UI 控件-序列帧
阅读本文大概需要 5 分钟
本文概述了 UI 控件—序列帧的各项属性以及使用方法。
什么是序列帧?
序列帧可以将UI贴图按行列切分并按顺序播放,以实现Tween函数无法实现的UI动画效果。序列帧控件需要使用各帧动画拼起来的一张大UI贴图,而不而不需要导入一张一张小UI贴图。
- 变换/对齐/通用/渲染属性请见 UI 控件的基础属性

序列帧属性-样式
序列帧图片
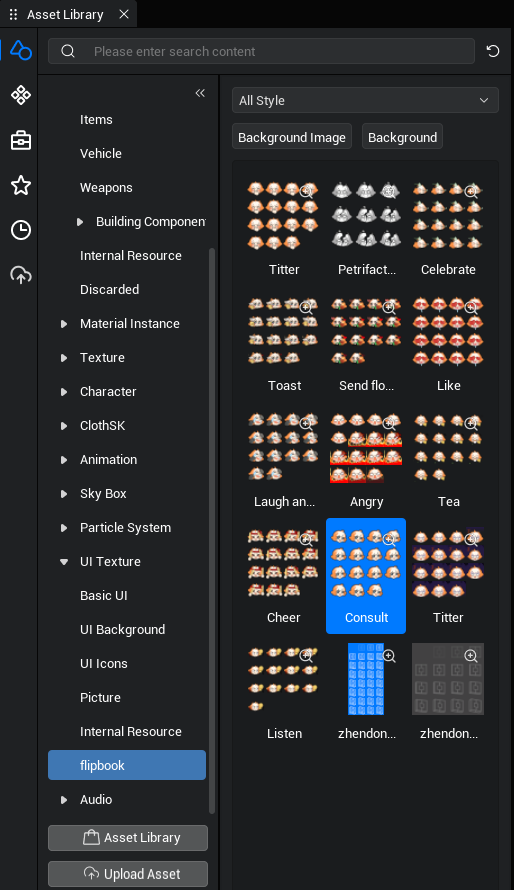
可以在资源库UI-序列帧目录下找到想要使用的序列帧资源,或者制作好序列帧图片并上传到该目录:


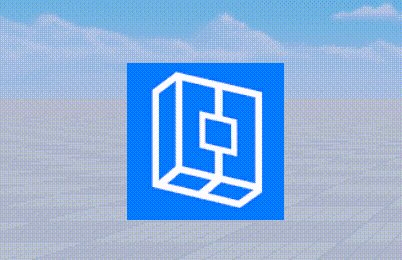
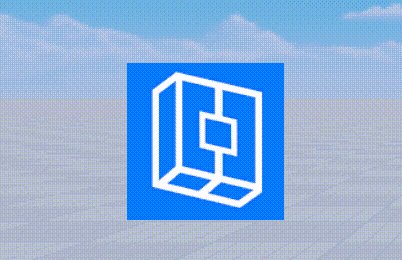
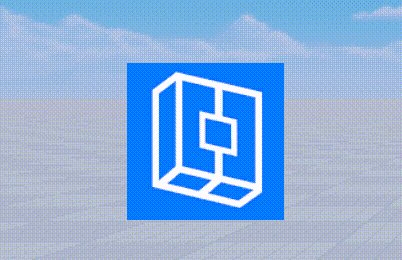
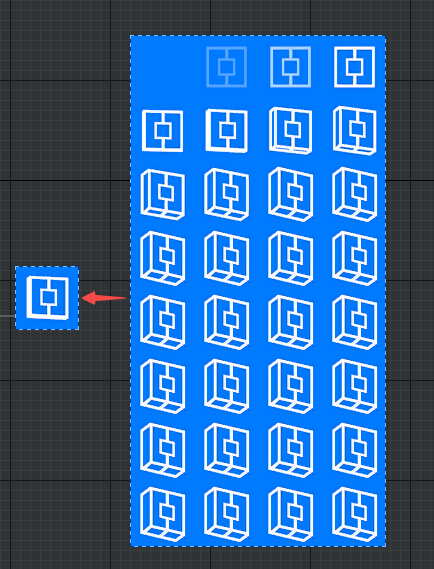
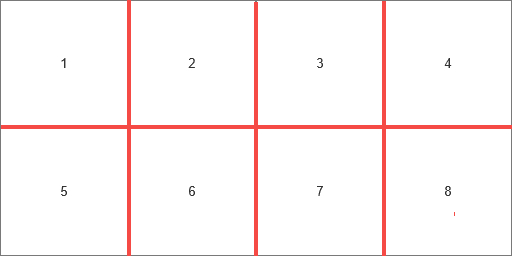
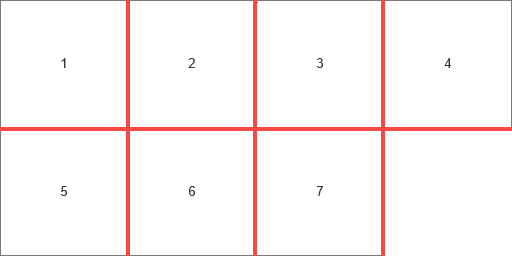
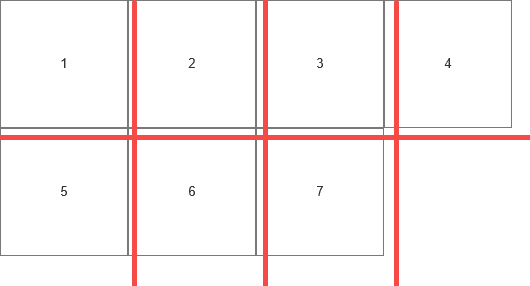
序列帧资源的制作方法:将所有帧图片拼在一起,上下左右不能再加空白区域,否则在序列帧控件中等分切图的结果会不准确;允许有整张帧图片位置的空白(因为可以用总帧数设置播放范围),但不要空白太多,比较浪费,如下图1图2是正确的做法,而图3的使用效果会有问题;



和普通的UI贴图一样,推荐上传长宽为二次幂的贴图(例如1024×1024、1024×2048等),尺寸最大为2048×2048;也就是说序列帧当前最多可以支持128×128尺寸的256帧动画,或者256×256尺寸的64帧动画;
帧动画支持叠加颜色,如果需要不同颜色的相同动画只上传一份然后修改图片-图片颜色即可,不要重复上传
行数
- UI贴图在水平方向被切分的行数,请注意配置资源后需要按照UI贴图的拼接情况手动设置行数和列数
列数
- UI贴图在垂直方向被切分的行数
总帧数
- 设置一段帧图片作为播放范围,这样可以剔除掉末尾空白帧图片,例如制作了一段31帧的动画,那么可以将各帧拼成一张4列8行(或者4行8列)的大图,第32帧空出来,将总帧数设置为31帧即可将第32帧跳过;
- 如果设置的总帧数>行数×列数,那么会强制把行数×列数作为总帧数
每秒播放帧数
- 设置序列帧的播放速度,实际每秒播放帧数不会大于游戏帧率
是否循环
- 如果为true,则不断地从开头播放至结尾;
- 如果为false,播放到结尾的帧图片就会停下来,并且同时播放状态会自动变为Stopped;这时如果通过代码使用play方法,会再从头播放一次直到序列帧结尾
播放状态
- 序列帧的播放状态,共有Playing /Paused/Stopped三种状态,默认为Playing状态
- UI编辑器中可以切换此属性值并用于预览效果;而在TS脚本中,该属性是只读属性,需要使用play/stop/pause/resume四种方法修改播放状态
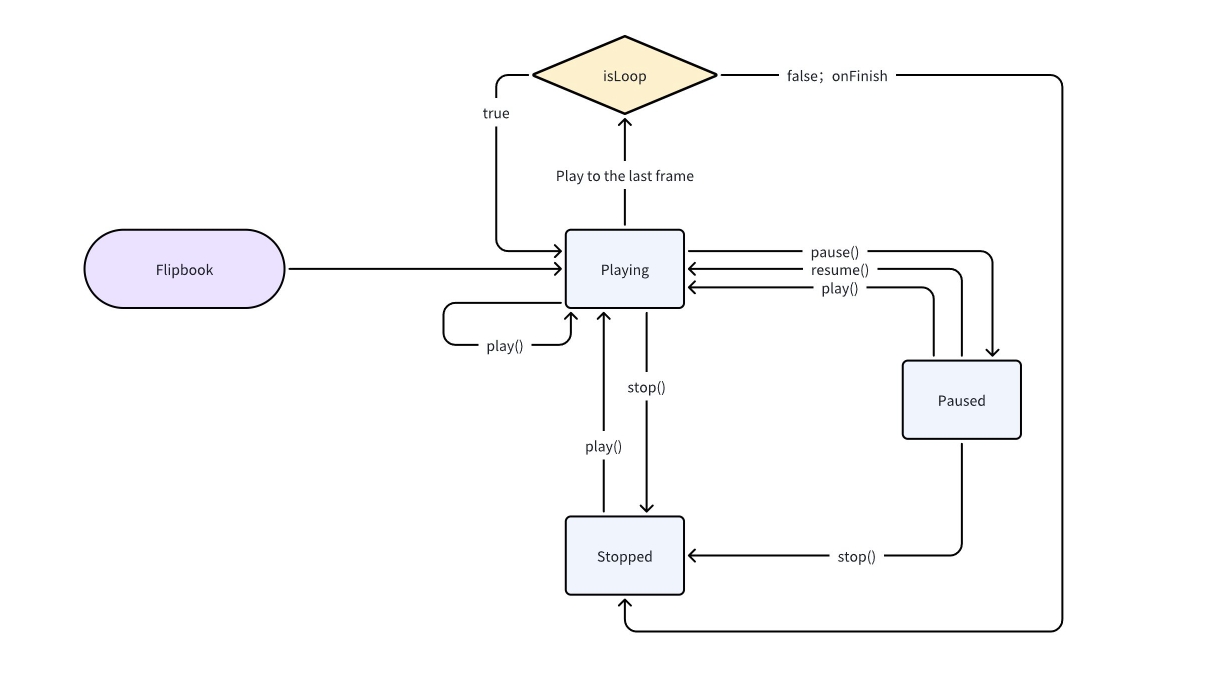
- 三种播放状态和四种方法之间的关系,详见下方的调用关系图