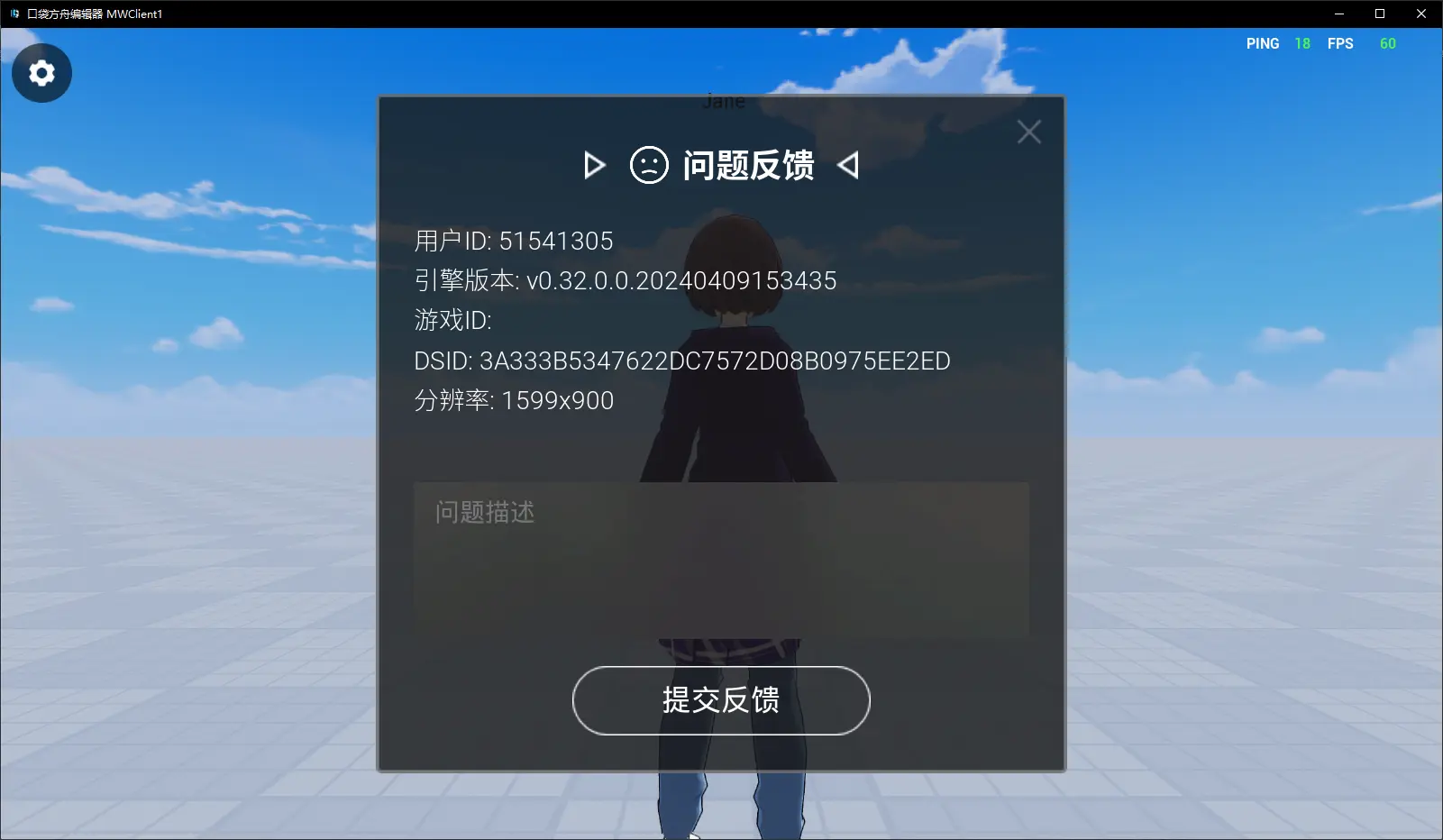
问题反馈

为了debug和玩家反馈方便 新增帮助与反馈tab 展示玩家id、游戏id、dsid、手机型号、分辨率信息。
TIP
手机端设置入口在MGS悬浮球内,游戏左上角的UI无需做改动
二、性能优化
[优化]UI控件设为隐藏后能触发垃圾回收策略以节省内存
背景介绍:
- UI贴图加载:在不将UI贴图设置为优先加载资源的情况下,玩家每次进入游戏后第一次将这张UI贴图设置到UI控件上/第一次创建配置这张UI贴图的UI控件时,需要从本地硬盘读取到内存中,在这个加载过程中,该UI贴图的位置会先展示为一张半透明空白图片,读取完成后才会展示出来。请注意如果游戏中是完全第一次使用到这张UI贴图,需要先下载资源,使得这个加载过程会更长一些,而第二次开始就只需要从本地硬盘读取到内存中。加载过程的时间长短取决于手机性能、同时读取多少资源及其大小,如果是完全第一次读取的下载过程还与网速有关。
- 垃圾回收策略:在031及之前版本中,UI控件被销毁后,如果所使用到的UI贴图没有被其他UI控件使用,则会从内存中释放以节省内存,此垃圾回收策略每分钟调度一次。如果此UI贴图尚未释放,能在下一帧立刻渲染出来;而如果释放内存之后再次使用到,这张UI贴图需要从硬盘中重新读取,在这个加载过程中,这张UI贴图的位置同样会展示为一张半透明空白图片。
本次优化的改动:
考虑到实际场景中,存在大量将当前不使用的UI控件可见性设置为隐藏/折叠的情况,这些UI贴图在游戏进程中的绝大多数时间里并没有展示或展示频次非常低,但是会在游戏全程占据较大内存,引发性能较差机型出现崩溃。为了节省内存,032上做了以下调整:
- 除了已有的UI控件销毁会触发垃圾回收策略,UI控件设为隐藏/折叠也会触发垃圾回收策略,每分钟检查一次,将没有实际展示的UI贴图释放内存;
- 并且只有UI贴图第一次真正渲染到屏幕上时才会读取该资源,如果创建的同时设为隐藏/折叠则也不读取;
- UI贴图加载过程中展示的半透明空白图片改为完全透明;
- 经过AB实验,以上调整平均能降低约20MB内存,具体能降低多少内存取决于项目中UI贴图的总用量;
总结:(假设玩家在之前已经进入过这个游戏并且已经下载过此UI资源了)
- 031及之前:第一次使用UI图片时需要有读取过程,后续一直留在内存里;
- 从032开始:第一次使用UI图片时需要有读取过程,速度和之前相同,后续每分钟清理一次,不使用就释放内存,再次使用需要重新走读取过程;
- 优先加载(没有改动):在进入游戏的加载阶段就会读取完成,每一次使用UI图片都是瞬间展示的,但如果过多资源都使用优先加载会导致游戏进入变慢;
影响范围及解决方法:
用法没有区别,本次改动使得设置可见性为隐藏/折叠不再能绕过垃圾回收,打开使用频率低的界面需要一定加载时间才能展示出来;如果有少量使用频率低,但是希望每次设为可见后都能够瞬间展示的UI贴图,可以考虑将其设置为优先加载资源。
[优化]载具预制体加载机制,解决不放入优先加载对象列表时动态创建时的时序问题,以减少进入游戏耗时
优化后,解决了载具预制体不放入优先加载对象列表时,动态创建时的时序问题,可以缩减进入游戏的时长;
三、UI编辑器功能新增及优化
[新增]UI控件-广告按钮
- 新增UI控件——广告按钮,广告按钮内部封装了广告播放功能;为了满足合规要求,其大部分样式是固定不可修改的,并且只有当其没有被遮挡并完整显示在屏幕范围内的时候才能点击播放广告。详情请查看以下产品手册:
- 此前的AdsService类,除之外isReady都从032起被废弃,旧的showads接口在032版本仍然可以使用,但将在034彻底无法播放广告,辛苦各位尽快替换为新的广告按钮。
- 按钮升级详情请见广告按钮更新说明
UI 控件-广告按钮 | 产品手册 (ark.online)

[新增]UI控件-序列帧
- 新增UI控件——序列帧,序列帧可以将UI贴图按行列切分并按顺序播放,以实现动画效果。序列帧控件需要使用各帧动画拼起来的一张大UI贴图,而不需要导入一张一张小UI贴图。详情请查看产品手册:UI 控件-序列帧 | 产品手册 (ark.online)

TIP
- 序列帧可以使用ImageInfo.asyncSetByID动态设置序列帧动画
- 拖入序列帧后,size会变成序列帧对象的总size,而不是单帧图片的size.
- 拖入序列帧图片后,手动填写先序列帧资源的行数和列数便能正常播放序列帧
四、编辑器新增功能及优化
[新增]FSR功能调整画质效果
- 提供了FSR功能,调整抗锯齿效果,提升清晰度和游戏性能等问题。
FSR
- FSR(FidelityFX Super Resolution)是由AMD(Advanced Micro Devices)开发的一种图形技术。它是一种超分辨率技术,旨在提高游戏的图像质量和性能。
- FSR通过使用智能算法来增强游戏的图像,使其在保持较高帧率的同时获得更清晰的画面。它可以将低分辨率的图像放大至更高的分辨率,从而提高图像的清晰度和细节。与传统的超采样技术不同,FSR通过运用机器学习和图像处理技术,以更高效的方式实现超分辨率效果。
- FSR可以在支持AMD显卡的游戏中使用,并且不仅适用于PC平台,还可以应用于游戏主机和云游戏等领域。通过使用FSR,玩家可以在享受更高画质的同时,减少对显卡性能的消耗,提升游戏的性能和流畅度。
| 函数名称 | 用法 | 返回类型 | 说明 | 使用域 |
|---|---|---|---|---|
| 获取自动配置分辨率开启 | getAutoScreenPercentage(): boolean | boolean | 获取FSR自动配置功能是否启用Input-Return-AutoScreenPercentageEnabled: 自动配置功能 | Only Client |
| 设置自动配置分辨率开启 | setAutoScreenPercentage(AutoScreenPercentageEnabled: boolean): void | void | 设置FSR自动配置功能是否启用Input-AutoScreenPercentageEnabled: 自动配置功能Return- | Only Client |
| 获取FSR画质等级 | getFSRLevel(): | FSRLevel | 获取FSR的分辨率画质等级Input-Return-FSRLevel: FSR的画质等级 | Only Client |
| 设置FSR画质等级 | setFSRLevel(FSRLevel: FSRLevel): void | void | 设置FSR的分辨率画质等级Input-FSRLevel: FSR的画质等级Return-F | Only Client |
| 获取锐化程度 | FgetSharpness(): number | number | 获取锐化程度Input-Return-sharpness:锐化程度 | Only Client |
| 设置锐化程度 | setSharpness(sharpness: number): void | void | 设置锐化程度Input-sharpness:锐化程度Return- | Only Client |
TypeScript
GraphicsSettings.setAutoScreenPercentage(false);
let btn1: Button
btn1.name = "FSR等级0";
btn1.onClicked.add(() => {
GraphicsSettings.setFSRLevel(0);
})
let btn2: Button
btn2.name = "FSR等级9";
btn2.onClicked.add(() => {
GraphicsSettings.setFSRLevel(9);
})GraphicsSettings.setAutoScreenPercentage(false);
let btn1: Button
btn1.name = "FSR等级0";
btn1.onClicked.add(() => {
GraphicsSettings.setFSRLevel(0);
})
let btn2: Button
btn2.name = "FSR等级9";
btn2.onClicked.add(() => {
GraphicsSettings.setFSRLevel(9);
})TIP
后续计划:将在Editor设置-》画质分级模拟中新增分辨率画质的设置项。
[新增]GameObject支持平滑插值移动 & 批量移动
为解决项目中在update生命周期频繁修改对象Transform造成的TS call C++的性能问题和使用不便问题,提供:
对象Transform缓动动画
moveTo、ratateTo和ScaleTo满足朝向目标点移动需求moveBy、ratateBy和ScaleBy满足持续移动需求stopMove、stopRotate和stopScale停止缓动动画- TypeScript
objects: Array<GameObject>; /** 当脚本被实例后,会在第一帧更新前调用此函数 */ protected onStart(): void { if(SystemUtil.isServer()) { setTimeout(() => { this.gameObject.moveBy(new Vector(100, 0, 0)); this.gameObject.rotateBy(new Rotation(0, 0, 5), 10); this.gameObject.scaleTo(new Vector(2,2,2), 10, true, () => { this.gameObject.stopMove(); this.gameObject.stopRotate(); }); }, 2000); } }objects: Array<GameObject>; /** 当脚本被实例后,会在第一帧更新前调用此函数 */ protected onStart(): void { if(SystemUtil.isServer()) { setTimeout(() => { this.gameObject.moveBy(new Vector(100, 0, 0)); this.gameObject.rotateBy(new Rotation(0, 0, 5), 10); this.gameObject.scaleTo(new Vector(2,2,2), 10, true, () => { this.gameObject.stopMove(); this.gameObject.stopRotate(); }); }, 2000); } }
TIP
- move、rotate和scale三者的缓动支持同时工作
- move、rotate和scale自身缓动不叠加,只覆盖
- 双端对象在S端调用、单端对象在本地调用
- 自带平滑和同步优化
对象Transform批量修改功能;
GameObject.bulkPivotTo支持批量设置多个对象的Transform- 当对象数组和目标Transform数组长度不相等时会报错提示
TypeScript
objects: Array<GameObject>;
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
if(SystemUtil.isServer()) {
this.useUpdate = true;
this.objects = [];
for (let index = 0; index < 10; index++) {
GameObject.asyncSpawn("197388").then((obj) => {
obj.worldTransform.position = new Vector(100 * index, 100, 50);
this.objects.push(obj);
});
}
}
}
/**
* 周期函数 每帧执行
* 此函数执行需要将this.useUpdate赋值为true
* @param dt 当前帧与上一帧的延迟 / 秒
*/
protected onUpdate(dt: number): void {
if(this.objects.length > 0) {
let targets = [];
for (const iterator of this.objects) {
let newPos = iterator.worldTransform.position;
newPos.add(iterator.worldTransform.getRightVector().multiply(dt * 100));
targets.push(new Transform(newPos, Rotation.zero, Vector.one));
}
GameObject.bulkPivotTo(this.objects, targets);
}
} objects: Array<GameObject>;
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
if(SystemUtil.isServer()) {
this.useUpdate = true;
this.objects = [];
for (let index = 0; index < 10; index++) {
GameObject.asyncSpawn("197388").then((obj) => {
obj.worldTransform.position = new Vector(100 * index, 100, 50);
this.objects.push(obj);
});
}
}
}
/**
* 周期函数 每帧执行
* 此函数执行需要将this.useUpdate赋值为true
* @param dt 当前帧与上一帧的延迟 / 秒
*/
protected onUpdate(dt: number): void {
if(this.objects.length > 0) {
let targets = [];
for (const iterator of this.objects) {
let newPos = iterator.worldTransform.position;
newPos.add(iterator.worldTransform.getRightVector().multiply(dt * 100));
targets.push(new Transform(newPos, Rotation.zero, Vector.one));
}
GameObject.bulkPivotTo(this.objects, targets);
}
}[新增]GameObject对象Destroyed标记 & detroying销毁回调
通常在持有缓存对象,而它又会被动销毁的情况下很有用(例如删除父物体,子物体被动被销毁,此时子物体在底层被销毁但还存在于缓存中)。
下列示例展示了一个对象在销毁后,通过isDestroyed判断对象当前状态:
TypeScript
protected async onStart(): Promise<void> {
let cube = await GameObject.asyncFindGameObjectById("2DCF802D");
InputUtil.onKeyDown(Keys.NumPadOne, () => {
this.test(cube);
});
}
@RemoteFunction(Server)
private test(obj: GameObject) {
obj.destroy();
setTimeout(() => {
console.error("res " + obj.isDestroyed);
}, 1000);
}protected async onStart(): Promise<void> {
let cube = await GameObject.asyncFindGameObjectById("2DCF802D");
InputUtil.onKeyDown(Keys.NumPadOne, () => {
this.test(cube);
});
}
@RemoteFunction(Server)
private test(obj: GameObject) {
obj.destroy();
setTimeout(() => {
console.error("res " + obj.isDestroyed);
}, 1000);
}
原先对象销毁回调GameObject.onDestroyDelegate在对象销毁后才触发,因此无法获取对象信息以及对象的子物体(子物体会先一步销毁)。
本次更新我们提供了新回调GameObject.onBeforeDestroyDelegate在对象销毁前触发,这样就可以实现在父对象即将销毁时,解除与子对象的父子关系来达到保护子对象不被销毁的需求。
两种回调在Destroy父物体后的触发顺序:
onDestroyDelegate

onBeforeDestroyDelegate

下列代码可以实现了在父对象销毁前回调中,解除与子对象的父子关系,从而避免子对象随着父对象一起销毁:
TypeScript
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected async onStart(): Promise<void> {
let cube = await GameObject.asyncFindGameObjectById("2DCF802D");
cube.onBeforeDestroyDelegate.add(() => {
let child = cube.getChildByName("正方体");
child.parent = null;
});
InputUtil.onKeyDown(Keys.NumPadOne, () => {
this.test(cube);
});
}
@RemoteFunction(Server)
private test(obj: GameObject) {
obj.destroy();
setTimeout(() => {
console.error("res " + obj.isDestroyed);
}, 1000);
}/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected async onStart(): Promise<void> {
let cube = await GameObject.asyncFindGameObjectById("2DCF802D");
cube.onBeforeDestroyDelegate.add(() => {
let child = cube.getChildByName("正方体");
child.parent = null;
});
InputUtil.onKeyDown(Keys.NumPadOne, () => {
this.test(cube);
});
}
@RemoteFunction(Server)
private test(obj: GameObject) {
obj.destroy();
setTimeout(() => {
console.error("res " + obj.isDestroyed);
}, 1000);
}[优化]交互物适配动画类型修改
资源库动画资源类型修改并更新资源,导致交互物无法使用动画资源(编辑态无法拖入资源 & 运行态无效)
通过适配交互物现已兼容资源库中的新类型动画资源。
五、游戏功能对象新增功能及API更新
[优化]优化鸟类骨骼和小飞龙骨骼,并新增软泥怪和章鱼两套骨骼
- 我们优化了鸟类骨骼和小飞龙骨骼,保证可以正常播放动画,并且做了通用性适配,后续拿鸟类骨骼做凤凰之类的生物也是可以实现的。
- 其次我们新增了软泥怪和章鱼两套骨骼,方便后续制作类似生物。
[新增]天光贴图新增API
- 为了可以动态调整天光贴图,我们提供了天光贴图的API
| 属性名称 | 英文名称 | 类型 | 说明 | 读写 |
|---|---|---|---|---|
| 天光贴图 | skyLightTextureID | string | 天光贴图的GUID | Write/Read |
TypeScript
//替换天光贴图的GUID
Lighting.skyLightTextureId = "222304"//替换天光贴图的GUID
Lighting.skyLightTextureId = "222304"[新增]模型质心偏移接口
TypeScript
//对质心进行偏移,默认质心与模型轴心在同一位置;改变质心后,只对模型的物理模拟和运动器产生影响,不会影响模型自身的Transform;
Model.centerOfMass = new Vector(X,Y,Z);//对质心进行偏移,默认质心与模型轴心在同一位置;改变质心后,只对模型的物理模拟和运动器产生影响,不会影响模型自身的Transform;
Model.centerOfMass = new Vector(X,Y,Z);[新增]运动器运动轴心切换接口
TypeScript
mover.motionMode = MotionMode.RootBased //以轴心进行运动(默认为轴心运动)
mover.motionMode = MotionMode.CentroidBased; //以质心进行运动mover.motionMode = MotionMode.RootBased //以轴心进行运动(默认为轴心运动)
mover.motionMode = MotionMode.CentroidBased; //以质心进行运动