V0.40.0.0 Release Note
注意事项
新增一键编译工具,可用于快速编译所有场景的脚本
在上一个版本中,新增了多场景共用资源功能,大家可以在公用文件夹下让多个场景使用同一个脚本,不过由于本次没有调整编译的逻辑,所有编译仍然仅编译当前打开的场景;包括修改共用资源后,也只会编译一次当前场景,剩余场景还需要各自手动编译。
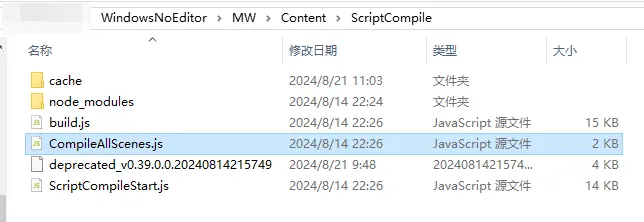
为了便于大家一键编译所有场景的脚本,本次更新我们在以下路径新增了CompileAllScene.js脚本可用于一键编译所有场景下的脚本。(会在后续版本增加编辑器内一键编译多个场景的功能)

编译命令:
Plain
node CompileAllScenes.js [项目根目录路径]node CompileAllScenes.js [项目根目录路径]使用步骤:
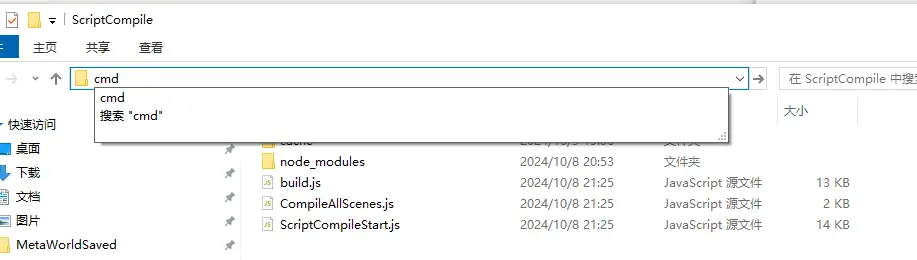
- 在ScriptCompile文件夹下运行cmd

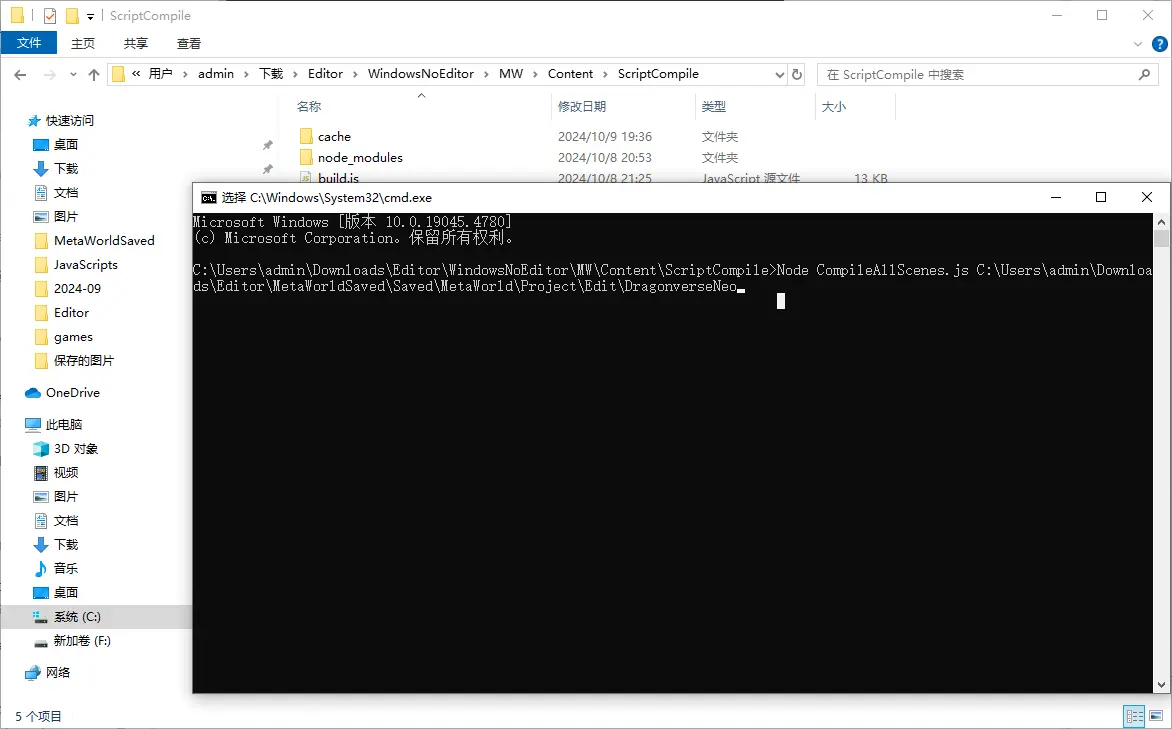
- 输入命令Node CompileAllScenes.js C:\Users\admin\Downloads\Editor\MetaWorldSaved\Saved\MetaWorld\Project\Edit\XXX(参数输入需要一键编译工程的绝对路径)

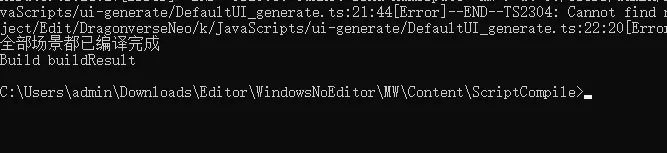
- 编译结束后将显示“全部场景编译完成”

一、编辑器交互及发版策略
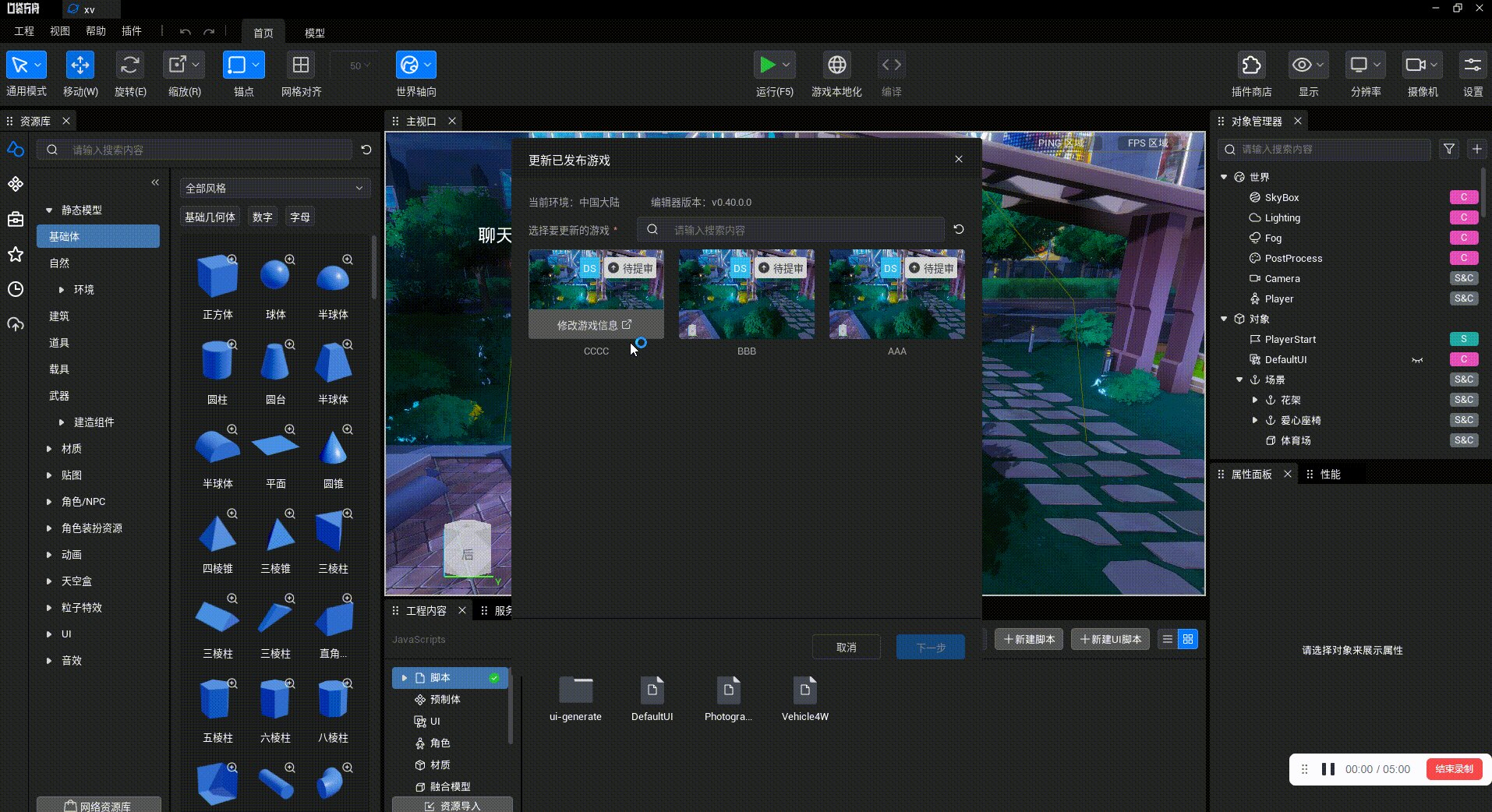
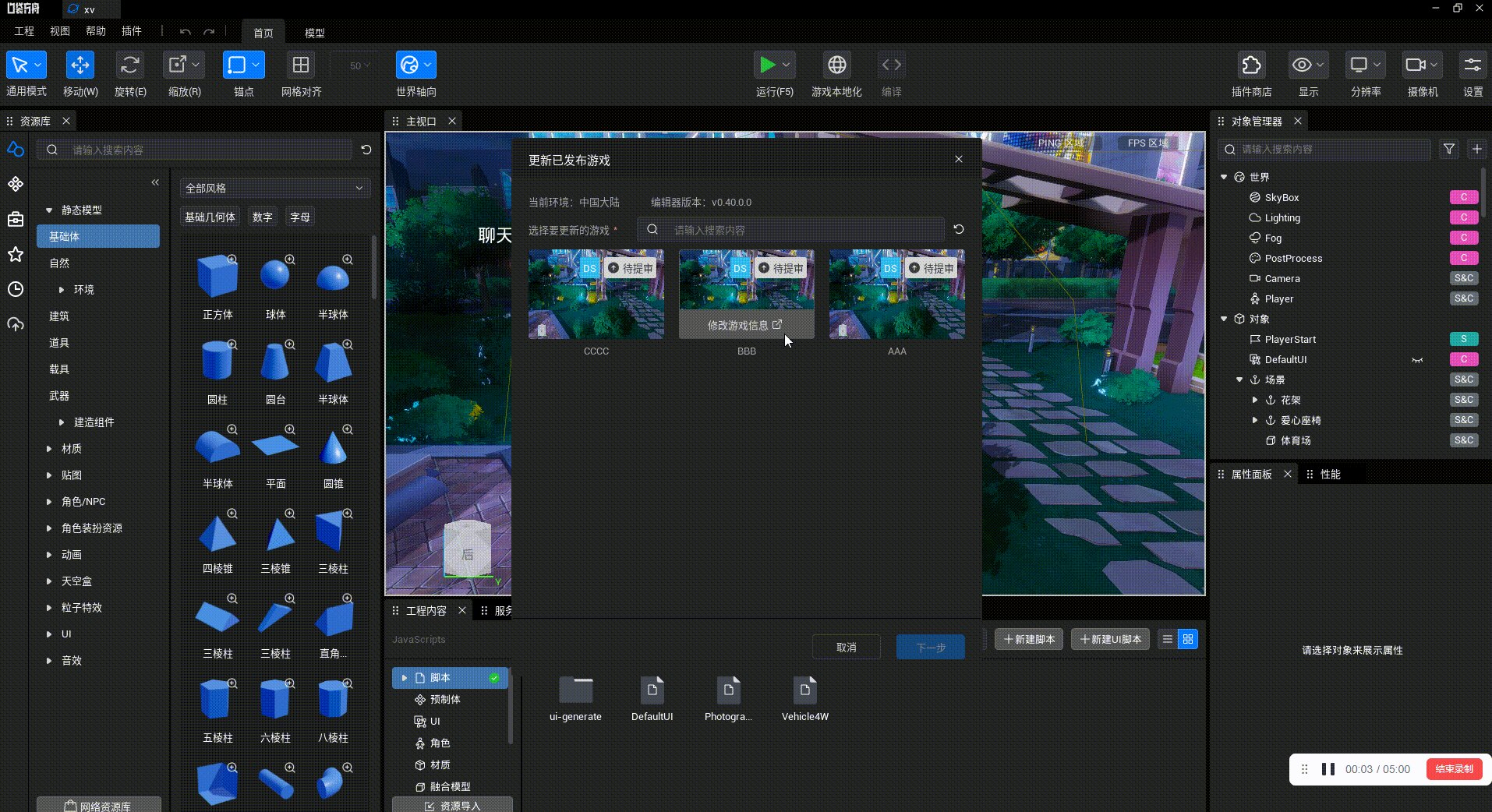
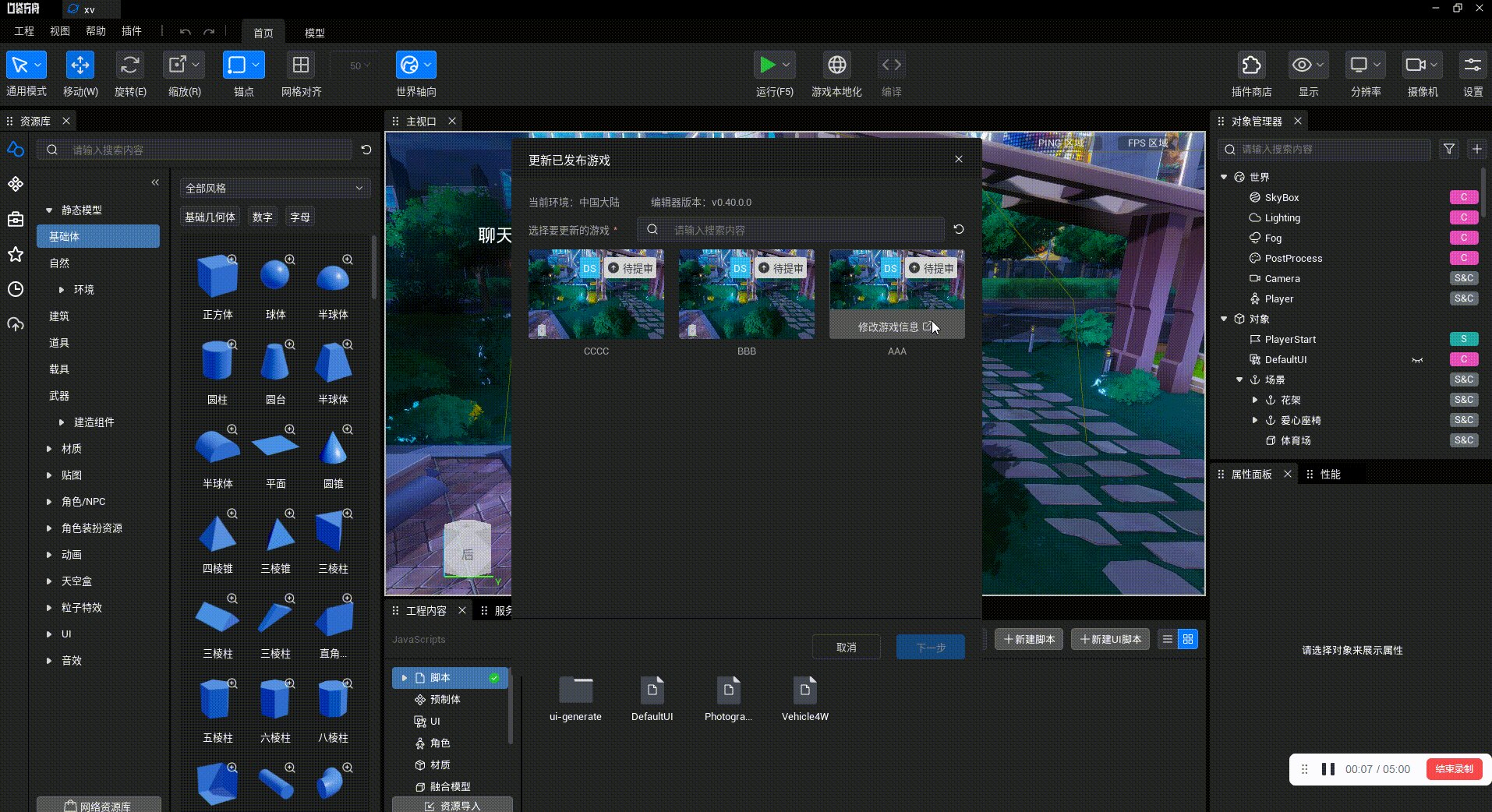
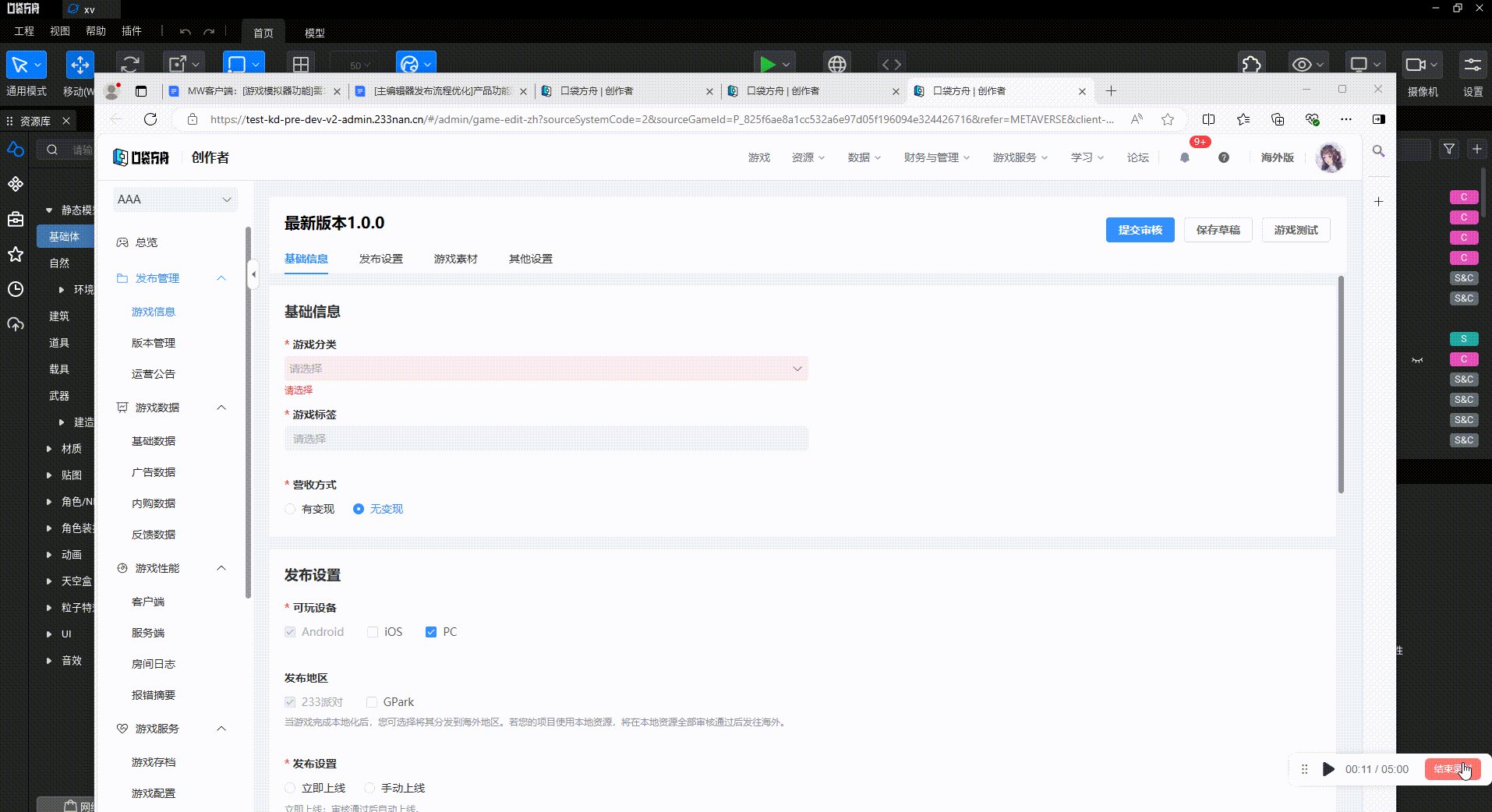
[优化]主编辑器发布流程优化
- 背景:在之前的版本上,更新发布工程->“修改游戏信息”,跳转至Web创作者后台会使Token失效。从而导致每次发布更新工程之后都需要重新登陆创作者后台。
- 优化后**:**点击跳转按钮后,将实时从服务器拉取最新的URL,并通过此URL请求一个新的Token,后面不再需要重复登录。

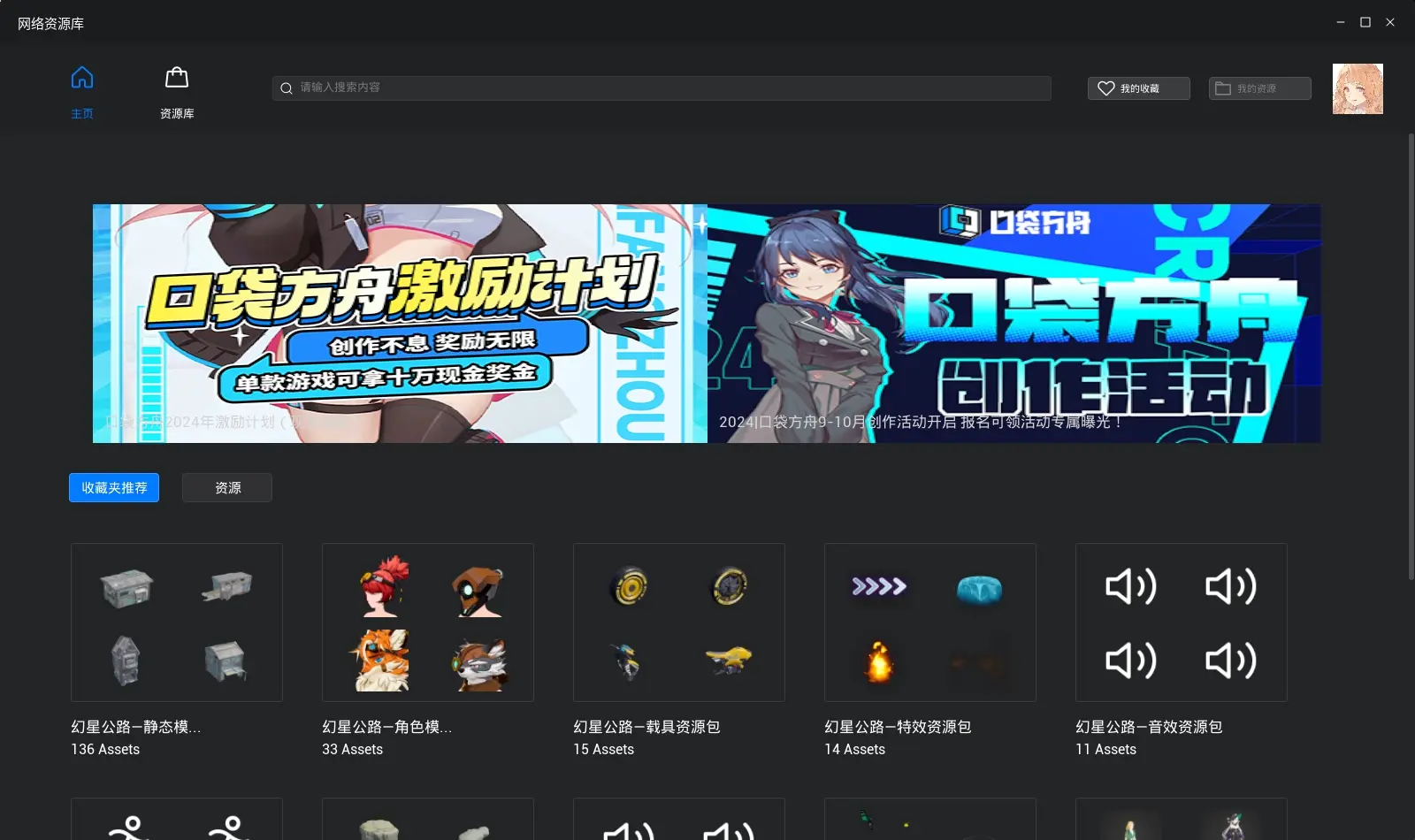
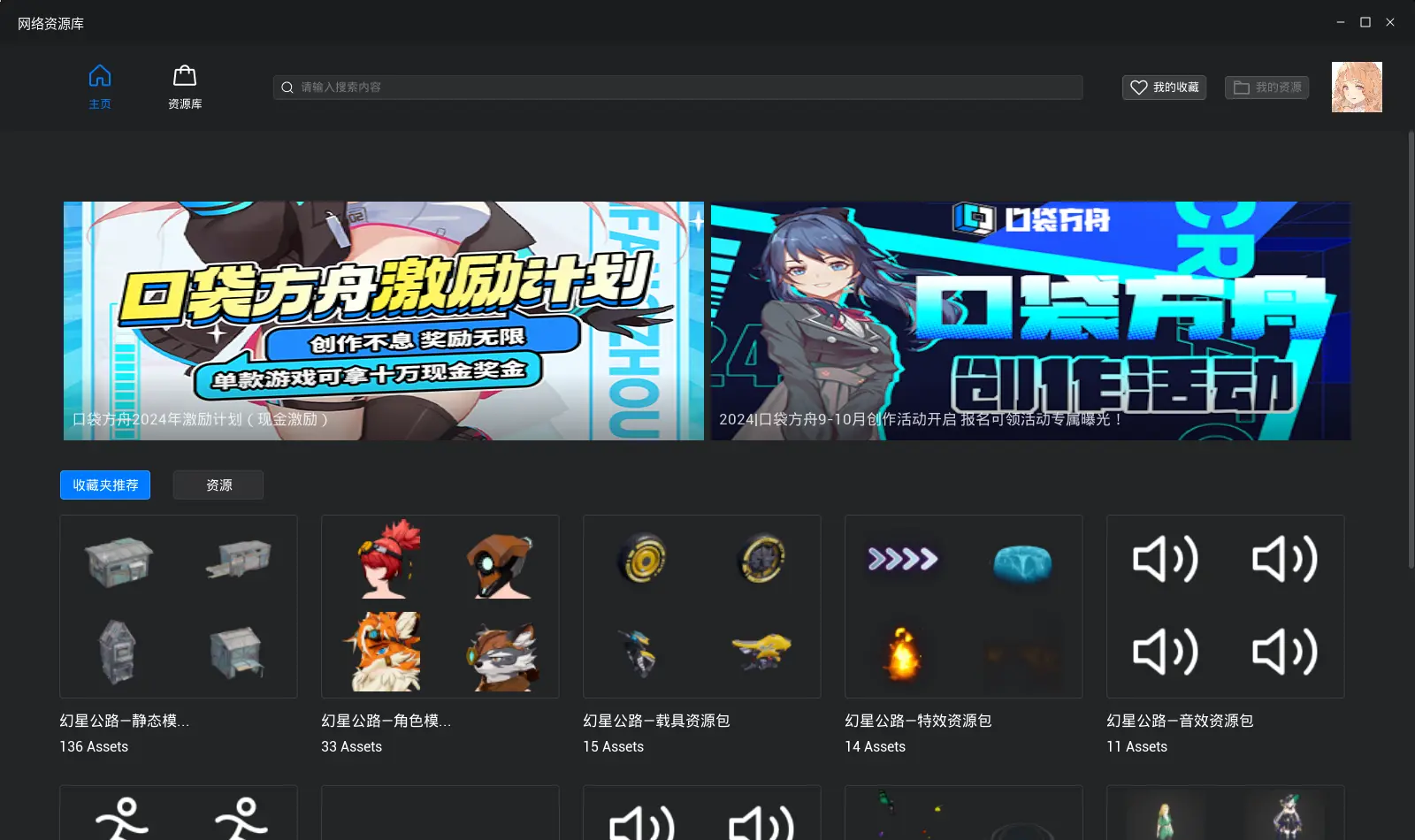
[优化]网络资源库UXUI优化
- 优化UI排版,增加相关信息集中性,统一字号及规格。
| 优化前 | 优化后 |
|---|---|
 |  |
- 特效资源预览按钮UI优化
| 优化前 | 优化后 |
|---|---|
 |  |
[优化]查找场景引用与对象管理器搜索优化
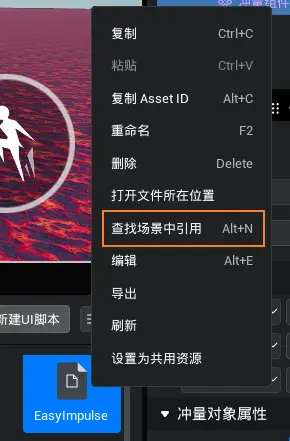
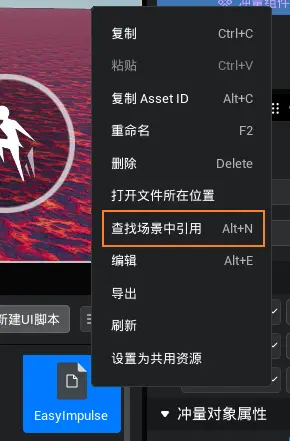
- 可以通过右键菜单查找场景中引用了某资源的所有对象
查找场景中引用功能支持的资源 类型有:
| 脚本 | 预制体 | UI | 材质 |
|---|

- 新增资源引用搜索指令
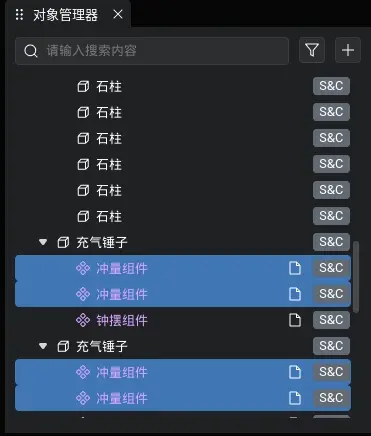
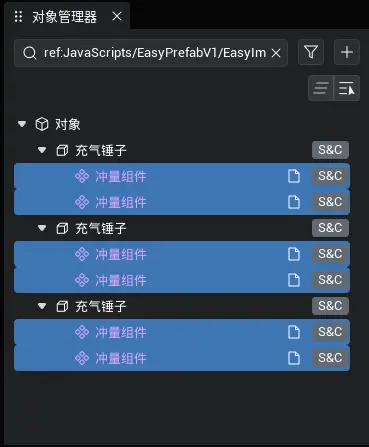
- 对象管理器搜索栏中输入“ref:”+“资源在工程中的路径”,将检索该路径的资源引用,并于对象管理器中进行显示。
 |  |
|---|---|
| 优化前 | 优化后 |
- 在工程内容选择“查找场景中引用”时,将自动触发上述命令。

二、UI 编辑器新增功能及 API 更新
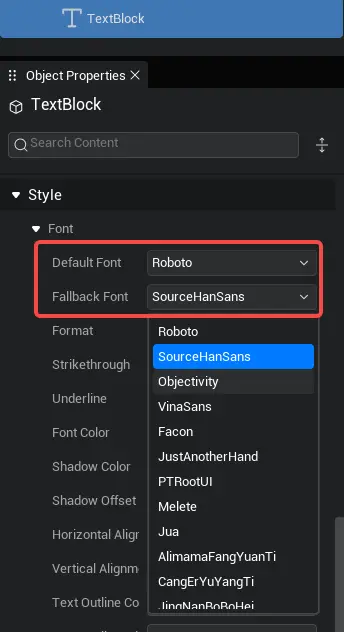
[新增]文本框等UI控件支持切换字体
在本次的更新中,我们给UI中的各个文本组件新增了字体属性,并且为大家提供了多种字体可以选择,以便于设计风格化UI和文本显示的效果。

文本框/输入框/文本按钮/广告按钮/下拉菜单控件新增属性默认字体和退却字体,可以实现组合设置字体种类

- 默认字体:作为当前控件文本的主字体;
- 退却字体:如果当前控件文本中存在默认字体中不支持的字符,该字符会使用退却字体
注意
- 默认字体和退却字体都不支持的字符会使用编辑器内置的2种默认字体(Roboto/SourceHanSans)
- 例如默认字体设置为Roboto,退却字体设置为SourceHanSans时,如果UI控件的文本内容为【我的名字叫Eason】,【Eason】会采用默认字体Roboto,而Roboto字体中没有中文字符,因此【我的名字叫】会采用退却字体SourceHanSans;分别设置默认字体和退却字体可以实现中英文字体自由组合
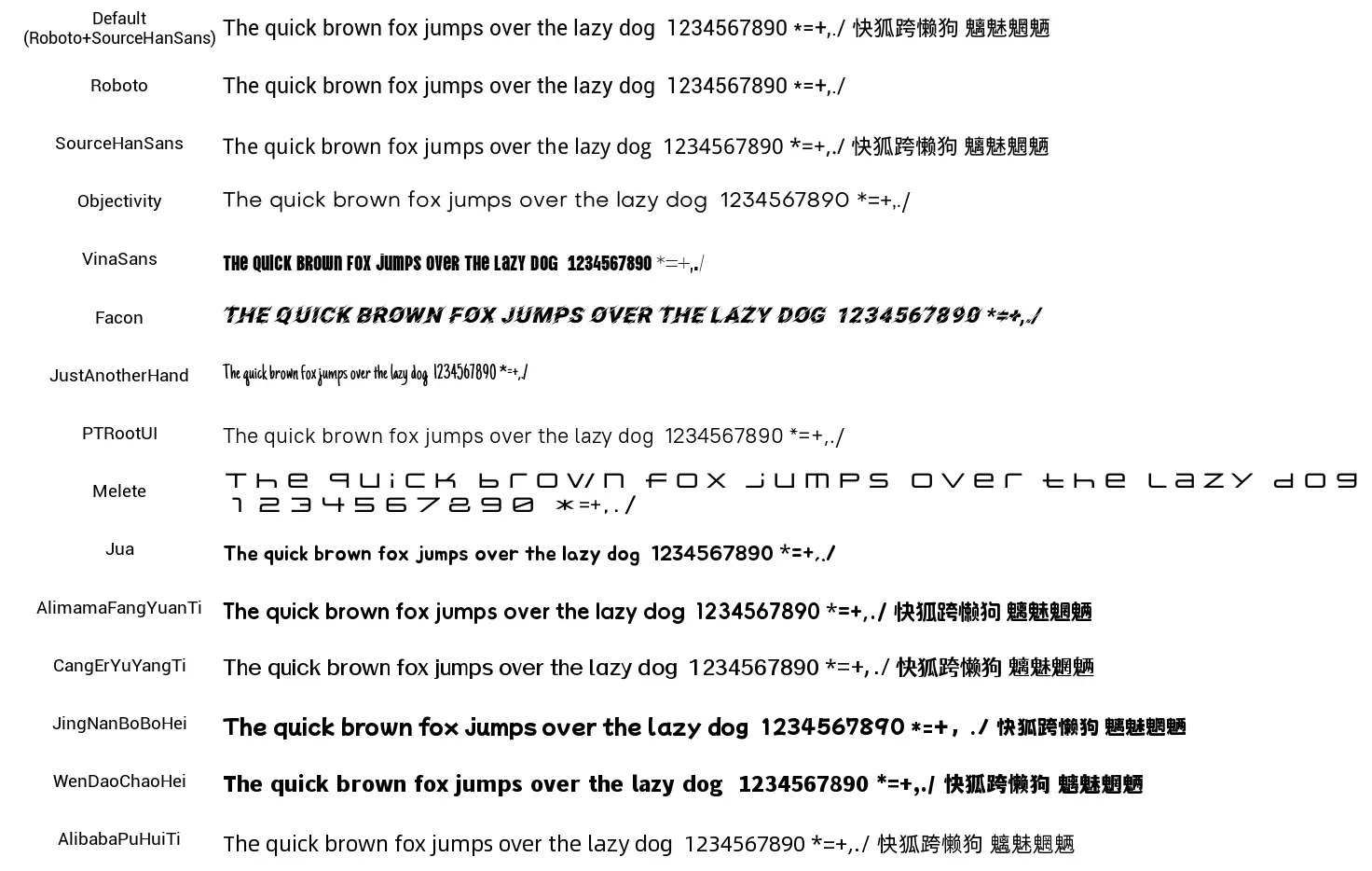
同时,我们新增12种字体,其中7种字体仅包含英文和数字,5种字体包含英文、数字和中文,加上此前编辑器内置的2种默认字体,共计14种字体

可以在属性面板上设置字体,也可以通过以下API设置(可以使用assetId,也可以使用UIFontFamily枚举):
<TextBlock/InputBox/AdsButton/DropDown/StaleButton>类新增属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 说明 | 读写 |
|---|---|---|---|---|---|
| defaultFont | 默认字体 | assetId: string|font: UIFontFamily | UIFontFamily.Roboto | 作为当前控件文本的主字体 | read/write |
| fallbackFont | 退却字体 | assetId: string|font: UIFontFamily | UIFontFamily.SourceHanSans | 如果当前控件文本中存在默认字体中不支持的字符,该字符会使用退却字体 | read/write |
- 不同于编辑器内置的2种默认字体,新增字体会以资源形式动态加载,请注意加载多种字体会占据较多游戏内存(具体每种字体占多少内存见下方表格),因此推荐一款游戏应尽可能减少使用的字体数量,尤其是包含中文的较大字体;如果原本正在使用的字体不再被任何一个控件使用,会自动释放内存
- 每种字体包括哪些字形以及支持哪些字符和字体文件本身有关,例如本次新增的Objectivity支持6种字形,而VinaSans仅支持1种字形(详情请见下方表格)
新增枚举<Enum.UIFontFamily>
| 序号 | 枚举名 | 说明 | 对应的资源GUID |
|---|---|---|---|
| 0 | Roboto | 内置字体,仅英文+数字,6种字形 | 无,内置的默认字体 |
| 1 | SourceHanSans | 内置字体,包括英文+数字+中日韩语,4种字形 | 无,内置的默认字体 |
| 2 | Objectivity | 268KB,仅英文+数字,6种字形 | 414232 |
| 3 | VinaSans | 87KB,仅英文+数字,1种字形 | 414234 |
| 4 | Facon | 36KB,仅英文+数字,1种字形 | 414230 |
| 5 | JustAnotherHand | 187KB,仅英文+数字,1种字形 | 414236 |
| 6 | PTRootUI | 145KB,仅英文+数字,1种字形 | 414231 |
| 7 | Melete | 14KB,仅英文+数字,2种字形 | 414238 |
| 8 | Jua | 22KB,仅英文+数字,1种字形 | 414235 |
| 9 | AlimamaFangYuanTi | 2.5MB,包括英文+数字+中文,1种字形 | 414233 |
| 10 | CangErYuYangTi | 1.5MB,包括英文+数字+中文,1种字形 | 414229 |
| 11 | JingNanBoBoHei | 2.2MB,包括英文+数字+中文,1种字形 | 414239 |
| 12 | WenDaoChaoHei | 1.8MB,包括英文+数字+中文,1种字形 | 414228 |
| 13 | AlibabaPuHuiTi | 4MB,包括英文+数字+中文,2种字形 | 414237 |
注意
- 使用时需要注意,不同字体设计时上下留出的空隙不同,实际表现的行间距/字间距也不同;默认字体和退却字体使用两种字体时,留出的空隙以默认字体为准
- 新增字体均为允许嵌入使用的免费商用字体,不允许作为游戏内购商品售卖!
- 为了保证字体效果尽量统一,编辑器本地化功能会在选用日语/繁体中文时,所有文本固定使用默认字体的默认字形,不允许切换字体和字形
三、编辑器新增功能及 API 更新
[新增]AvatarEditorService:角编商城功能
角编商城组件化过程中,按照商城实现逻辑拆解出功能API并封装至AvatarEditorService。该服务主要用于项目在游戏中自行完成角编商城的商品展示、下单、入库和换装。
货币
- 查询是否支持现金支付
asyncGetCashPayEnabled() - 查询是否支持积分支付
asyncGetPointPayEnabled() - 查询余额
getAccountBalance()和onAccountBalanceUpdated - 发起充值
promptRecharge()和onRecharge - 余额变化
onAccountBalanceUpdated
商品
- 按部位标签获取商品列表
asyncGetCommodityListByTag() - 按部位标签获取玩家已有的物品列表
asyncGetMyItemsListByTag() - 过资源Id获取商品列表
asyncGetCommodityByAssetIds() - 通过物品Id获取商品列表
asyncGetCommodityListByItemIds()
购买
- 下单商品并跳转支付
placeOrder() - 发货通知
onOrderDelivered
平台形象
- 保存平台形象
asyncSaveAvatarAndUpdateProfile()
入口
- 设置角编商城组件按钮可见性
setAvatarEditorButtonVisible() - 设置角编商城组件按钮的功能
setAvatarEditorButtonAbility() - 打开/关闭角编商城
asyncOpenAvatarEditorModule()和asyncCloseAvatarEditorModule()
其它
- 角编商城组件事件通知
avatarServiceDelegate - 本地图转网络图
asyncDumpImg()
[新增]模型增加物理材质属性
在之前的版本中,只有开启了物理模拟的模型才会有物理材质,这就导致一个开启了物理模拟的模型与未开启物理模拟的模型交互时(例如实现物理模拟小球在静态的山坡上滚动)效果异常。
新版本上,我们新增了模型新增物理材质开关,可以在不开启自身物理模拟的情况下,单独设置物理材质参数并参与物理模拟计算。

物理材质生效顺序:
1.未开启物理模拟,未开启物理材质时,物理材质属性不生效
2.未开启物理模拟,开启物理材质时,物理材质属性生效
3.开启物理模拟,未开启物理材质时,物理材质属性生效
[新增]天空球背景过渡效果API
在本次更新中,我们新增了天空球背景过渡效果,目前天空球背景支持渐变切换:
TypeScript
//在5秒内,将当前天空球背景过渡到60047,过渡方式为渐变
Skybox.startSwitch("60047",SkyboxBackgroundSwitchMode.Gradient,5);
//暂停过渡,再次调用startSwitch(),从当前暂停的位置继续,直到过渡效果演示完成
Skybox.pauseSwitch();
/*使用示例
* 5秒内将当前天空球背景切换到60047
*/
InputUtil.onKeyDown(Keys.One,()=>{
Skybox.startSwitch("60047",SkyboxBackgroundSwitchMode.Gradient,5);
setTimeout(() => {
Skybox.skyDomeTextureID = "60047"
}, 5000);
})//在5秒内,将当前天空球背景过渡到60047,过渡方式为渐变
Skybox.startSwitch("60047",SkyboxBackgroundSwitchMode.Gradient,5);
//暂停过渡,再次调用startSwitch(),从当前暂停的位置继续,直到过渡效果演示完成
Skybox.pauseSwitch();
/*使用示例
* 5秒内将当前天空球背景切换到60047
*/
InputUtil.onKeyDown(Keys.One,()=>{
Skybox.startSwitch("60047",SkyboxBackgroundSwitchMode.Gradient,5);
setTimeout(() => {
Skybox.skyDomeTextureID = "60047"
}, 5000);
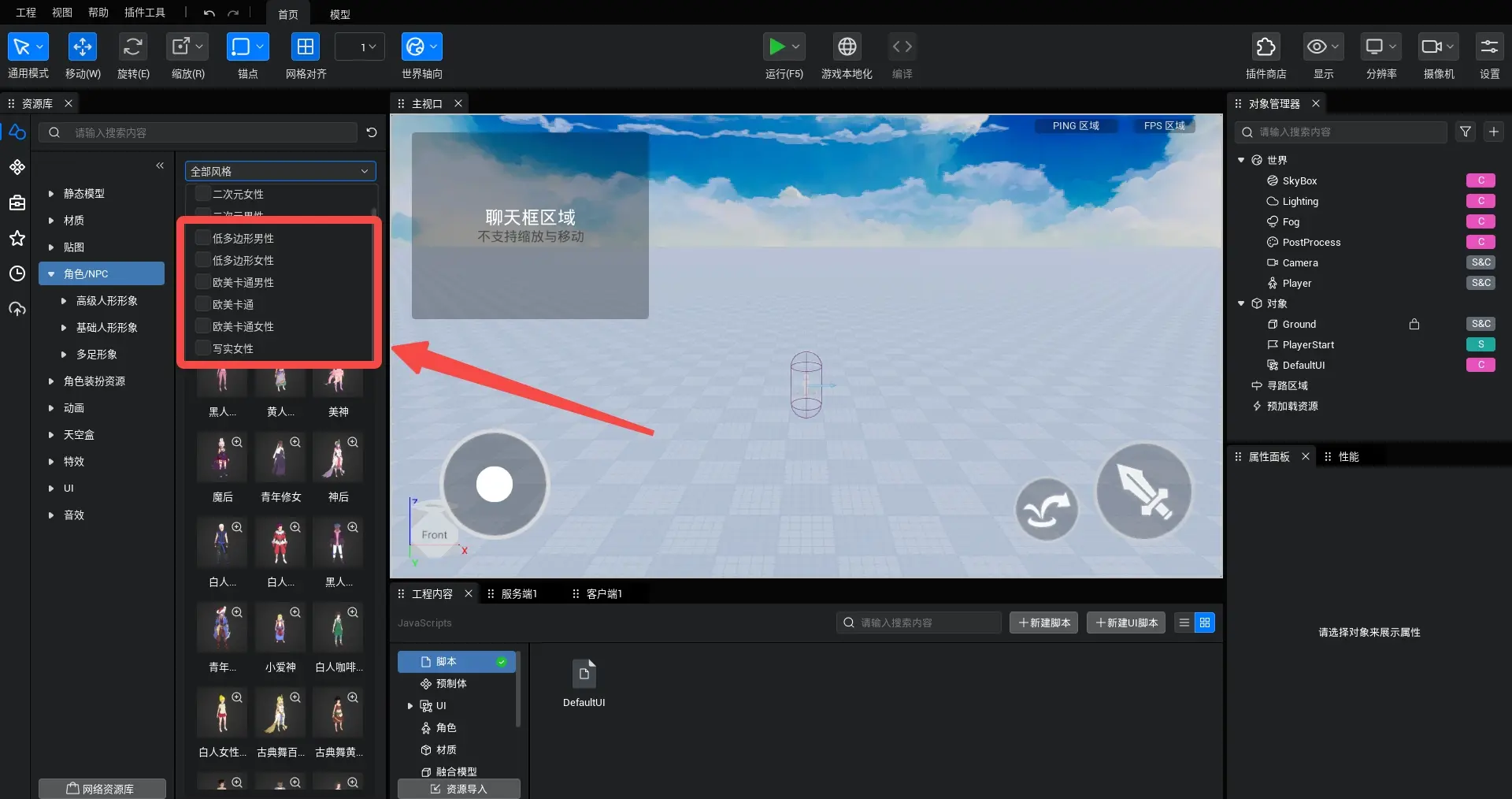
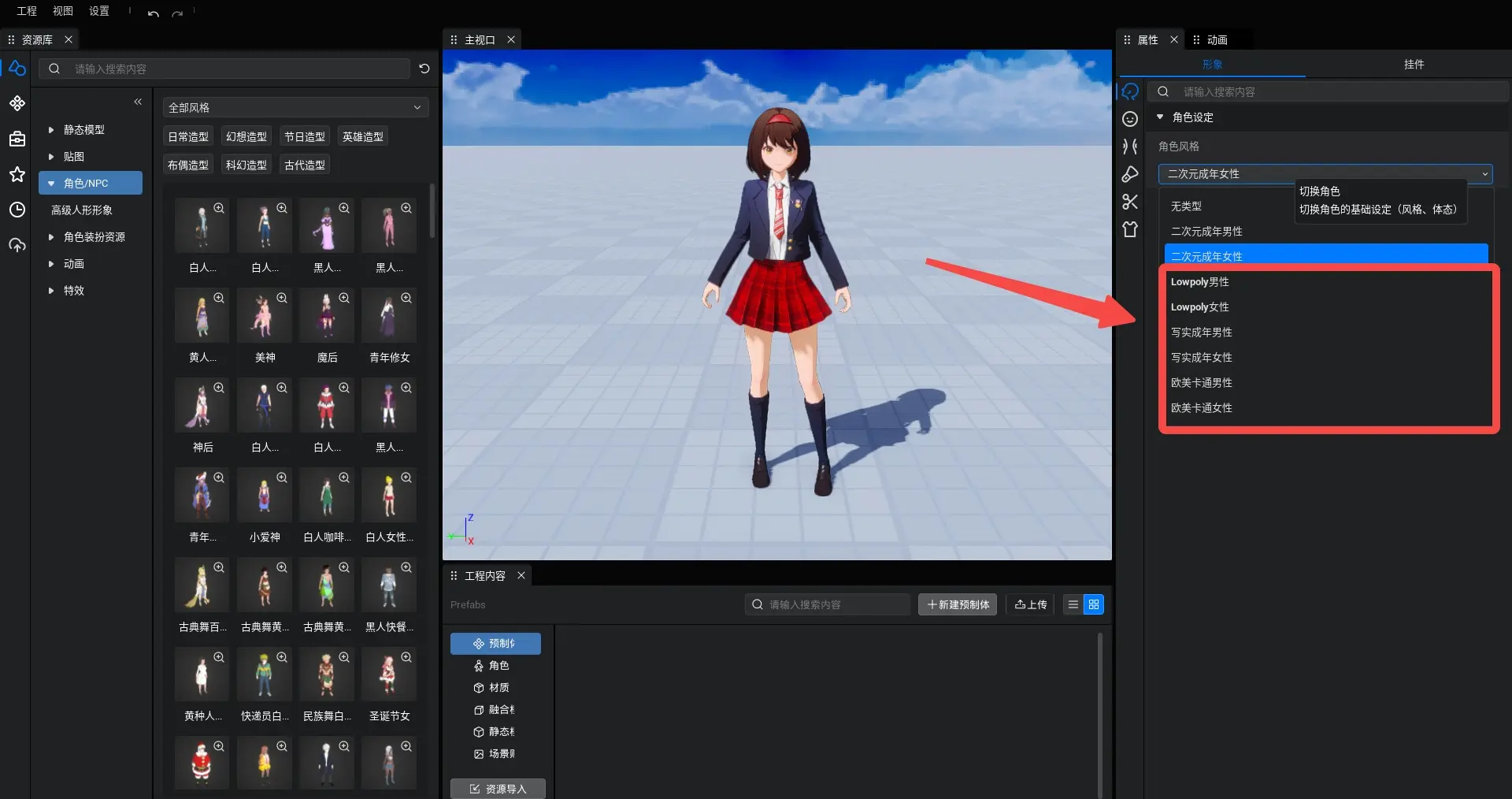
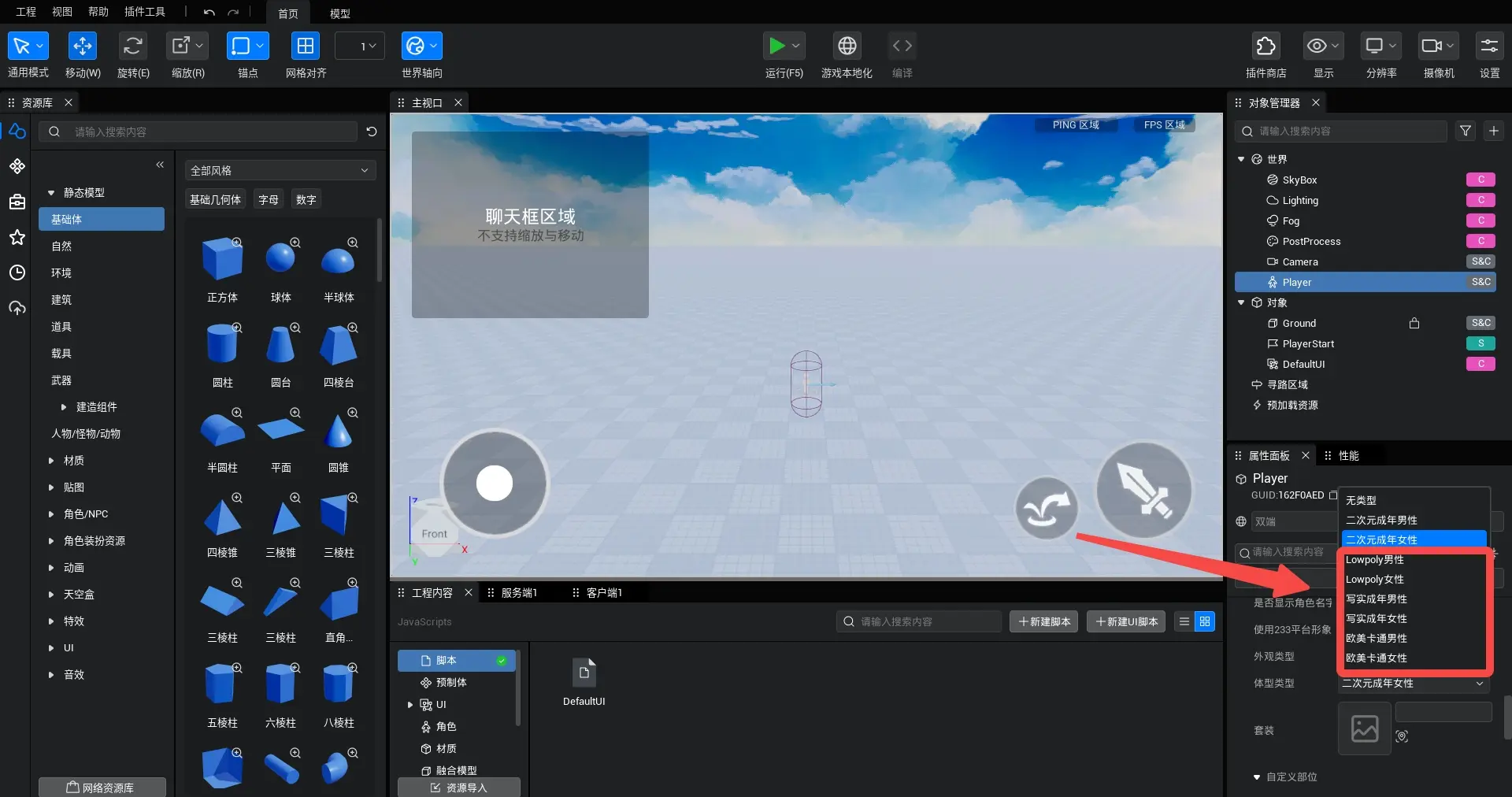
})[优化]移除非二次元风格的角色
- 非二次元风格角色的资源、功能、接口、面板均移除。
- 入口1:资源库

- 入口2:角色编辑器

- 入口3:属性面板

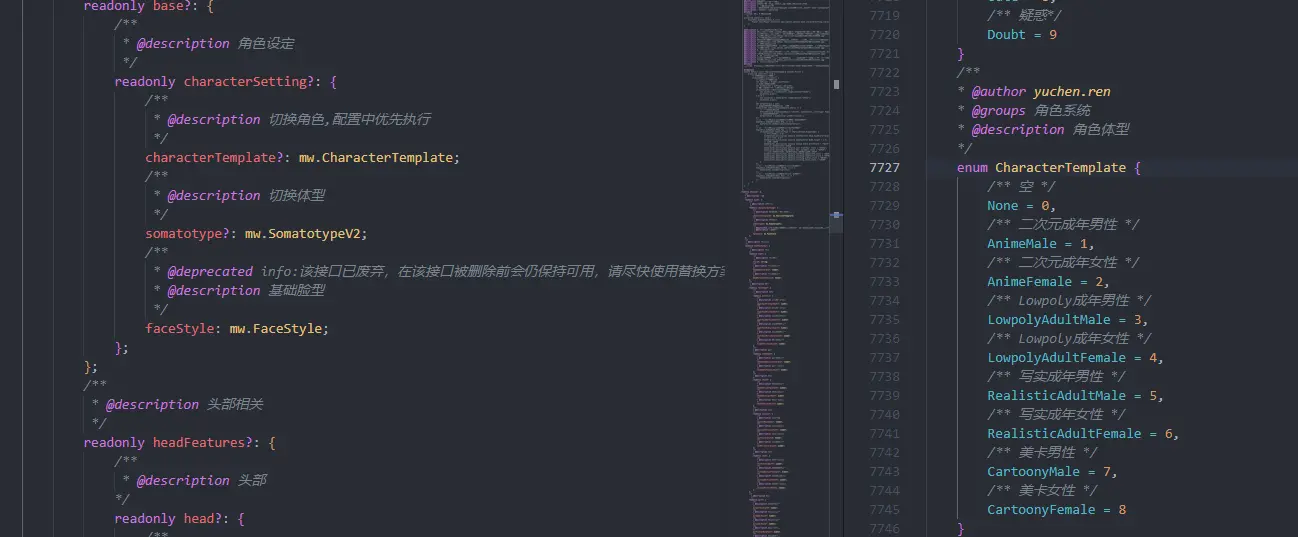
- 入口4:API(废弃枚举中非二次元项。)

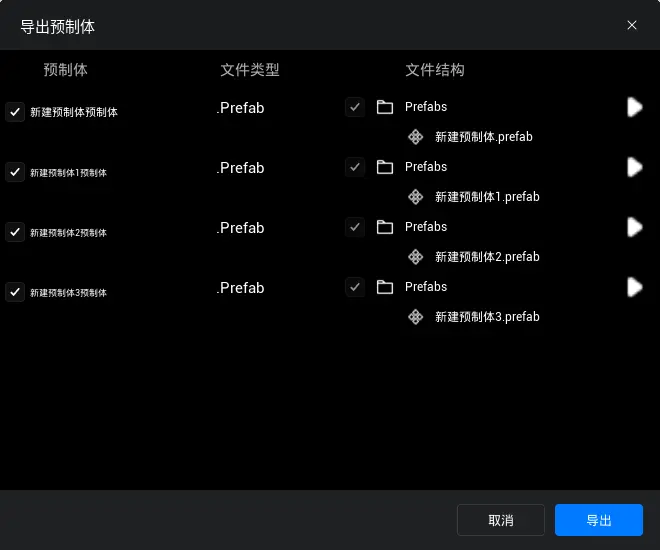
[优化]预制体导出界面显示内容
1.调整了字体大小
2.调整了字体颜色
3.调整了勾选框图标样式
4.调整了界面显示布局
5.增加了批量导出时,单个预制体节点可以进行展开/收起功能

[优化]引用的预制体节点中的脚本允许被删除
优化后,level中引用的预制体节点下所带有的脚本,允许被删除
[优化]优化水体,顶点数很少的面片上,雾效效果优化
在之前的版本中,如果开启了雾效,可能会导致雾效在顶点面数较少的模型或者水体区域上效果异常。在新的版本中我们优化了雾效在的渲染效果,减少了开启雾效后出现模型颜色异常情况。
 |  |
|---|---|
| 优化前 | 优化后 |
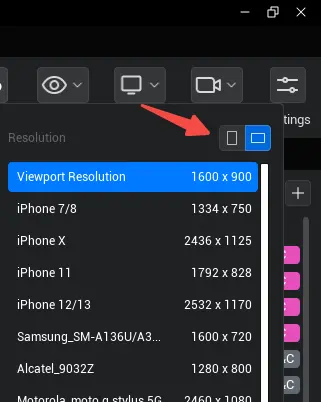
[优化]支持游戏跳转前后的场景分别设置横竖屏
游戏跳转后,支持按照跳转后场景的横竖屏设置来切换横竖屏;需要在主编辑器右上角的分辨率菜单内选择当前场景以横屏还是竖屏形式游玩

四、游戏功能对象新增功能及 API 更新
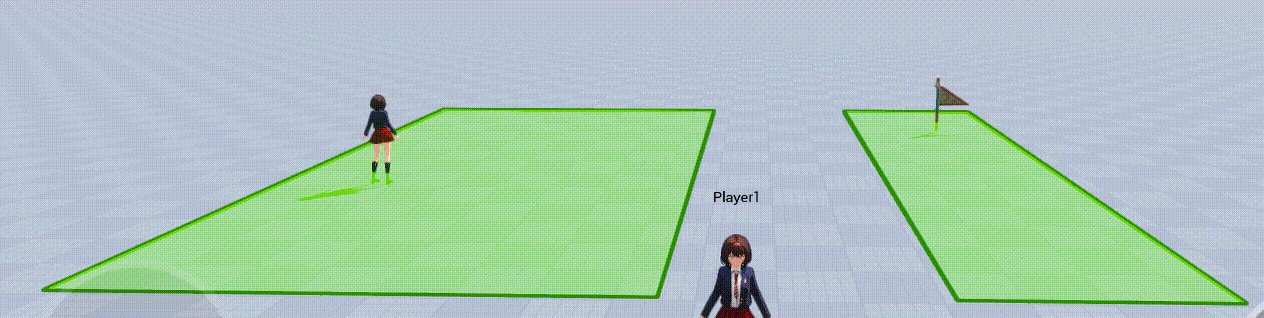
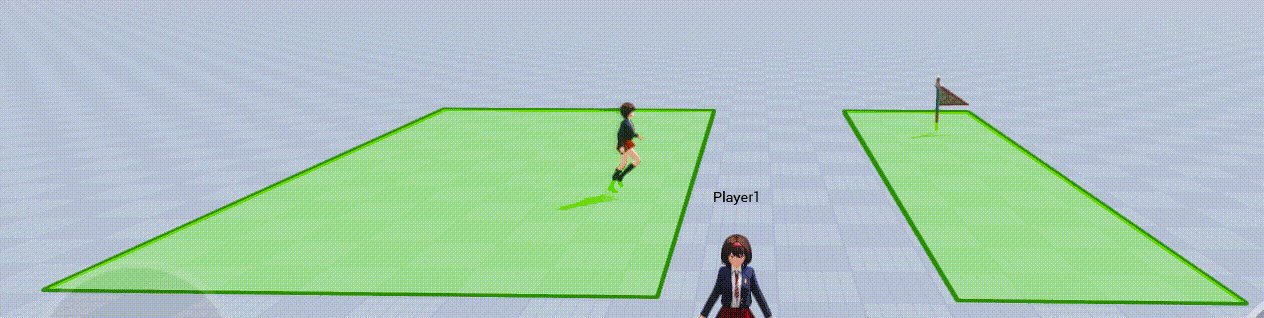
[新增]寻路链接逻辑对象
在之前的版本中,寻路只能在同一片寻路区域内进行,NPC移动到边界后将停止移动

在新版本上,我们添加了寻路链接对象,可以让NPC从链接位置跨过分割区域,到达目标点。
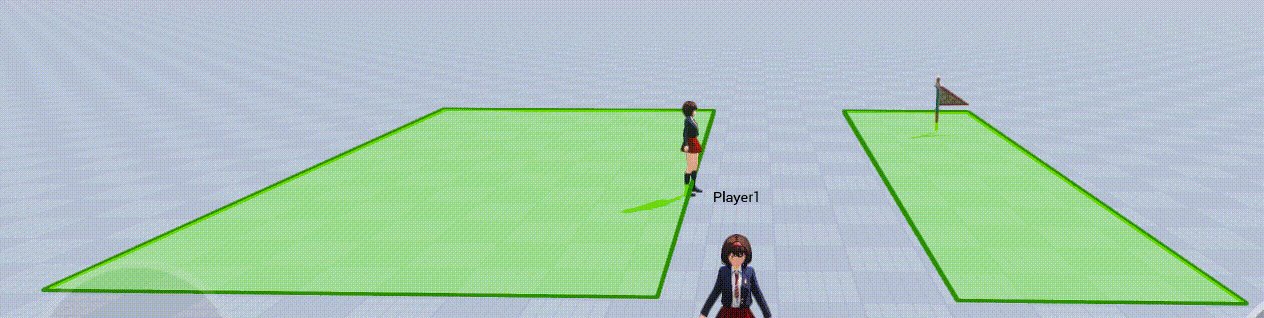
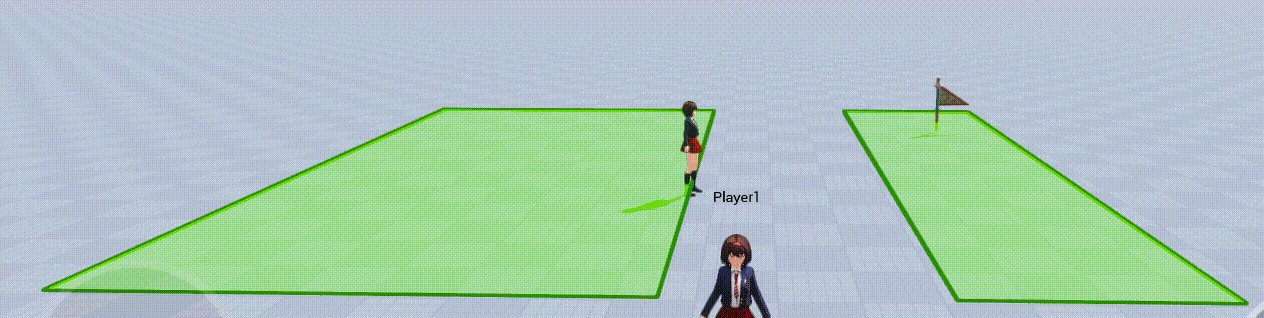
使用时,只需要从资源库中拖出寻路区域链接,将他得两端分别移动到需要连接的两个区域上,当链接的两端中间出现一条绿色弧线后就表示连接成功建立了:
此时再运行游戏,可以看到NPC将从链接位置跨过分割区域,到达目标点。
我们还可以用寻路链接实现一些特殊寻路,例如让NPC从高台上跳下来:
注意事项:
- 寻路链接只能在同tile或相邻的两个tile中生效,可以在[设置]-[寻路]中显示/关闭tile信息
- 寻路链接目前只支持Navigation.navigateTo(),暂不支持Navigation.follow();
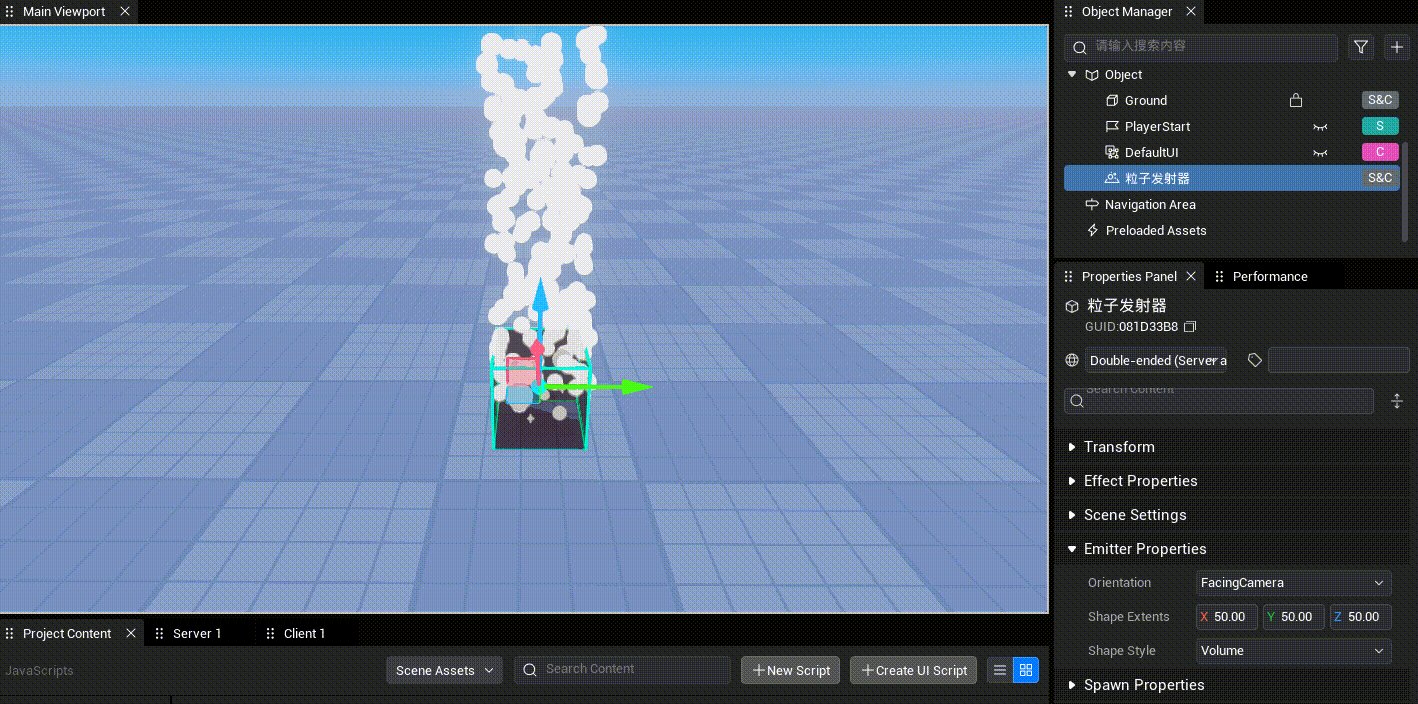
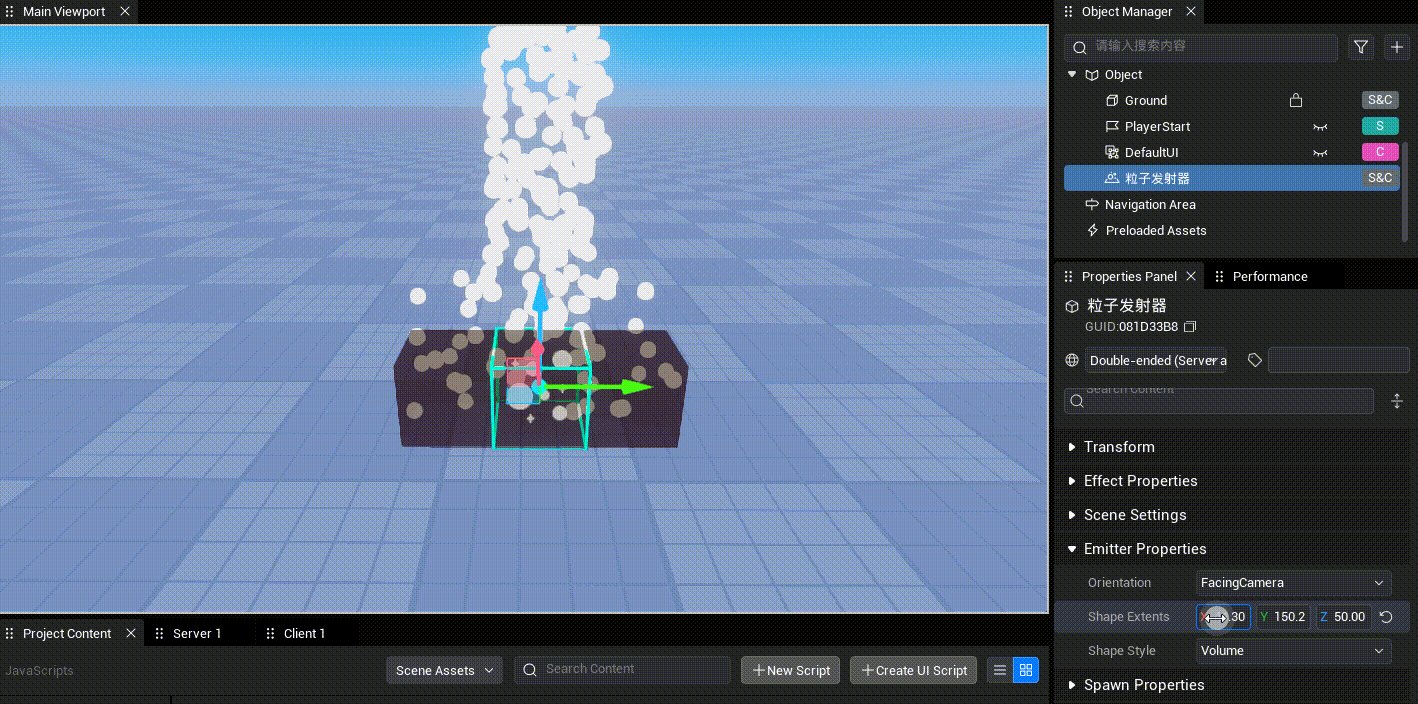
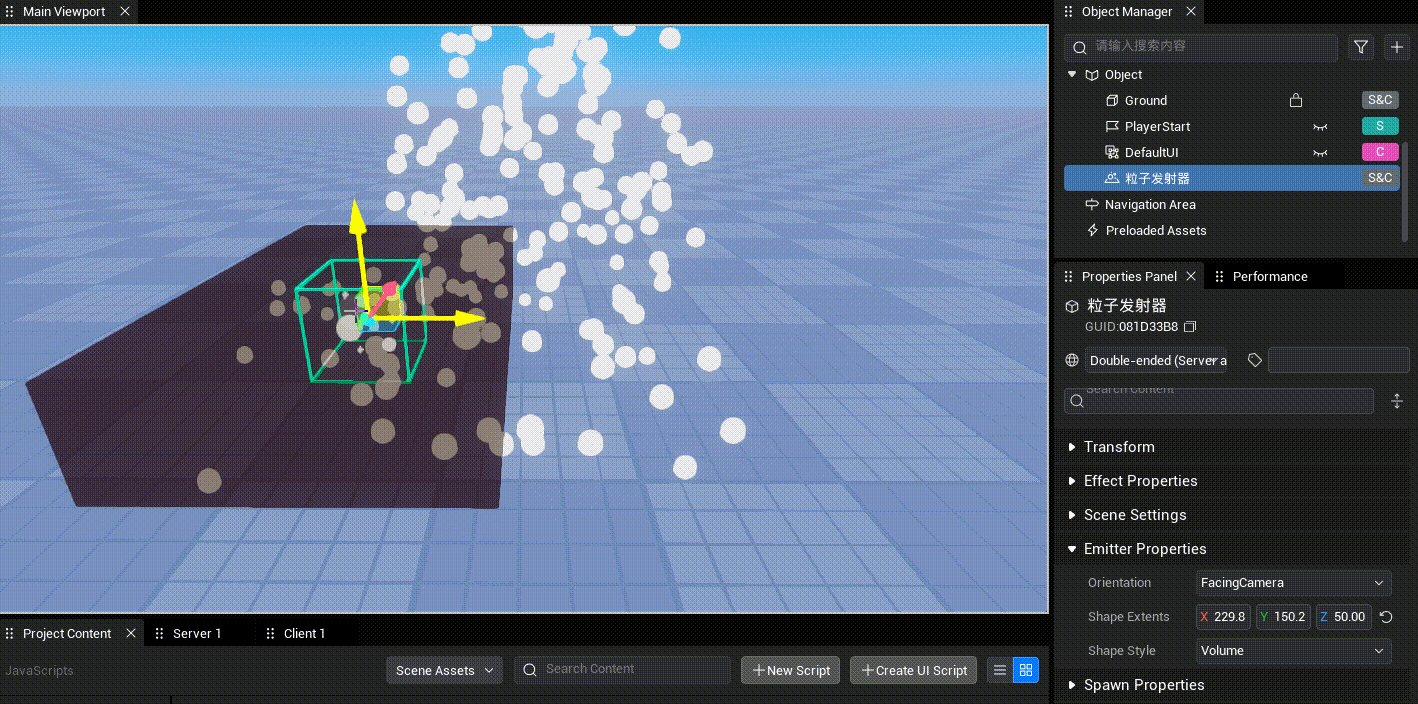
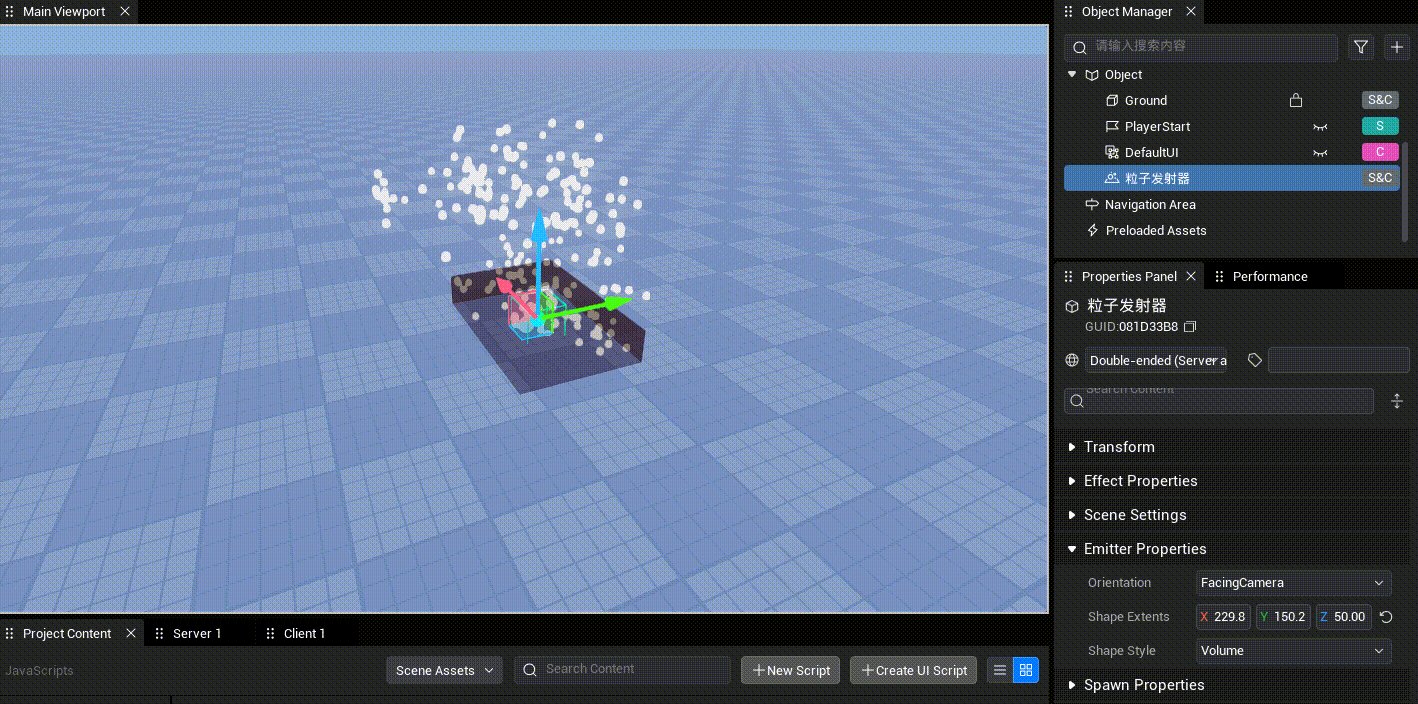
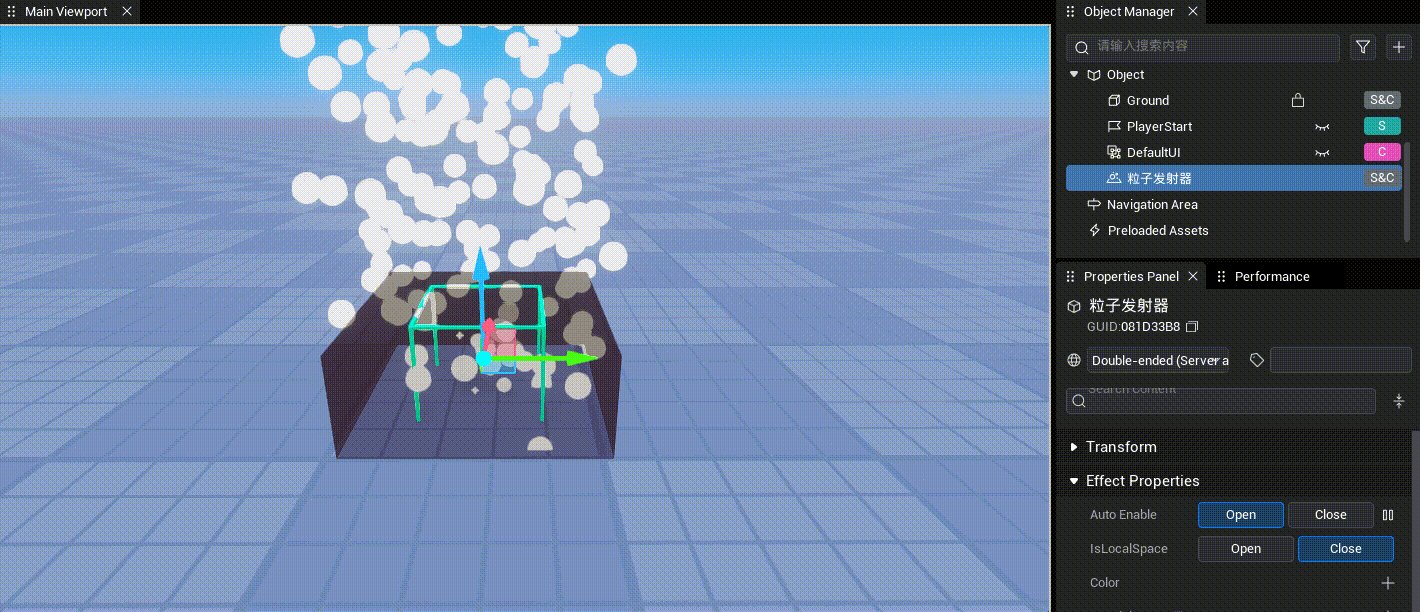
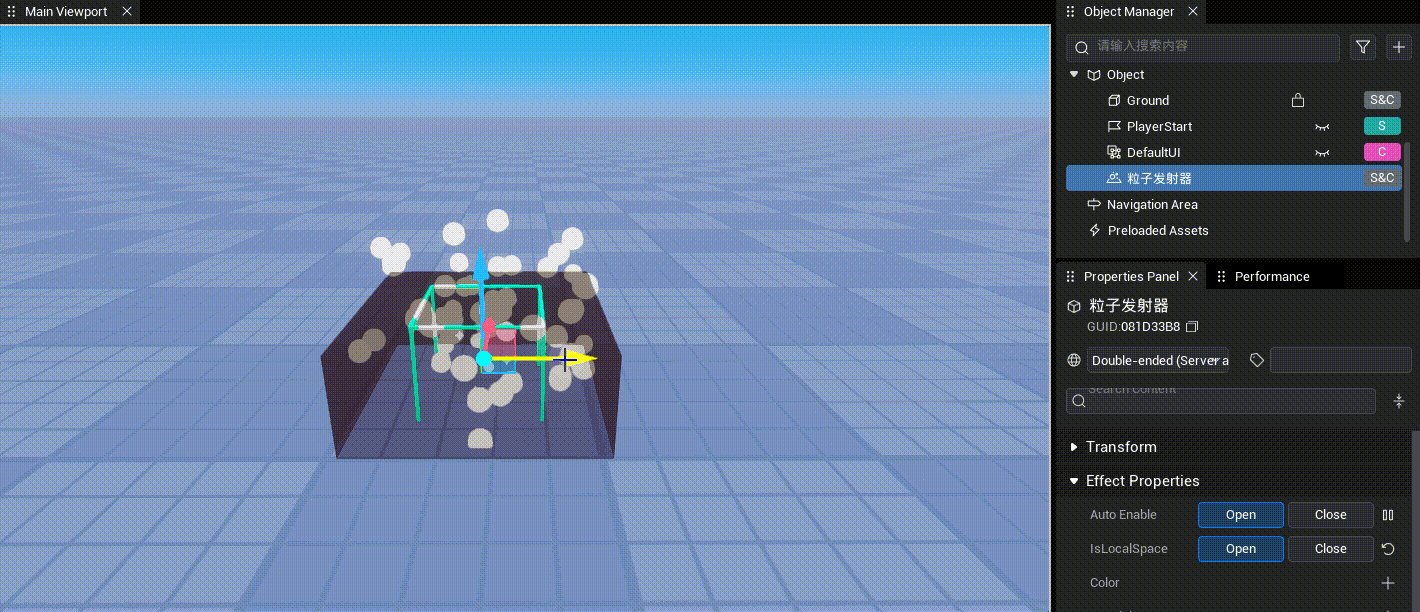
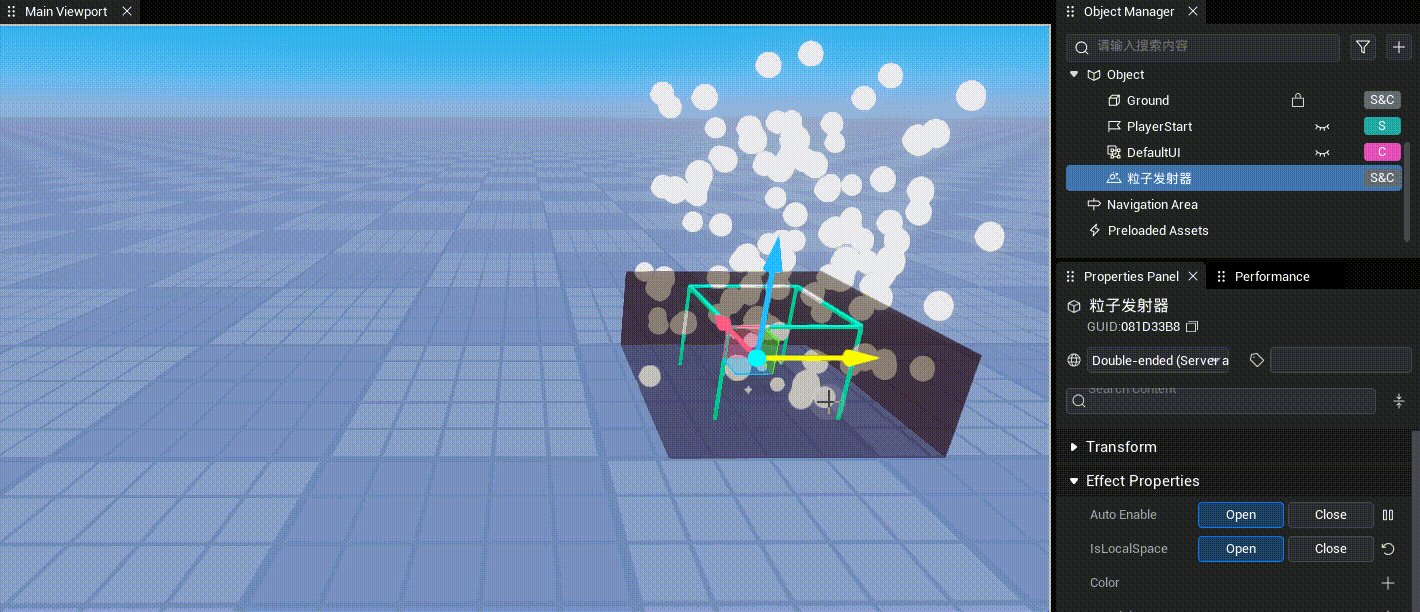
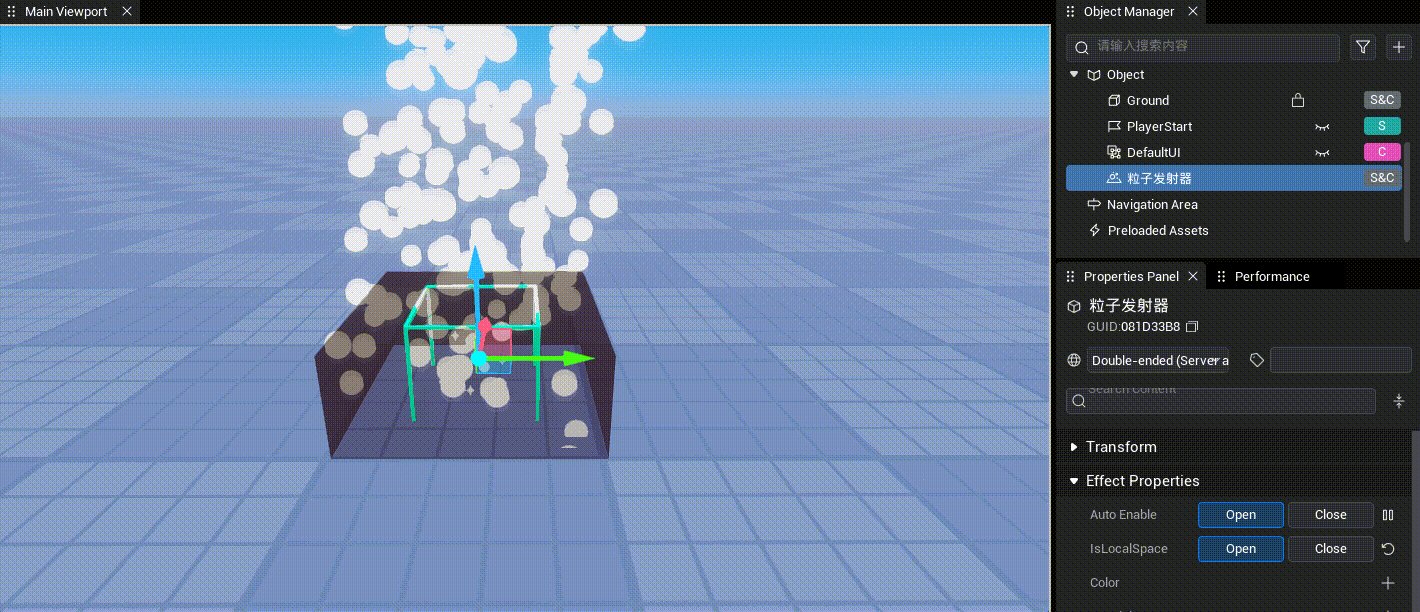
[优化]优化粒子发射器
- 新增发射器形状显示框线,游戏内不会显示,修改发射器大小更加直观。

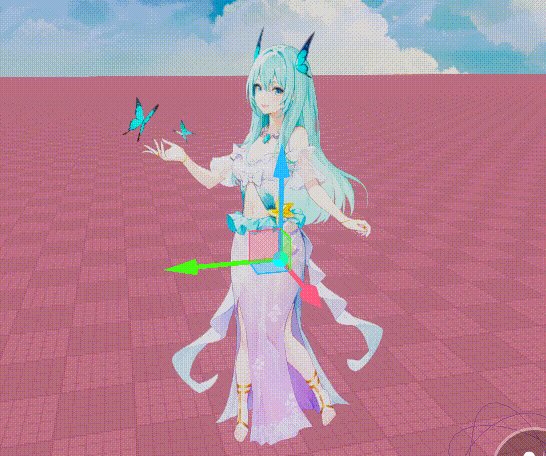
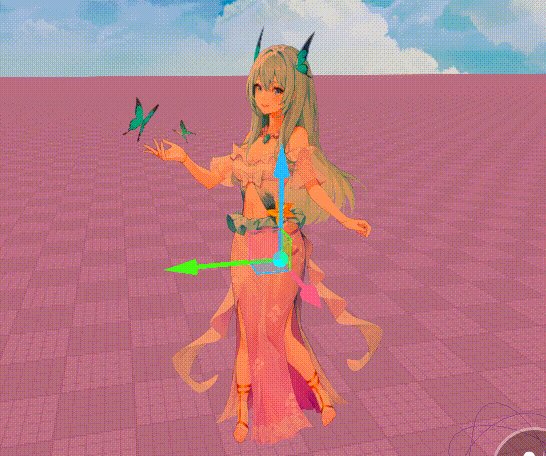
- 新增释放的粒子是否跟随发射器移动的开关。

- 新增粒子的发射取向,可以选择粒子面朝相机,或者和发射速度平行。
- 新增粒子亮度插值,可以调整粒子在生命周期中的亮度变化。
- 粒子优化调整:现在当视椎范围内没有粒子时,所有的粒子才会被隐藏。
[优化]世界UI新增功能以及API重构
世界UI新增属性——亮度/光照影响系数/保持在最上(仅世界空间类型)
背景:旧世界UI(UIWidget类)的颜色会受到环境光照影响,与屏幕UI相比有色差却无法调整,040上的新世界UI补充了亮度相关属性,大家可以自行设置世界UI亮度以及是否受环境光照影响
功能说明:
亮度:调整世界UI自身的亮度,默认值1,范围0-10;亮度与光照影响系数这两个属性共同决定世界UI的实际表现亮度

光照影响系数:设置世界UI受环境光照的影响的强度,默认值0,范围0-1
- 当光照影响系数为0时,完全不受环境光照影响,世界UI的实际表现亮度只与亮度有关
- 当光照影响系数为1时,完全不受亮度影响,世界UI的实际表现亮度只与环境光照有关

保持在最上:设置世界UI是否渲染在最上层,默认关闭;开启后,世界UI会渲染在所有模型的上方,并且不会受后处理/环境雾影响

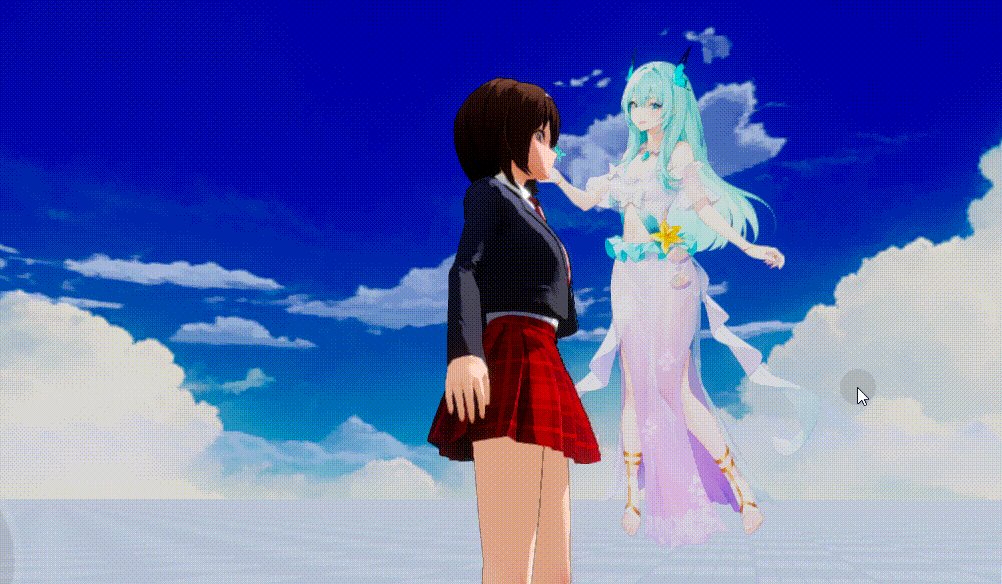
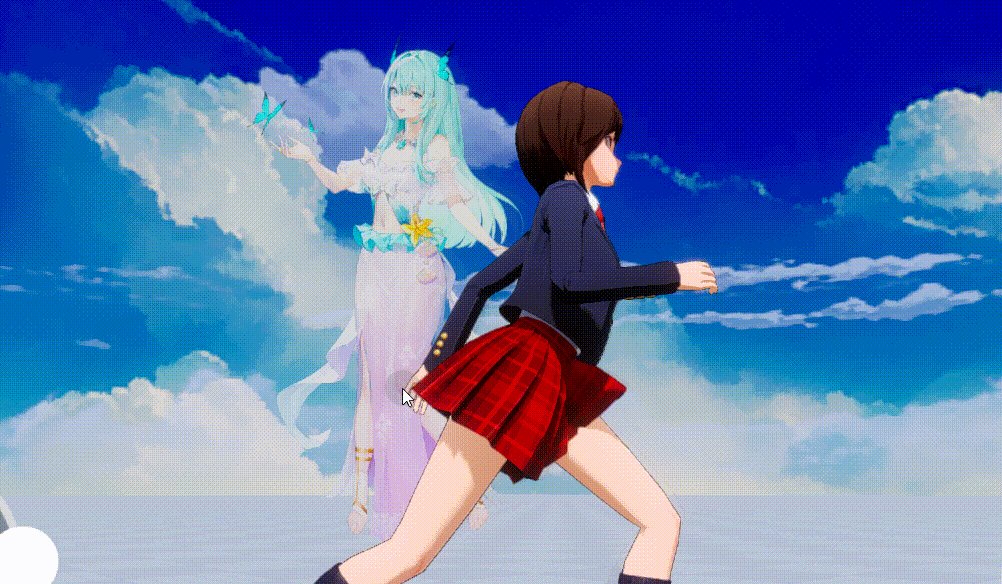
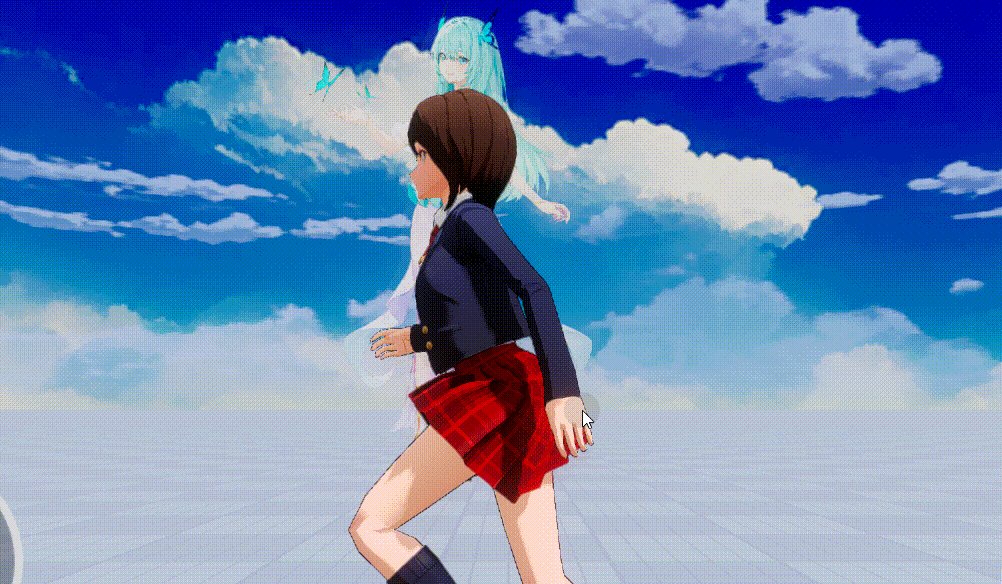
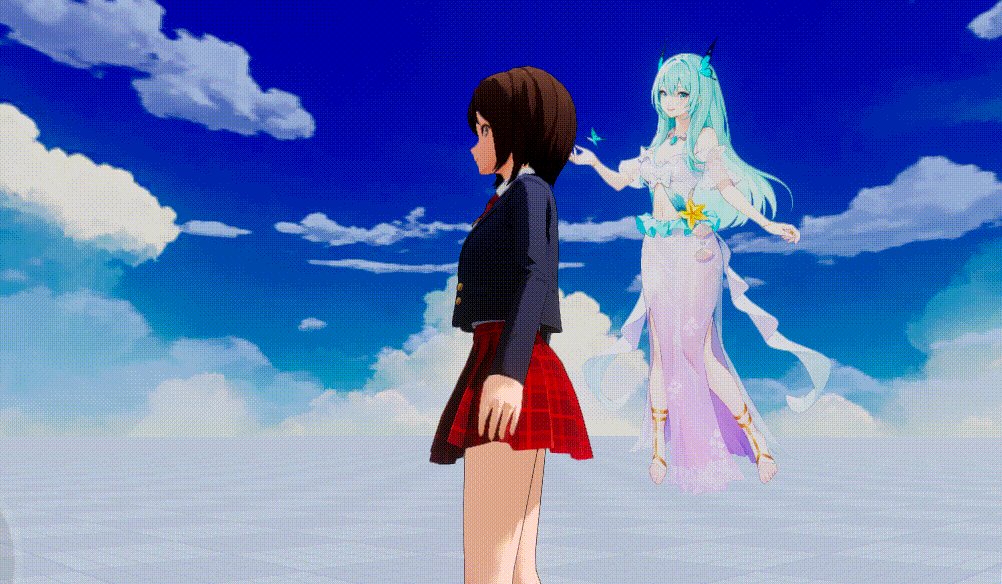
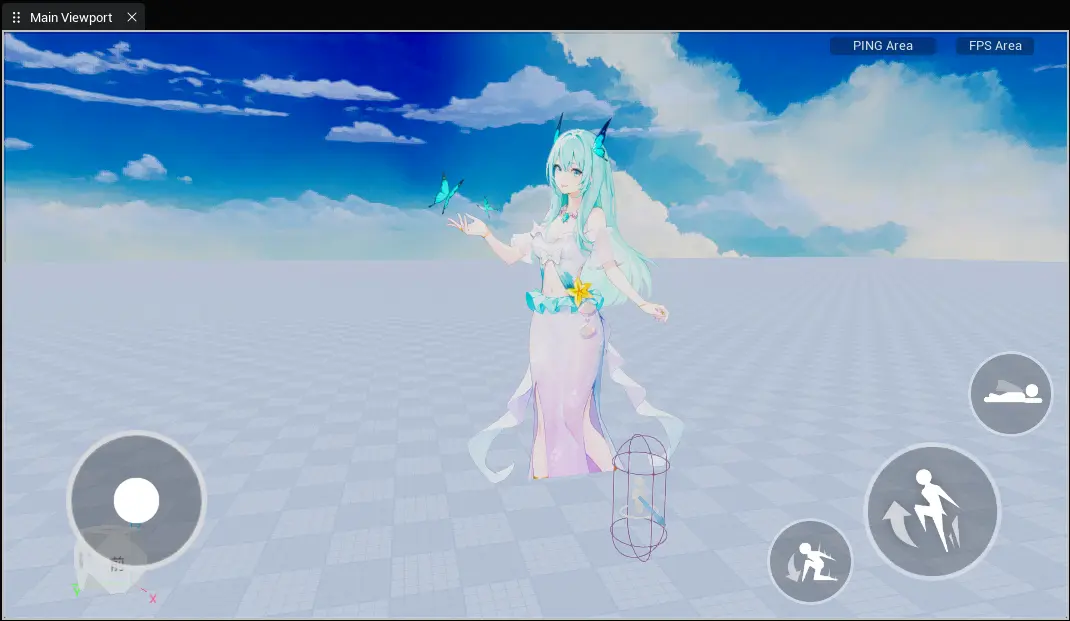
接下来进行一组对比来说明以上三种属性的效果,下方三张截图分别为:
- 开启保持在最上 光照影响系数=0 亮度=1:该世界空间类型世界UI表现与屏幕UI完全相同,区别仅为渲染在世界空间

- 关闭保持在最上 光照影响系数=0 亮度=1:世界UI亮度为1且不受环境光照影响,但是会受后处理/环境雾影响,因此与屏幕UI相比仍有轻微色差

- 关闭保持在最上 光照影响系数=1:世界UI的亮度与环境光照保持一致,世界UI本身的亮度不会起作用(也就是旧世界UI的效果)

世界UI新增属性——保持正面朝向摄像机(仅世界空间类型)
- 功能说明:默认关闭,开启后世界UI将会跟随摄像机的位置自动旋转,保持正面朝向摄像机;主视口预览时不生效,仅运行时生效

API重构为WorldUI类,旧UIWidget类废弃
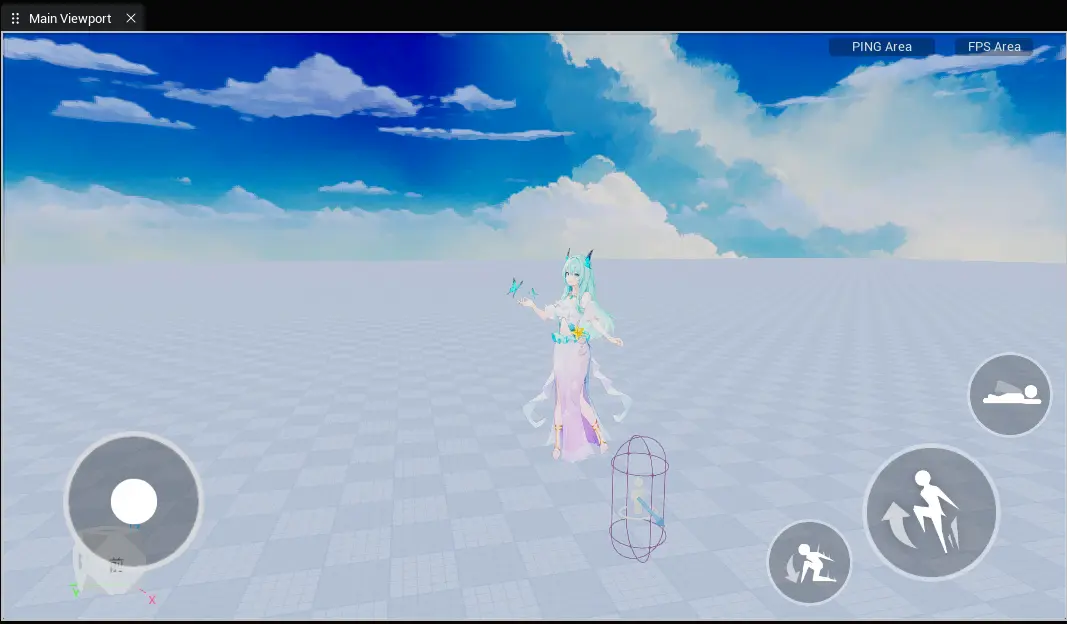
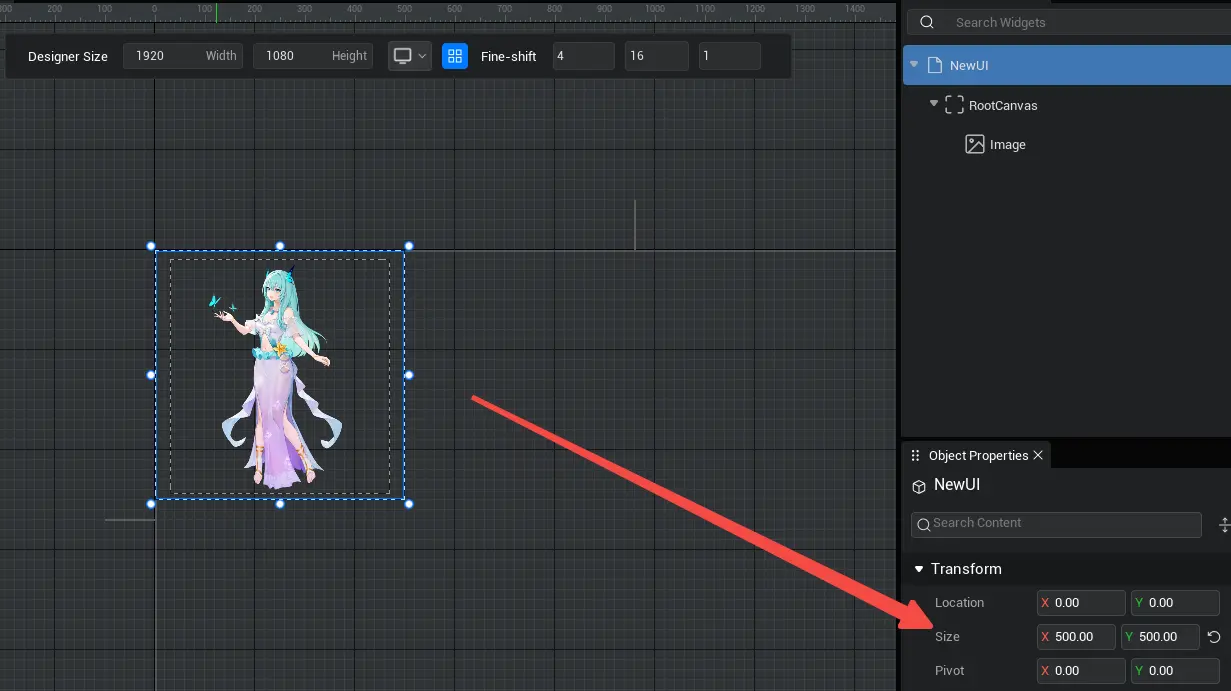
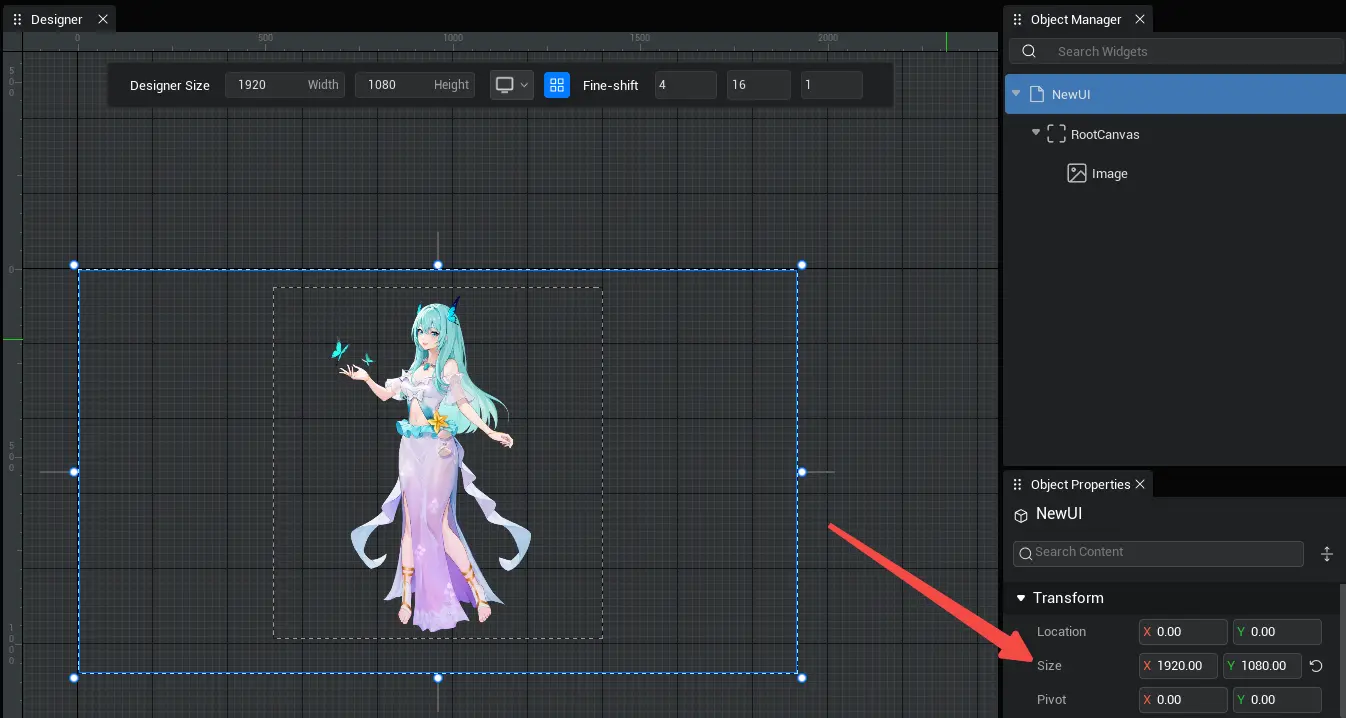
- 新世界UI(WorldUI类)去除了最大512*512的渲染尺寸限制,会自动将渲染尺寸设置为所显示UI的RootCanvas大小,因此不再会出现小尺寸世界UI放大导致文字不清晰问题;如果需要调整世界UI的渲染尺寸,可以直接调整所显示UI的RootCanvas大小,推荐将其调整到UI展示内容的近似大小
 |  |
|---|---|
 |  |
- 本次更新后旧世界UI(UIWidget类)将被标记废弃,但不会影响现有项目中已经在使用的旧世界UI的效果,如果希望解决文字不清晰/色差问题,请更换使用新世界UI
- 新世界UI(WorldUI类)的API列表如下:
| 属性名称 | 英文名称 | 类型 | 默认值 |
|---|---|---|---|
| 设置世界UI交互状态 | touchEnable | boolean | false |
| 空间模式 | spaceMode | enum SpaceMode{ /** 世界空间 / World = 0, /* 屏幕空间 */ Screen = 1 } | SpaceMode.World |
| 锚点位置 | pivot | Vector2 | (0.5,0.5) |
| 启用最大可见距离 | maxVisibleDistanceEnabled | boolean | True |
| 最大可见距离 | maxVisibleDistance | number | 2000 |
| 渲染层级,较高渲染层级的对象会优先显示在离视线较近的地方 | zOrder | number | 0 |
| 屏幕空间类型-是否可被遮挡 | occlusionEnabled | boolean | True |
| 屏幕空间类型-是否可被自己遮挡 | selfOcclusionEnabled | boolean | |
| 屏幕空间类型-是否开启近大远小 | distanceScaleEnabled | boolean | True |
| 屏幕空间类型-距离缩放系数 | distanceScaleFactor | number | 100 |
| 世界空间类型-亮度 | brightness | number | 1 |
| 世界空间类型-光照影响系数 | lightInfluence | number | 0 |
| 世界空间类型-保持在最上 | alwaysOnTop | boolean | false |
| 世界空间类型-保持正面朝向摄像机 | alwaysFaceCamera | boolean | false |
| 说明 | 接口 | 返回类型 | 输入说明 |
|---|---|---|---|
| 通过 GUID 设置 UI | setUIbyID(ID: string): void; | void | ID:UI的asset id |
| 请求重新绘制 | refresh(): void; | void | |
| 获取UI对象资源 | getTargetUIWidget(): UserWidget | UserWidget | |
| 设置UI,可以对当前的UI设置UI资源,UI资源可以从路径获取或直接取其他UI组件引用的资源 | setTargetUIWidget(uiUserWidget: UserWidget): void | void | uiUserWidget: UI资源对象 |
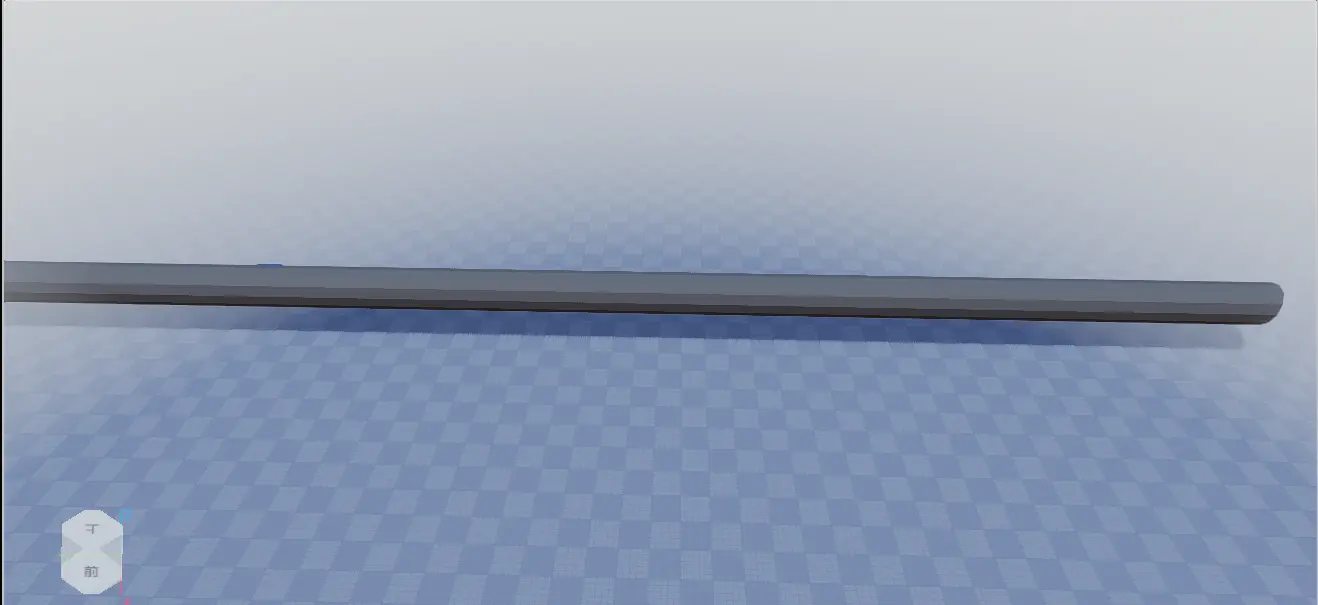
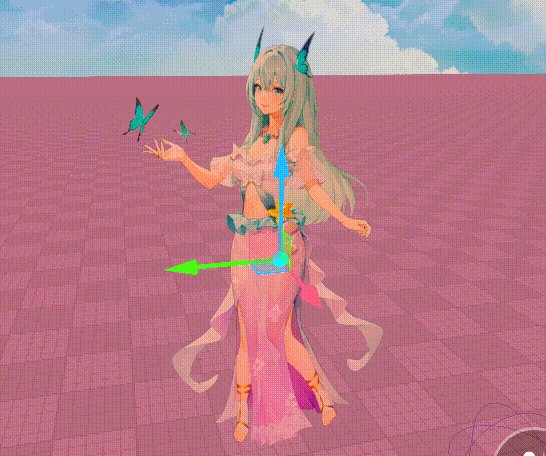
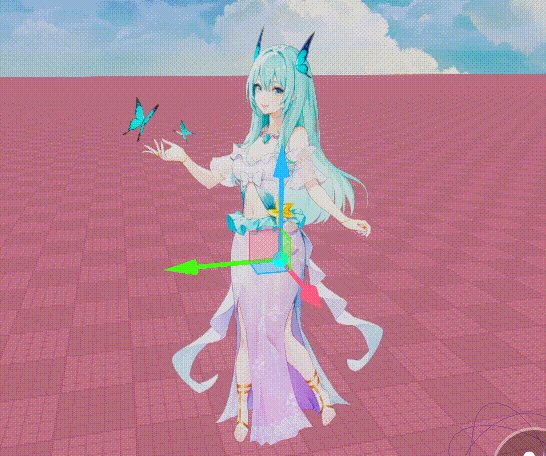
[新增]Spline样条线:场景画线 & 调试绘制
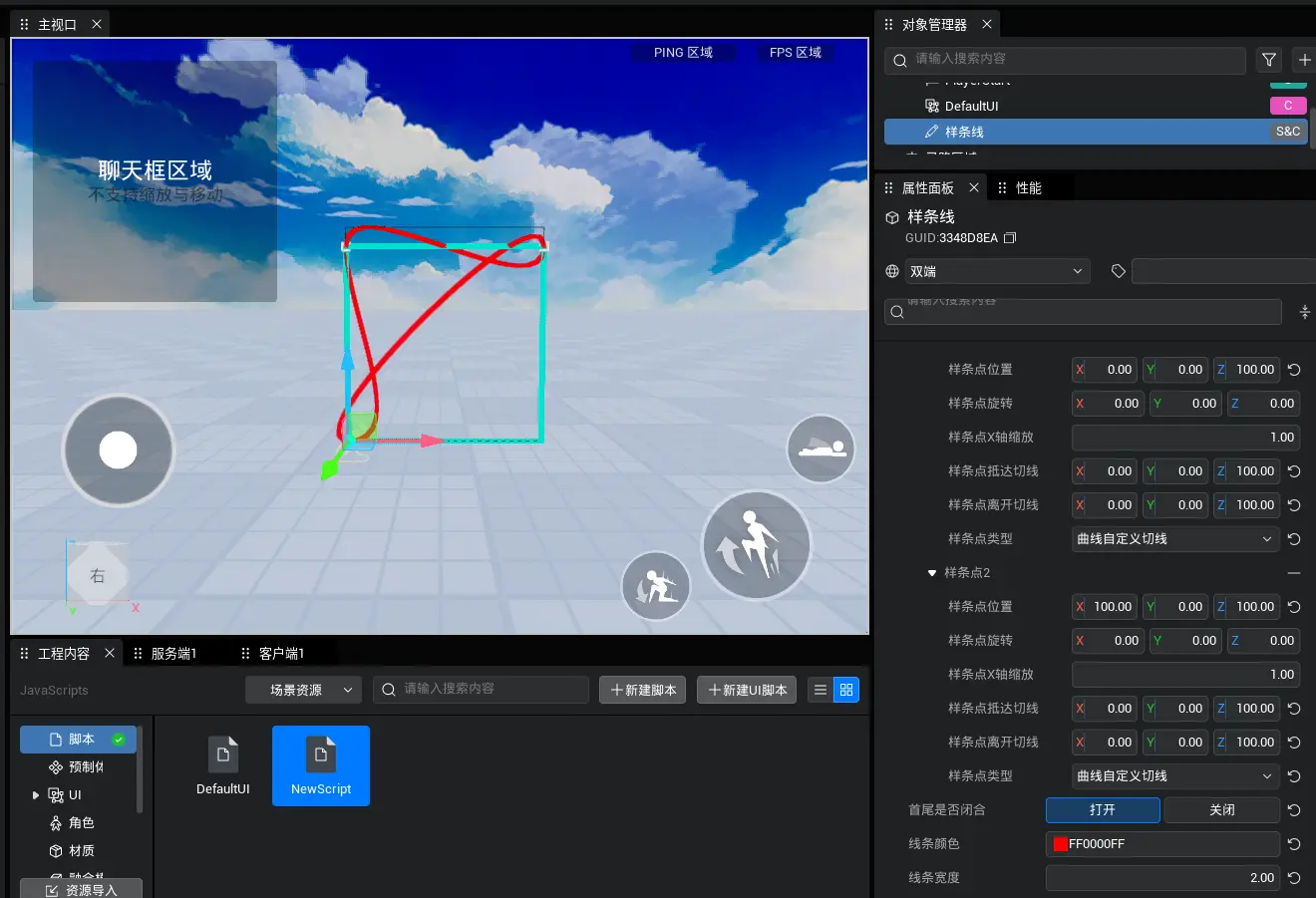
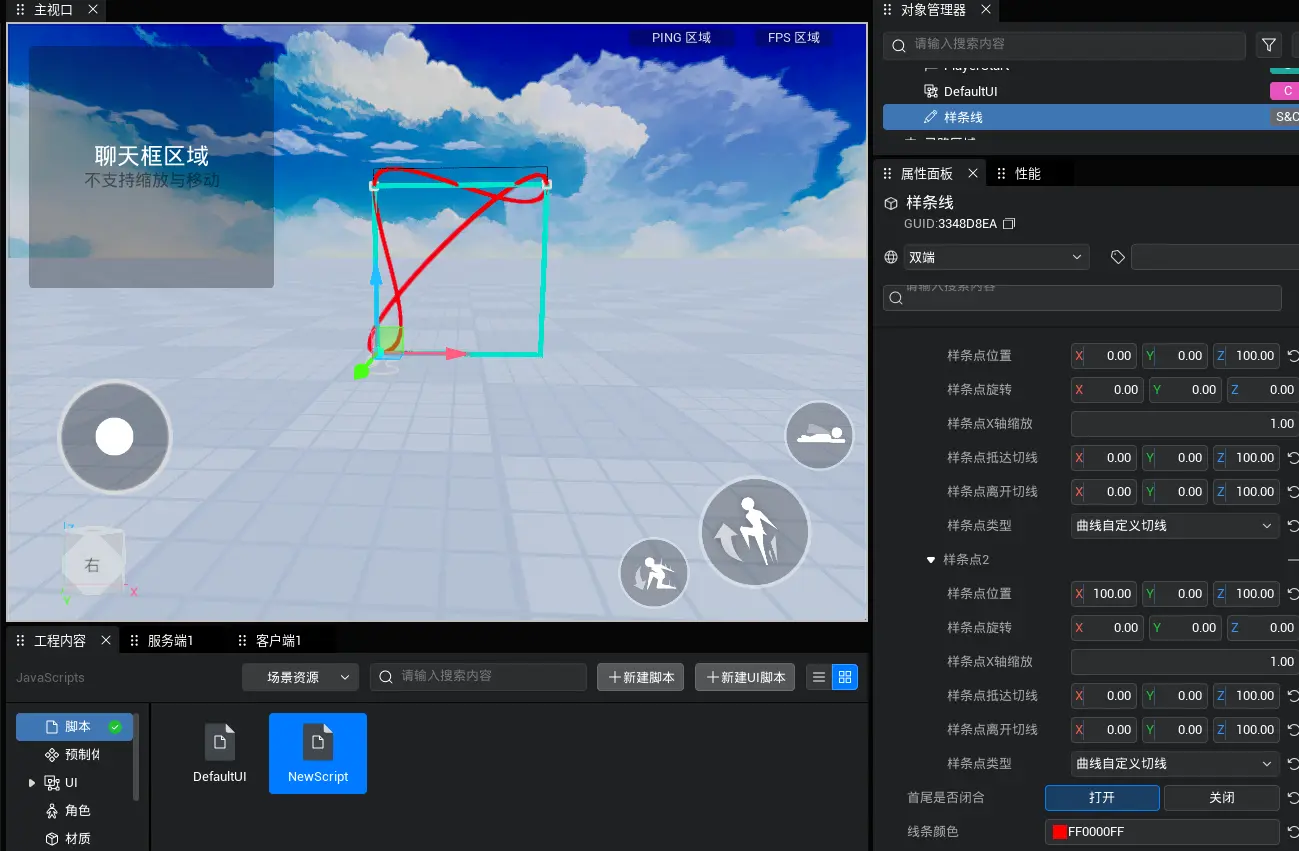
新增逻辑对象Spline负责在场景内绘制样条线。功能分为两个模块:
作为GameObject对象,一个Spline代表一根样条线。通过Spline.pointCount设置控制点的数量。每个控制点均可以操作坐标、旋转、X轴缩放、切线抵达点坐标、切线起始点坐标、样条点类型。Spline.loop控制曲线是否闭合(自动轨迹)。Spline.color和Spline.width控制样条线的颜色和宽度。此外可以通过削减Spline.pointCount的数量来移除后面的控制点,Spline.clearLinePoints()负责清空所有控制点。
 |  |
|---|---|
| 样条线控制点参数 | 闭合曲线 |
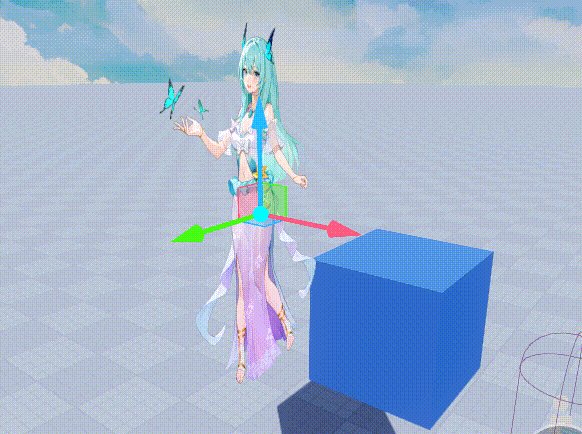
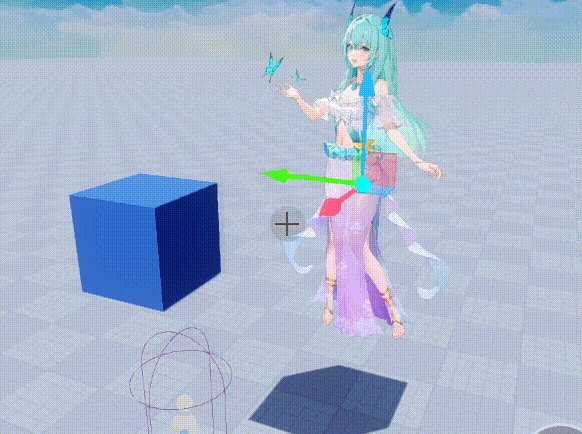
此外针对一些常用形状Spline中封装了静态方法可直接调用后绘制。
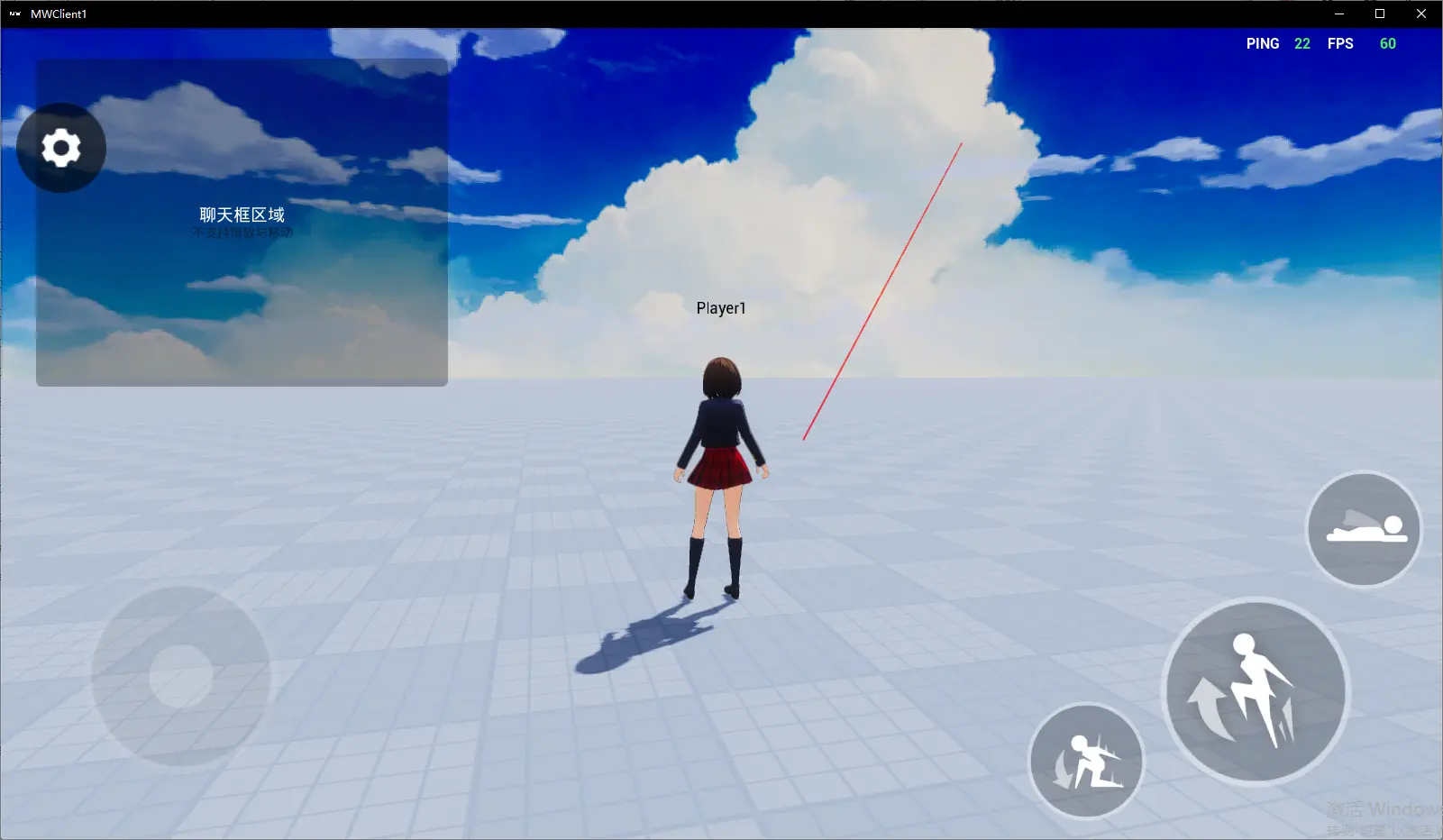
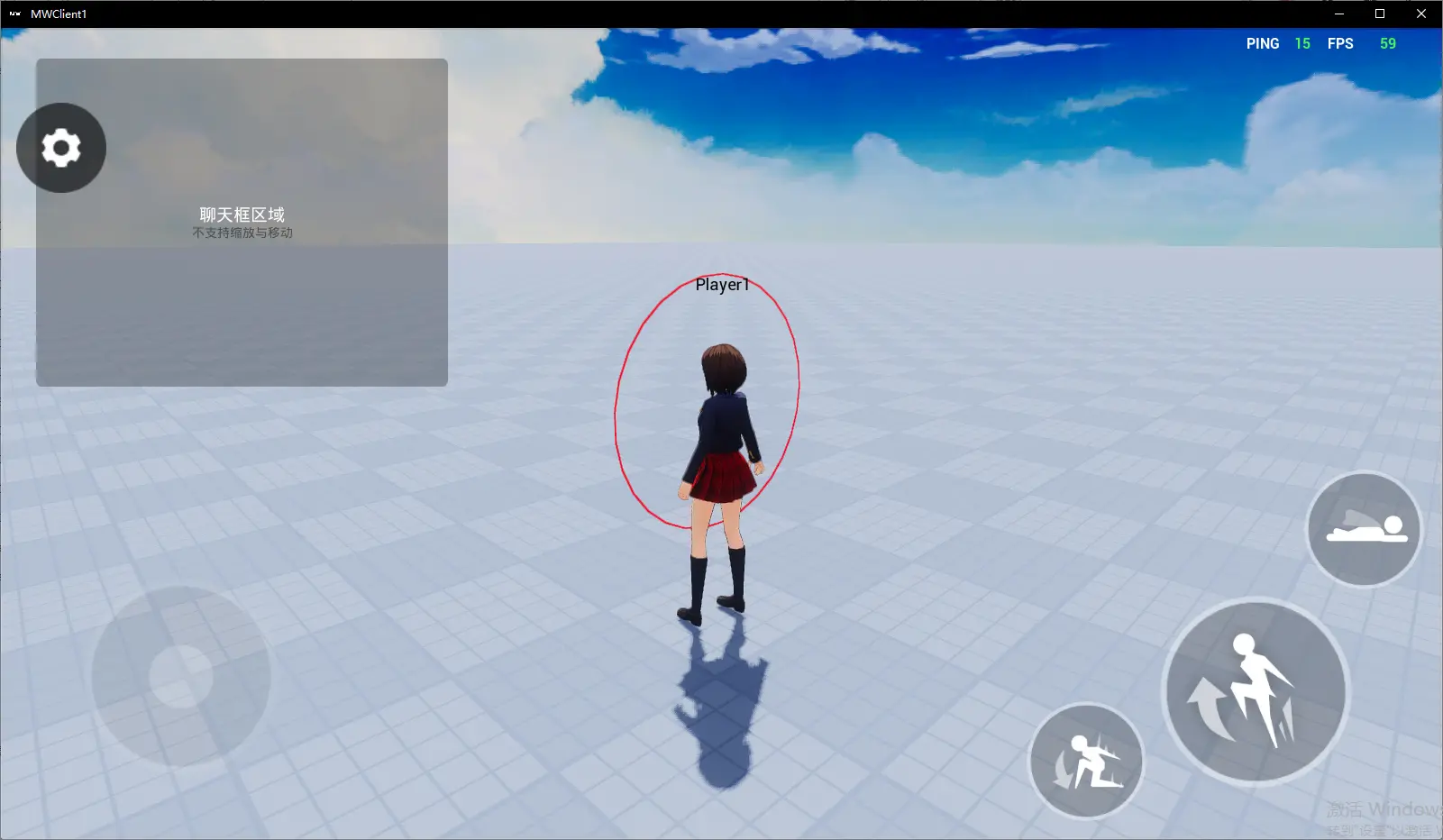
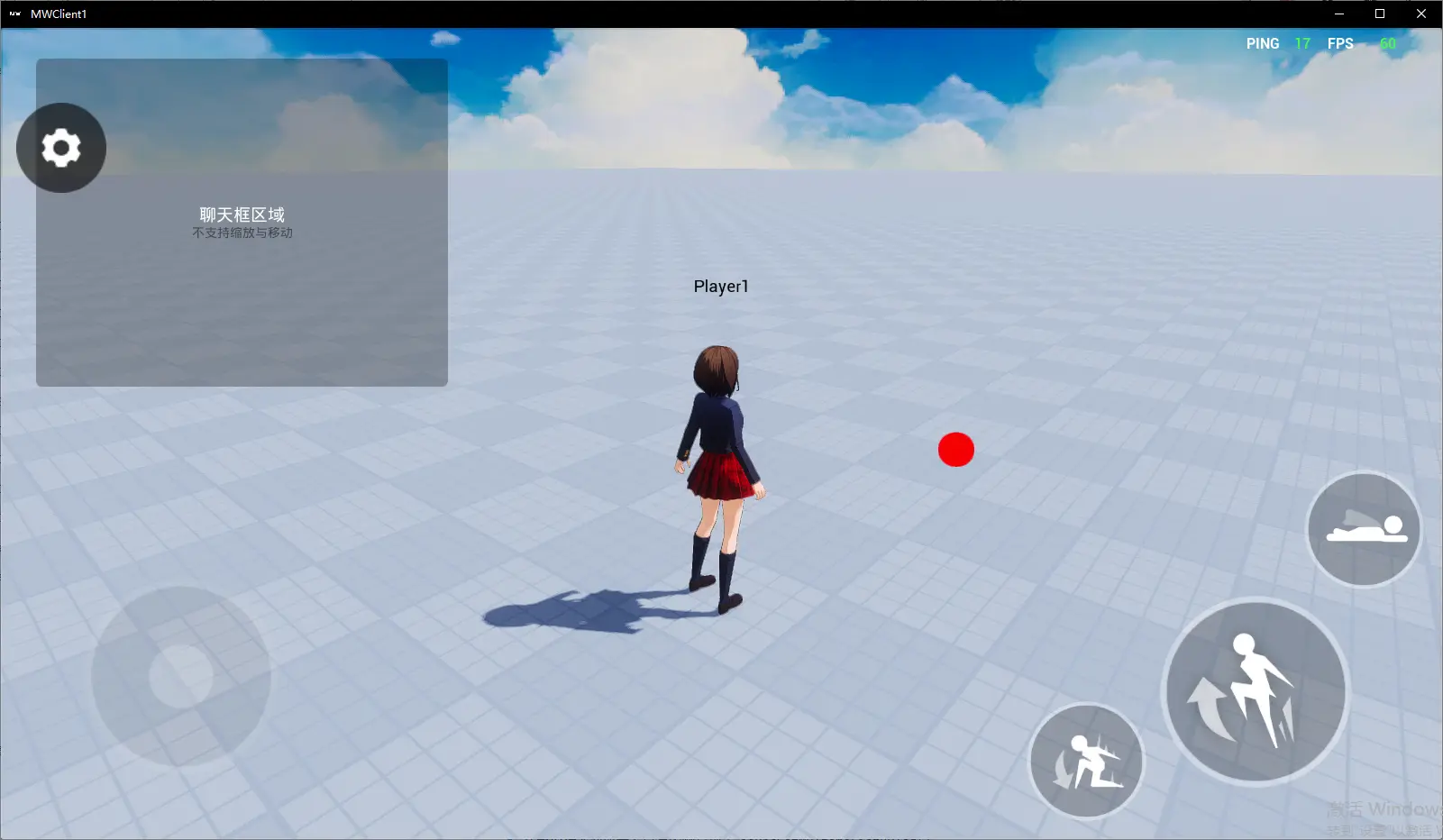
 |  |  |
|---|---|---|
| DrawPoint | DrawLine | DrawCircle |
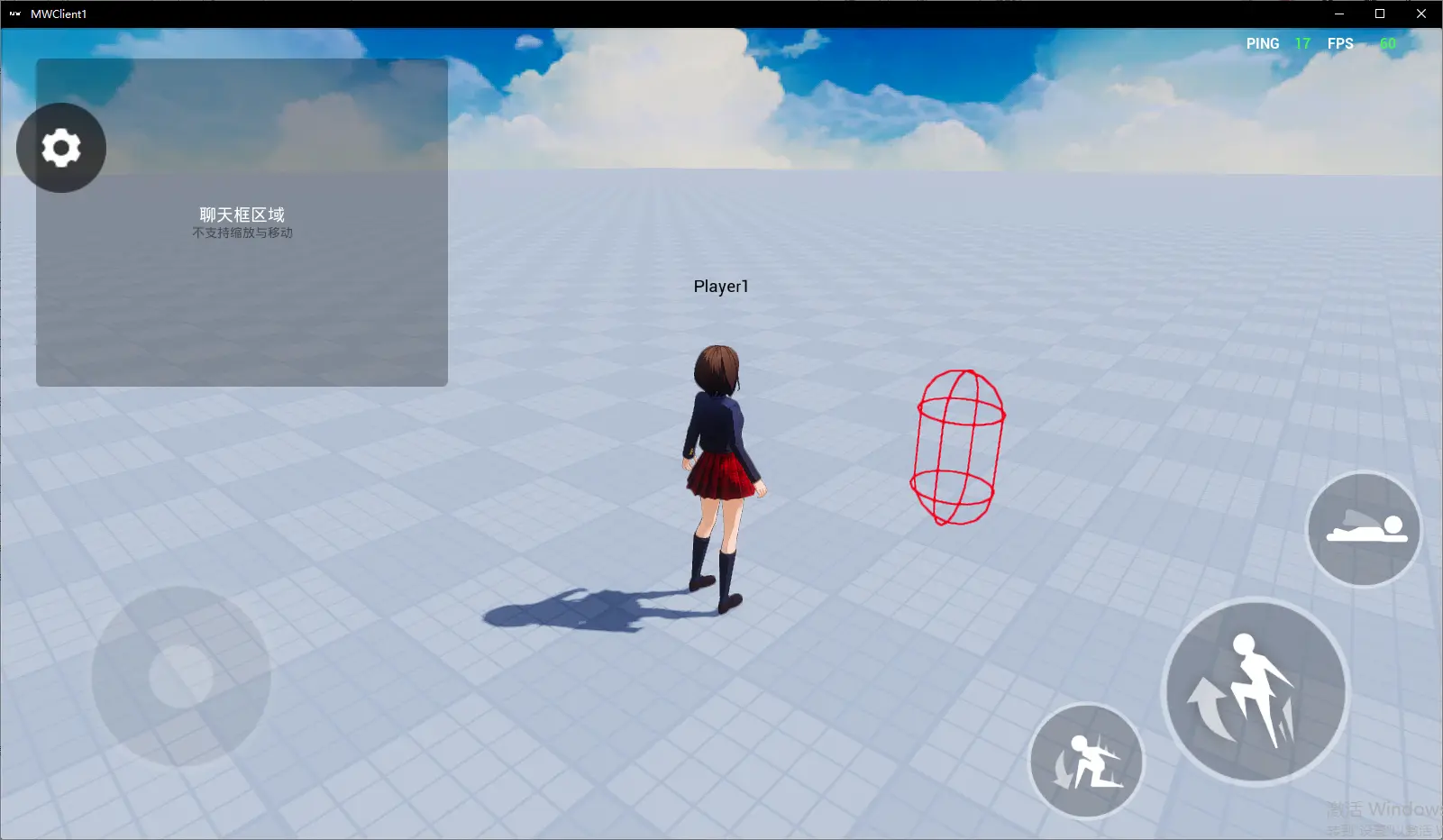
 |  |  |
|---|---|---|
| DrawSphere | DrawCapsule | DrawBox |
五、材质、效果更新
[优化]材质高光效果:双层高光
新增“双层高光”材质类型实现表层和里层的效果叠加并完成光线折射。通常适用于模拟漆面、水晶、冰面地形等真实世界中多层结构物体的光照效果。
 |  |
|---|---|
| 冰面 | 车漆 |
 |  |  |
|---|---|---|
| 表层属性 | 内层属性 | 折射 |
[优化]环境光遮罩性能及表现
- 优化环境光遮罩代码,提升性能以及在场景中的表现,减少曲面上因为环境光遮罩导致的条纹效果。
| 优化前 | 优化后 |
|---|---|
 |  |
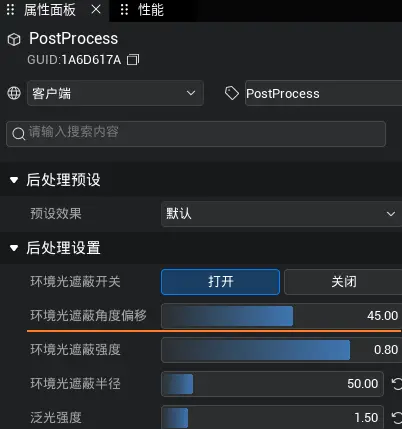
- 后处理对象上新增“环境光遮蔽角度偏移”参数
- 可以调整环境光遮蔽效果的角度偏移,以便达到真实模拟环境光效果,默认值为0(属性范围0~80)

- 环境光遮罩效果在下述材质中剔除
- 母材质:无光、树叶
- 角色、NPC、多足模型相关材质